Vibe Streaming Site | Team Project
- Front-End
: React Hooks & Styled-Component, Redux, Social Login
: Layout-Children- Back-End
: Django, MySQL- Deployment
: AWSPurpose
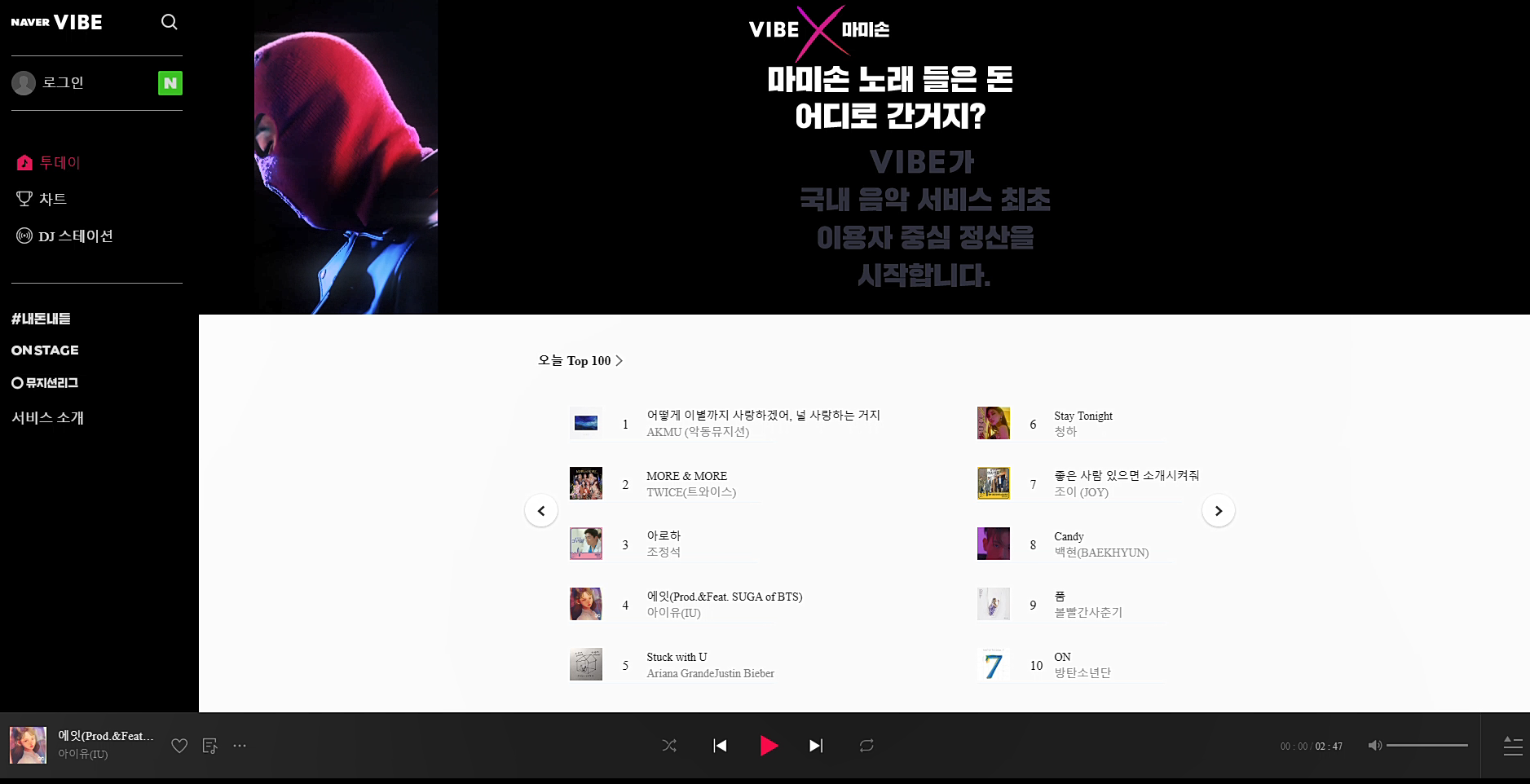
- interface를 가능한 똑같이 보이도록 완성도 있게 구현
- 모든 컴포넌트에서 Styled-Components를 적용
- 모든 컴포넌트를 Function 으로 만들어 Hooks로 Lifecycle Methods들을 완벽하게 대체
- Redux를 활용한 전역 상태 관리 적용
- 실제 웹서비스 수준의 인증/인가 구현
- 소셜 로그인 구현
- Redux를 활용한 전역 상태 관리 적용
- Music Player 기능 최대한 완벽하게 구현
Explain
- 외부 라이브러리 없이 순수 CSS를 활용한 애니메이션
- 회원가입 / 로그인 / 로그아웃 (네이버 로그인으로 대체 가능)
- 전역 상태 관리 (음악에 대한 선택 옵션 및 Wish & List 관리) - Redux, React-Redux
- 뮤직 플레이어 전역 상태 관리(선택 옵션 및 Wish & List 재생) - Redux, React-Redux
- 뮤직 플레이어 전역 상태 관리(소리 조절 및 음악 재생 상태 관리) - Redux, React-Redux
👉 영상을 보려면 사진 클릭!(youtube)
전반적인 레이아웃
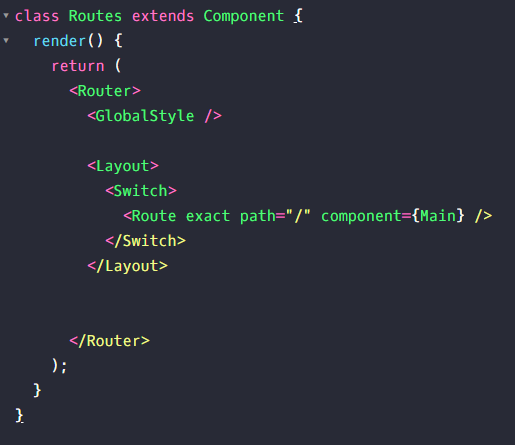
Layout-Children
: Routes.js부분에서 layout 컴포넌트를 이용하여 switch와 route 부분을 감싸주어 전체적인 레이아웃을 정해준다

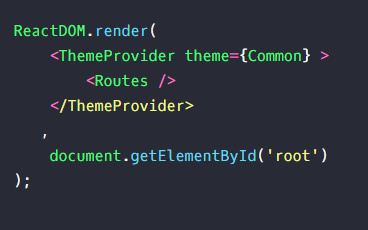
Style-Components
: index.js 부분에서
import { ThemeProvider } from 'styled-components';
import Common from './Style/Common';
이런식으로 임포트를 하여 routes 부분을 감싸서 css를 scss말고
styled-component로 사용한다. 이것을 사용하면 스타일을 외부css파일에 분리시키지않고, 컴포넌트 내부에서 정의하기 때문에 css 단점인 전역에서의 중복되는 일이 없어진다.

Function Components
: 일반 react에서는 state관리를 해주었는데, hooks를 이용하면
클래스 컴포넌트에서 react component의 라이프 사이클을 사용할수있지만, props를 재사용하기 떄문에 중복되어 오류가 발생할수있다.
함수형컴포넌트에서는 react component 사용이 불가하여 hooks를 이용해 라이프사이클을 사용한다. 그리고 props를 재사용하지 않아서 오류가 발생하지 않는다.
Hooks
- state
: hook에서는 state를 사용할수있는 useState함수가 추가되어
인자로 초기 state 값을 설정하고 state를 업데이트 시켜 함수가 배열 형태로 반환하게된다. - effect hooks
:간단한 라이프사이클을 위한 useEffect 함수가 추가되었다.
컴포넌트가 마운트 되었을때 (componentDidMount) 그리고 업데이트 되었을때(componentDidUpdate) 그리고 마운트가 해제될때 (componentWillUnmount)세가지 경우의 라이프 사이클을 사용할수있다.
기본적인 effect hook은 컴포너느트가 랜더링 될떄마다 호출해주는데
반환값으로 함수를 반환해주면 그 함수는 컴포넌트의 마운트가 해제될경우
컴포넌트 업데이트 되어 다음 effect가 호출되기 이전에 호출된다.
내가 구현한 기능
Main Page
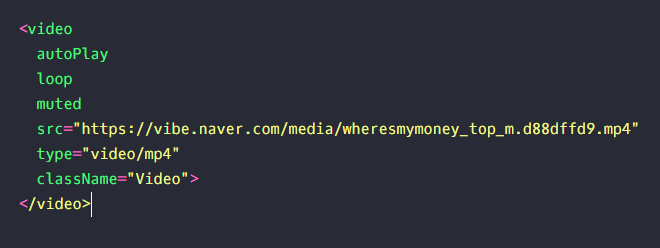
- Video
: 비디오 태그를 이용하여 동영상을 입혔다.

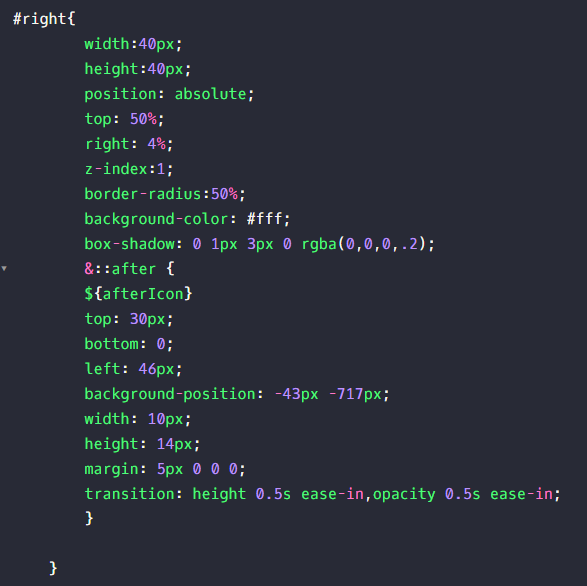
- Slide
: 오른쪽 왼쪽 버튼을 만들어주고 onclick 이벤트를 주어서 눌렀을 경우 state 값을 바꾸어준다. 그 컴포넌트 부분의 설정해준 width 값을 넘겨주며 animation을 주어서 silde 기능을 구현 하였다.

Chart Page
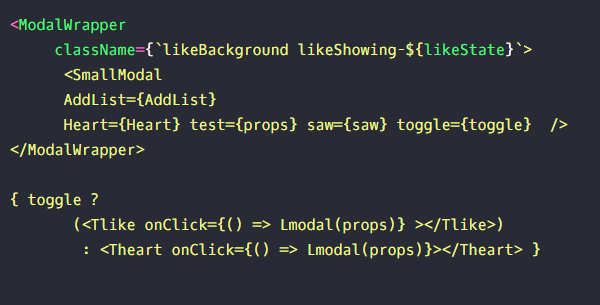
- Like List
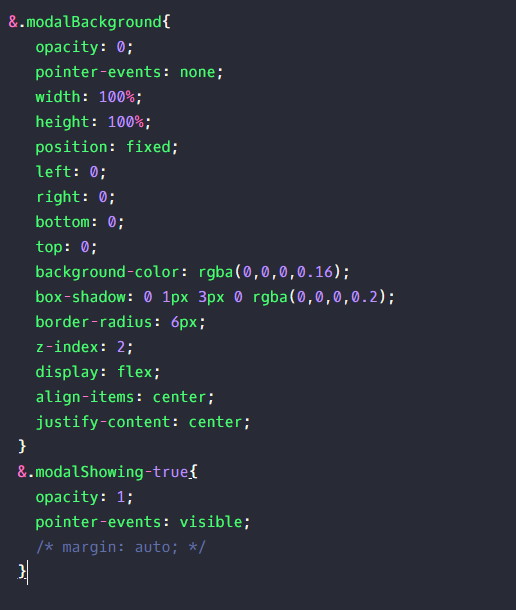
: toggle에서 버튼을 눌렀을때 ,
여기에서 ModalWrapper에 styled-component를 주어서
likeBackground와 likeShowing에 true false 값을 주고 true일 경우
likeState값을 바꾸어줘서 opacity : 1로 보여줌으로서 SmallModal창을 띄운다. 그리고 SmallModal 컴포넌트에 함수를 props로 할당해 준다.
SmallModal 컴포넌트에서 하트를 눌렀을경우에 그 checkbox에 대한 index값을 함수로 다시 부모에게 올려준다.
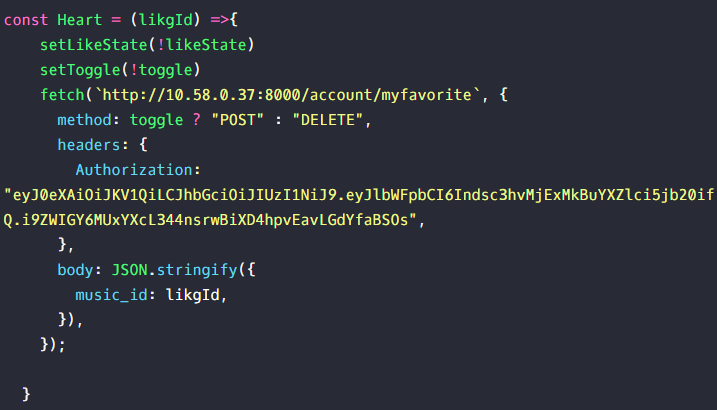
그러면 heart 함수로 이동하여 상태값을 바꿔주고 header 부분에는
내 사이트 아이디에 대한 키값으로 fetch함수로 백엔드와
api 소통하여 toggle값에 대한 method를 post로 보내거나 하트가 취소
되었을 경우 delete 해준다. 그리고 body부분에서 props 받은 index값을
백엔드에 music_id로 보내주어 서버에 저장시켜놓는다.


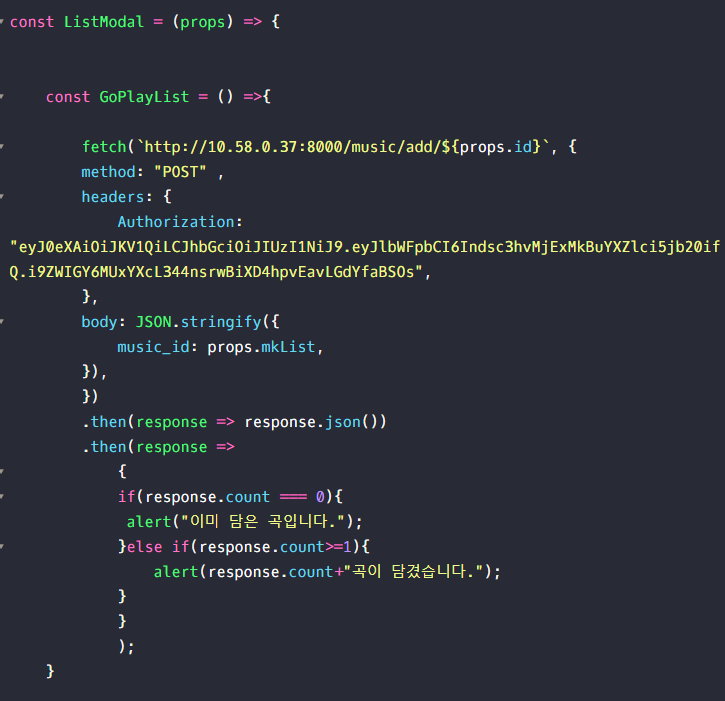
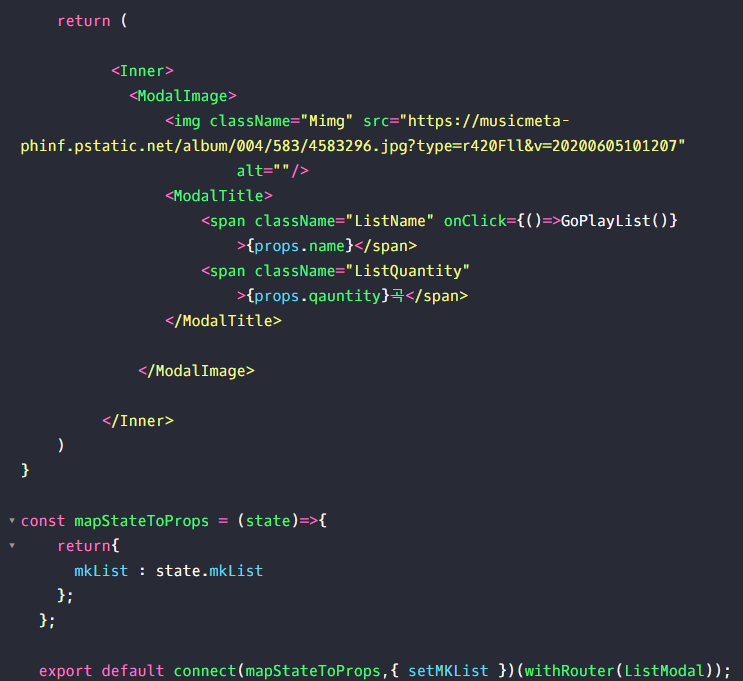
- Play List
: top100차트 페이지를 스크롤 했을경우 width와 heigh를 x, y좌표로 두고 스크롤을 내렸을경우 nav바가 보이게 하였고,
곡을 체크했을경우 redux를 이용하여 체크한 곡들의 id값을 최상위 부모 컴포넌트에 state를 저장시키고 그것을 백엔드와 post로 api와 소통하여
어느 플레이리스트에 넣어줄지 결정하여 받아온다.
그 다음 body 부분에서 이미 담은곡인지 or 여러곡을 담았으면 중복된걸 빼고 담겨진 곡의 카운트를 알림으로 띄워준다.Nav style={{opacity: y> 80 && props.mkList.length===0 ? "1" : "0"}}


-
Check List Play
: 플레이 리스트 담기 전에 선택한 곡들을 가지고 선택재생을 눌렀을 경우 백엔드에 id값들을 배열로 보내주어 저장시키고 다시 뮤직플레이어에서 api를 호출하여 그곡을 재생시킨다. -
Modal
: 데이터는 useEffect함수에서 fetch로 api를 호출하여 data를 받아와서 랜더링 해주고 컴포넌트를 하나 더 추가하여 map함수를 사용하여
버튼을 클릭했을 경우에 opacity를 이용하여 모달창을 띄우고 그 곡에 대한 데이터를 받아온다.

맡고 싶었던 기능
- Music Player
: 음악 스트리밍 사이트에서 마지막에 데이터들이 다 모이는 곳으로
음악 사이트의 중점적인 기능을 담당한다.
프로젝트를 마치며
- 첫번째 프로젝트와는 달리 react hooks과 style-components를 이용하여
props를 재사용하지도 않으면서 라이프사이클을 사용할수있어서 간편했다.
그리고 redux를 배우면서 전체적으로 모든 컴포넌트에서 동일한 데이터를 가져다 사용하고 모든 UI가 일관된 내용을 유지한다.
그리고 비효율적으로 scope에 묶여서 데이터를 사용하였다면 Redux를 사용하면 한번 호출된 데이터는 store에 저장된다. 마치 창고에 데이터를 적재해둔것과 같다. 컴포넌트들은 언제든 이 창고에 들려 필요한 데이터만 가지고 가면 된다는 부분에서 굉장히 효율적이라고 느꼈다.
두번째 프로젝트를 마치면서 많은 부분들을 배우면서 사용해야 했기 떄문에
여러모로 어려움도 많았지만, 팀원들과의 원활한 의사소통으로
그 한계점을 극복하여 좋았고 웹사이트를 만드는 것에 있어서 전반적인 이론들을 더 깊게 이해하고 배울수 있어서 좋았다.