여기 로딩 후 실행되는 세 가지의 함수가 있다.
1번은 바닐라 JS고 3번은 jQuery 문법이다.
window.onload = function(){ console.log('window : onload') };
$(window).load(function(){ console.log('window : load') });
$(document).ready(function(){ console.log('document : ready') });
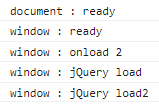
실행순서는 .ready() > .load() = onload 순
동일 .ready()와 .load() 사이에선 위에 있는 코드가 먼저 실행된다.
onload는 window 객체 당 한 번만 실행되고 .ready()는 여러번 실행시킬 수 있다.
--
사실 onload나 .load()나 같은 방식이고 다른 사람들이 다 로드는 한 번만 쓸 수 있다고 하는데
이상하게 $(window).load()는 여러번 호출이 된다;; 왜인지는 나도 모르겠다.
왜 이런 차이가?
ready의 경우 DOM 트리를 구성한 후 코드를 실행,
load&onload의 경우 이미지 같은 것들까지 불러온 후 코드를 실행한다.
인간을 연성(...) 한다고 치면 뼈가 만들어진 후 .ready()가 호출되고
피부까지 구성된 후 onload가 실행되는 격.
-
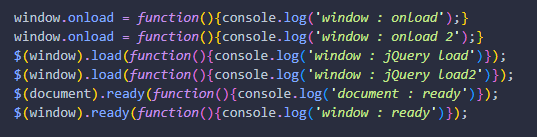
이렇게 코드를 짜면

-
이렇게 실행된다

이미지를 제어하는 코드를 짜는데 document ready를 쓰면 곤란해지겠죠?
