https://threejs.org/docs/index.html#examples/en/controls/TrackballControls
TrackballControl을 사용하면 카메라위치를 저희가 제어할수 있어서 3D Objects들을 다른 방향에서
확인할 수 있습니다.
처음 저희가 해야할 것은 trackball controls을 초기화하는 것입니다.
이 controls는 DOM요소의 event에 반응하기 때문에, 우리는 아래 초기설정을 반드시 추가해줘야합니다.
이번 포스트에는 단순히 적용해보기만하고 설명은 나중에 자세히 하겠습니다.
코드
초기설정
// attach them here, since appendChild needs to be called first
var trackballControls = initTrackballControls(camera, renderer);
var clock = new THREE.Clock();initTrackballControls 함수 정의
/**
* Initialize trackball controls to control the scene
*
* @param {THREE.Camera} camera
* @param {THREE.Renderer} renderer
*/
function initTrackballControls(camera, renderer) {
var trackballControls = new THREE.TrackballControls(camera, renderer.domElement);
trackballControls.rotateSpeed = 1.0;
trackballControls.zoomSpeed = 1.2;
trackballControls.panSpeed = 0.8;
trackballControls.noZoom = false;
trackballControls.noPan = false;
trackballControls.staticMoving = true;
trackballControls.dynamicDampingFactor = 0.3;
trackballControls.keys = [65, 83, 68];
return trackballControls;
}ThreeJS에서 제공해주는 THREE.TrackballControls 객체를 생성해서 기본적인 설정들을 해줍니다.
줌하는 속도, 카메라 회전속도 등등 문서를 참고해보시면 될 것 같습니다.
https://threejs.org/docs/index.html#examples/en/controls/TrackballControls
render 함수안에 설정
function render() {
trackballControls.update(clock.getDelte());
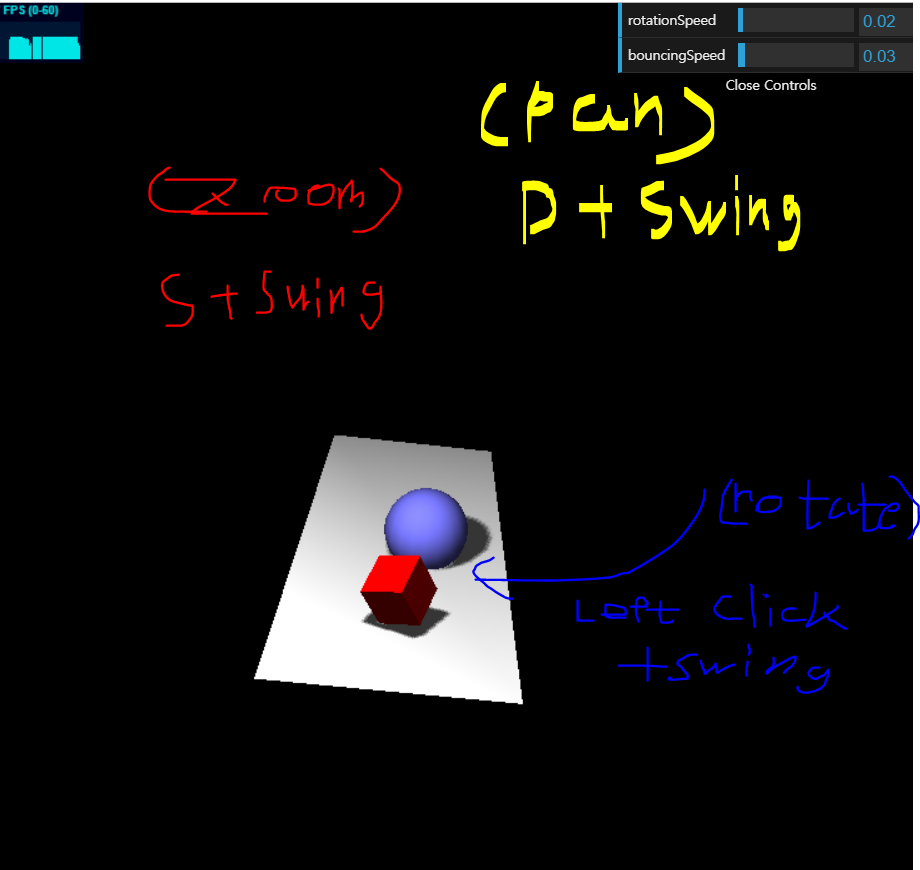
}여기까지만 설정하면 마우스의 움직임에 따라 카메라가 이동하고 우클릭을 통해 회전도 가능합니다. 그리고 s키를 누른체 마우스를 이동하면 우리는 줌인 줌아웃을 할 수 있습니다.
D키를 누르고 scene을 pan할수 있습니다. 프로퍼티에 Pan의 의미를 몰랐는데 직접 누르고 해보니 느낌이 왔습니다. Zoom, pan, rotate 모두 카메라의 프로퍼티를 바꿈으로써 특정 축으로 이동해서 원하는 효과를 얻게 해주는 TrackballControls이었습니다.
마무리
간단히 TrackBallControl의 맛을 보았습니다. 상세히 다루기에도 모르는게 많기때문에 공부를 더하고 포스트 후반에 정리해보겠습니다.
우리가 브라우저 사이즈를 변경했을 때 scene이 자동으로 늘어나지않는다는 것을 알았습니다.
다음 포스트에서는 그 기능을 추가해보겠습니다.