🐭 할 얘기가 있다며
시리즈에 포함되는 내용
시리즈에서는 깊은 내용보다는 프로젝트의 흐름과 코드를 어떻게 구성했는지만 설명할 예정이다 일단 시리즈를 최대한 빠르게 끝내고 중간에 계속해서 포스팅으로 부가 설명을 꼭 올리도록 하겠습니다
🐭 너 자신있어?
첫 프로젝트 공유
본인도 하나씩 설명하면 프로젝트 만드는 건 처음이라 중간에 나는 좀 다르게 했는데 라고 생각이 든다면 언제든지 댓글에 함께 공유하면 좋겠습니다 그리고 Typescript와 tailwind를 저는 사용하지만, 여러분들은 사용하는 스킬 그대로 가져와 만들어도 괜찮습니다 함께 공유하면서 프로젝트를 완성하는 것이 저의 목표입니다 여러분들의지식을 공유해주시면 감사하겠습니다
🐭 그래서 뭐 만들건데
TVING 클론 코딩

최근에 티빙이 사이트를 완전히 변경했었다 그래서 예전에 보자마자 한번 만들어보고 싶은데 이쁜거만 보면 바로 F12 눌러서 구경하는 버릇(?) 때문에 흥미롭고 클론코딩이 기본 틀이 있기 때문에 좀 더 빨리 구현이 가능하다 그래서 첫 프로젝트는 TVING 사이트로 프로젝트를 선정했다
🐭 어떤것들을 사용하는지 알려줘
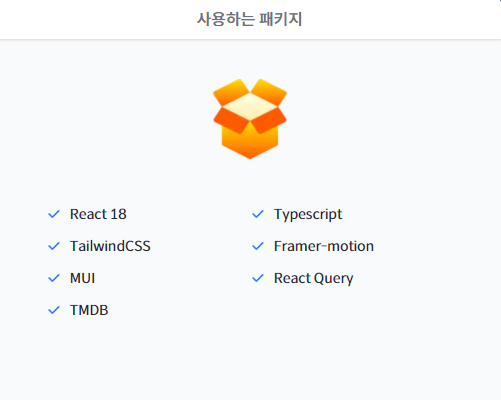
사용하는 패키지

현재는 React18 rc 버전이 충돌오류가 좀 있어서 일단은 React17버전으로 진행하겠습니다
그러면 본격적으로 시작하기 전 기초 세팅까지 하고 넘어갑시다
🐭 초기셋팅 알려줘
React + Typescript 설치
사실 이번 프로젝트에서 React18 버전은 의미 없다 그렇지만 혹시나 내가 프로젝트 도중 새로운 기능을 사용해보고 싶은 마음이 생길지도 모르니 그냥 가장 최신 버전으로 진행해보자 설치 방법은 다음과 같다
npx create-react-app@latest 파일명 --template typescript
cd 파일명
code .React-route-dom 설치
npm install react-router-dom @types/react-router-domTailwind 설치 및 세팅
npm install -D tailwindcss
npx tailwindcss initinit하면 taiilwind.config.js파일이 생성됩니다 파일로 들어가 아래 코드로 수정한다
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};전체 파일에 적용할 수 있도록 import 시켜주도록 합니다 Global.css 파일을 만들어 아래 코드를 입력합니다
@tailwind base;
@tailwind components;
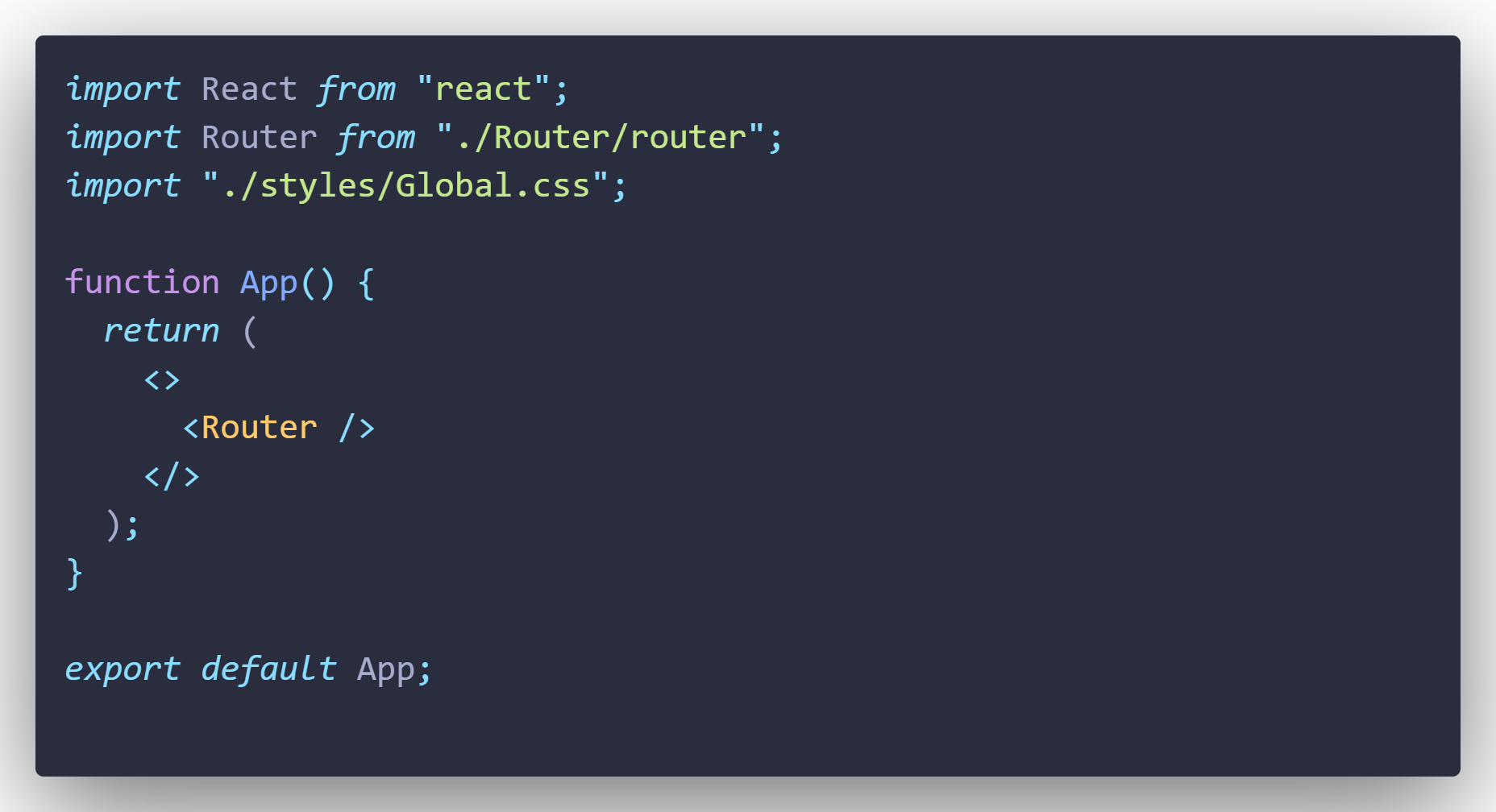
@tailwind utilities;우리는 App.tsx 파일에 import 시켜줍니다

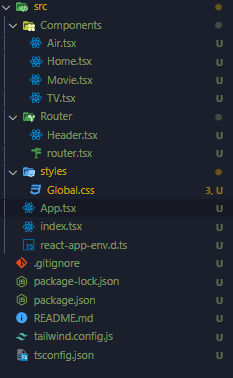
파일 구성과 라우팅

TVING 사이트 헤더 부분인 메인로고, 실시간, 영화, TV 프로그램 Component 생성과 그 Component를 쉽게 이동 가능한 Header를 만들어줍니다 방법을 잘 모르겠다면 React-route-dom 사용하기 를 확인 부탁드립니다
기본 세팅 완료

위 사진처럼 헤더를 구성하면 메인화면 Background-color를 black으로 해두면 일단 기본 세팅은 끝났습니다 다음 내용에서는 TMDB API를 이용하여 포스터를 출력 해보겠습니다
🐭 코드 보여줄수있어??