import React from 'react';
import './Reply.scss';
const Reply = ({ comments }) => {
return comments.map(reply => {
const {
id,
commentUserProfile,
commentUserName,
commentMessage,
createdAt,
} = reply;
return (
<div className="replyPost" key={id}>
<div className="left">
<img
className="profileThumb"
src={commentUserProfile}
alt="profile"
/>
</div>
<div className="postHead">
<p className="name">{commentUserName}</p>
<p className="smallFont">{createdAt}</p>
<p className="smallFont red">삭제</p>
<p className="smallFont black">수정</p>
</div>
<p className="replyLetters">{commentMessage}</p>
</div>
);
});
};
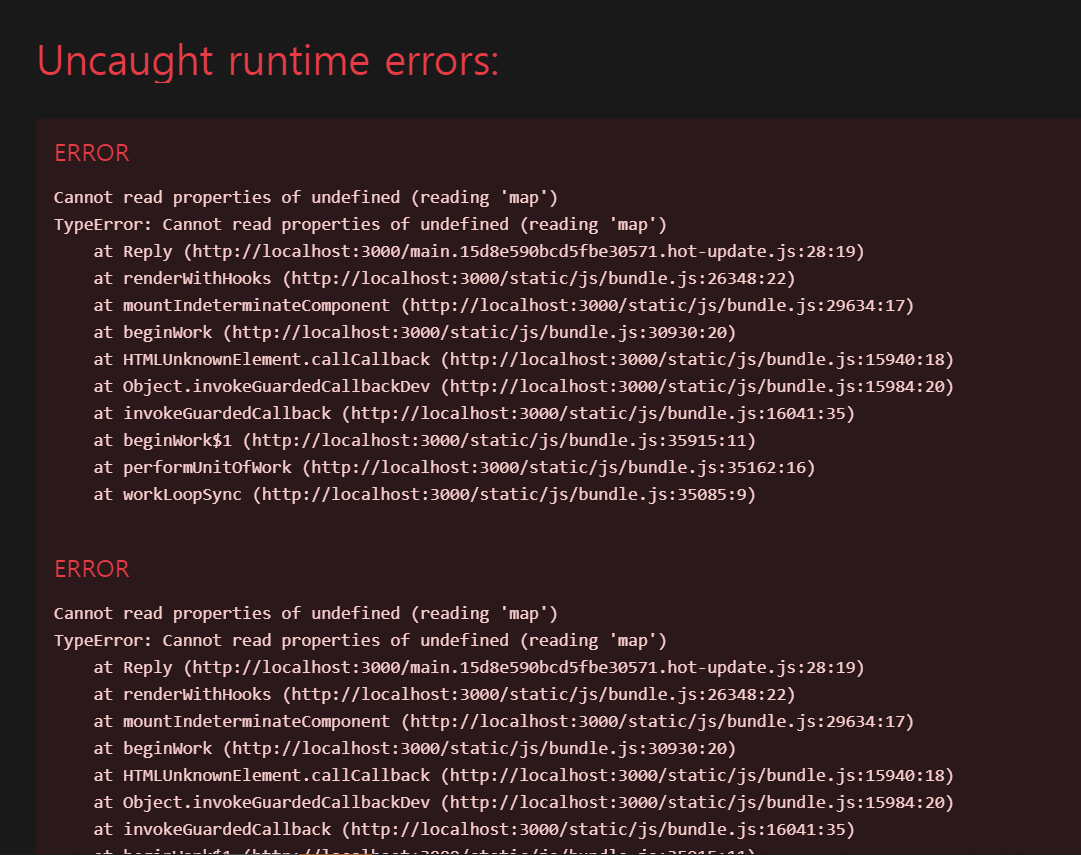
export default Reply;이렇게 입력했을 때

오류가 뜨면서 map을 찾을 수 없다고 나와서 어떻게 된건지 찾아봤는데,
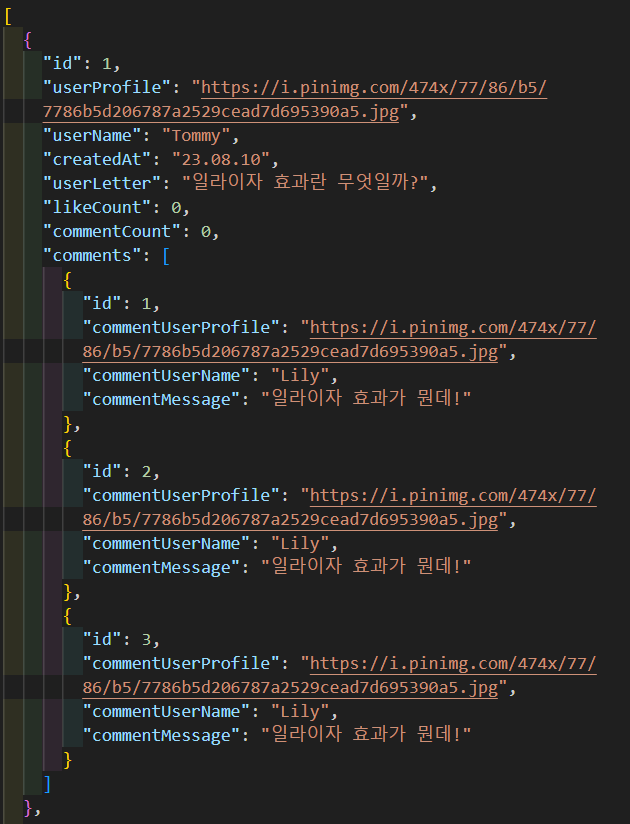
comments의 갯수가 0일때 undefined 로 처리되는게 아닐까 하는 생각이 들어서 comments(배열)의 length가 0 을 초과할 때만 아래 내용일 실행되게 하니까 해결이 되었다.

import React from 'react';
import Reply from './Reply';
import './PostListPost.scss';
const PostListPost = ({ postData }) => {
return postData.map(feed => {
const {
id,
userProfile,
userName,
createdAt,
userLetter,
likeCount,
commentCount,
comments,
} = feed;
return (
<div className="post" key={id}>
<div className="writerDesktop">
<div className="id">
<img className="profileThumb" src={userProfile} alt="profile" />
<p className="name">{userName}</p>
</div>
<p className="smallFont">{createdAt}</p>
<p className="smallFont red">삭제</p>
<p className="smallFont black">수정</p>
</div>
<p className="letters">{userLetter}</p>
<div className="actionInfo">
<div className="info">
<p className="smallFont">좋아요{likeCount}</p>
<p className="smallFont">댓글{commentCount}</p>
</div>
<div className="heart">
<img src="images/heart.png" alt="heart" />
</div>
</div>
<div className="replyInput">
<input type="text" placeholder="댓글을 작성해주세요" />
<button>댓글 게시</button>
</div>
<div className="replyList"> << -----------------------
<Reply comments={comments} />
</div>
</div>
{comments.length > 0 && ( ----------------------------->>
<div className="replyList">
<Reply comments={comments} />
</div>
)}
);
});
};
export default PostListPost;

에러 잘 해결해주셨군요!!