상황
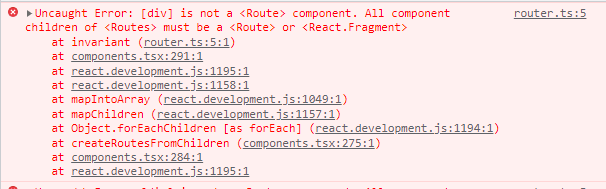
프로젝트 진행 중 뜬금없이 router 에러가 났다.
띠용?????
Uncaught Error: [....] is not a
Routecomponent. All component children of must be a or <React.Fragment>
원인
되도 않는 영어로 에러를 해석해보니,
[에러난 요소]는 컴포넌트가 아니다. 모든 의 컴포넌트의 자식 요소들은 반드시 혹은 <></> 리액트 Fragment로 이루어져있어야 한다.
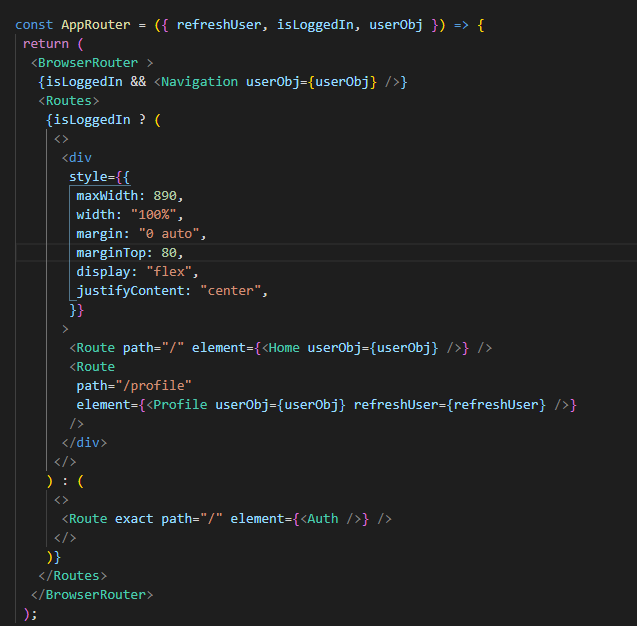
에러를 해석하고 내 코드를 보니, Routes 태그 안에 div 태그가 있었다.

해결
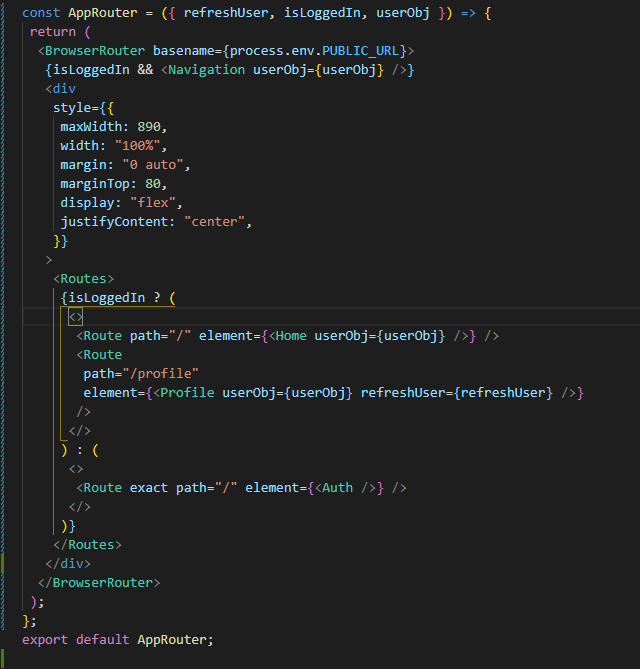
... 바로 div 태그를 Routes 안이 아닌 Routes 밖으로 빼주었다.


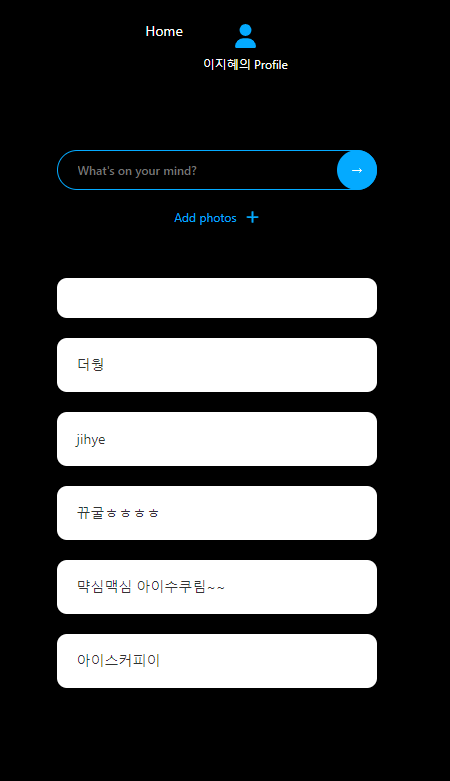
바로 오류 해결!! react-router-dom v6 부터는
- Switch => Routes 로 사용
- Routes 요소 안에 component => element 로 사용
react-router-dom v5 와 다르다.
오늘도 한 가지 알아간다. Routes 자식 요소로는 다른 Route와 <></>만 쓰자!!