
🐭 React-hook-from이 뭐야??
React form 라이브러리
React에서 사용 가능한 form 라이브러리이다 우리다 form 태그를 만들어서 정보를 제출할 때 사용하는 코드를 간단하게 라이브러리를 작성해서 번거로운 작업을 줄여 사용할 수 있다 그러면 일단 설치부터 하도록 하겠습니다 Typescript을 기본으로 지원합니다
https://react-hook-form.com/get-started
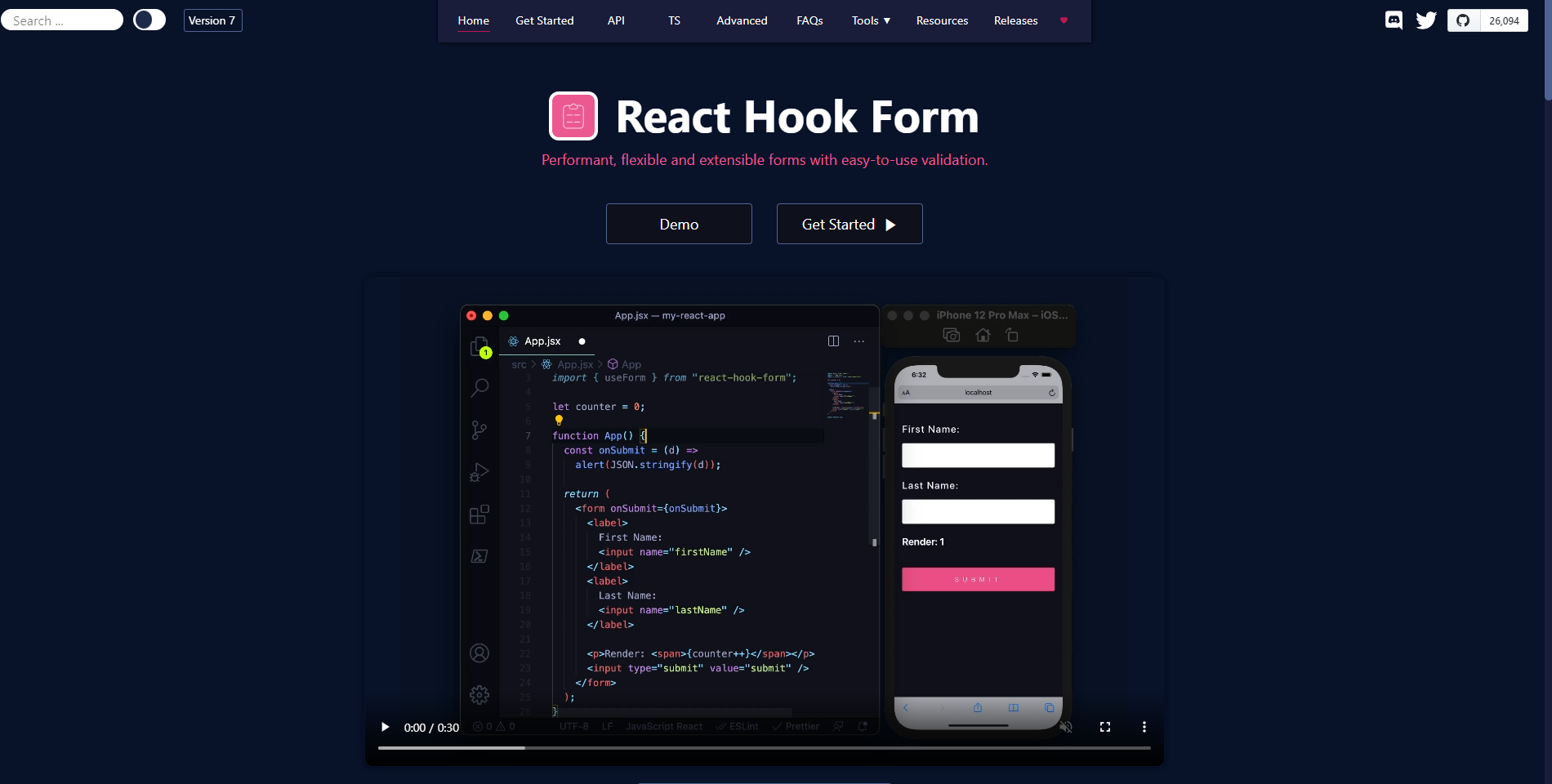
npm install react-hook-form아래 코드를 통해서 설명하겠습니다

이렇게만 작성해줘도 input값에 값을 입력하고 내용을 보낼 수 있습니다 이제 자세히 설명해보겠습니다
useForm
우리가 지금처럼 간단한 검색만 구현하면 바닐라 js로도 큰 차이가 없을 수도 있습니다 하지만 우리가 회원가입이나 여러 가지 정보를 기입해야 한다면 onChange 핸들러를 다 만들고 state 관리량도 많아집니다 그런 중복되는 코드들을 useForm이 해결해줍니다 그럼 useForm의 매개변수들을 알아보겠습니다
-
- register
입력을 등록하거나 요소를 선택하고 input에 유효성 검사 규칙을 적용할 수 있습니다 저희는query라고 만들고 required와 minLength를 적용했습니다 onChange가 필요 없다
- register
-
- handleSubmit
Form의 Submit을 관리하기 위해 만든 함수입니다 우린 그 함수에 data인자를 가지고 있는 onVaild라는 함수를 만들어 onSubmit 시켰습니다
- handleSubmit
-
- setValue
useState 기능을 가지고 있는 setValue를 이용해 submit 이후에 input 값에 남아있는 text 를 초기화 시켜주는 데 사용했습니다
- setValue
-
- onError
유효성 검사를 통과 못했을 때 에러 메시지를 나타낼 수 있습니다
- onError
회원가입 폼을 만들 때 useForm 필수로 사용하고 있습니다 만들기고 쉽고 여러 가지 검사가 가능한 라이브러리가 많이 들어있어 따로 만들게 거의 없습니다
🐭 검색한 결과는 어떻게 보여줘?
TMDB Search API
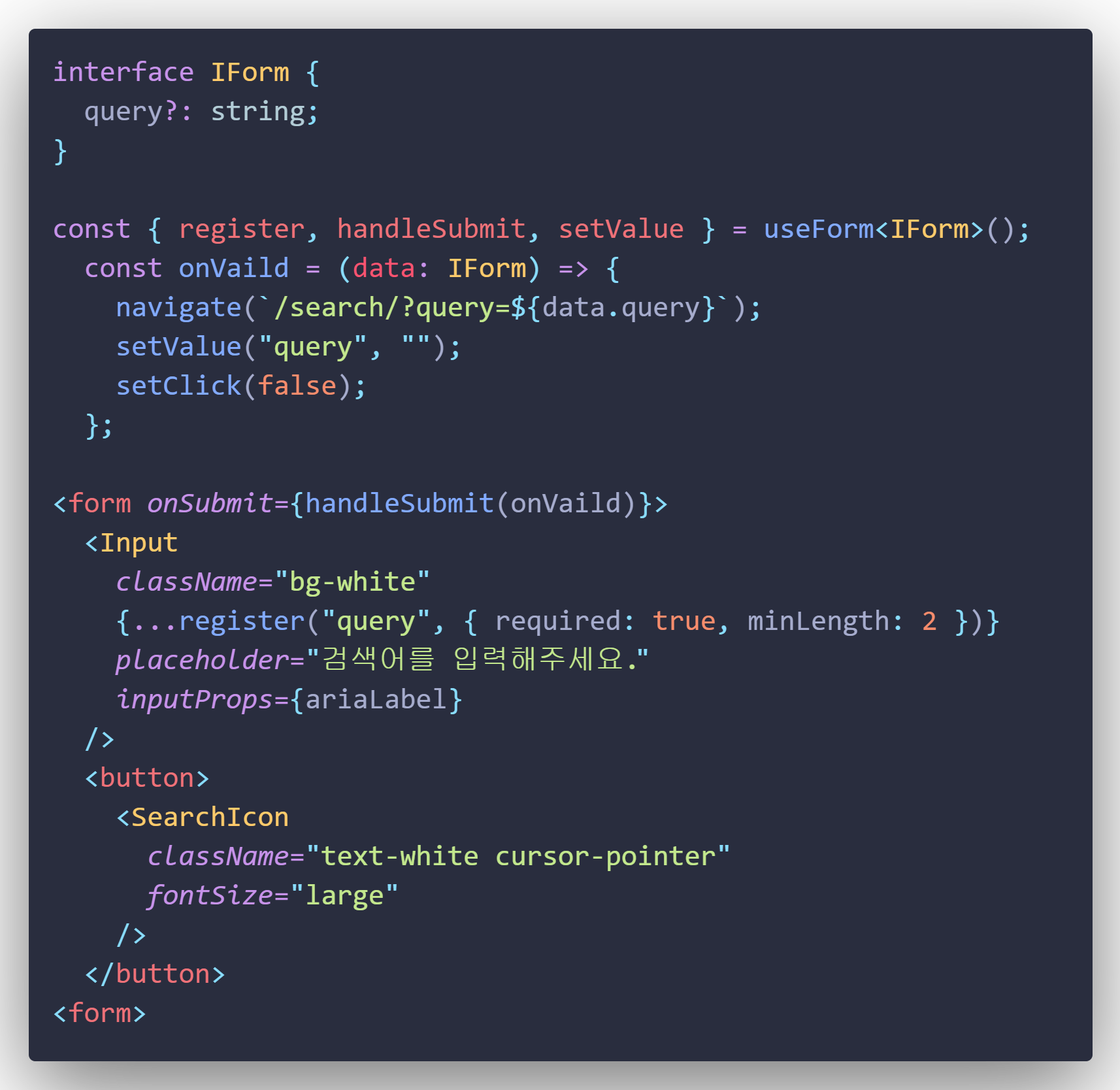
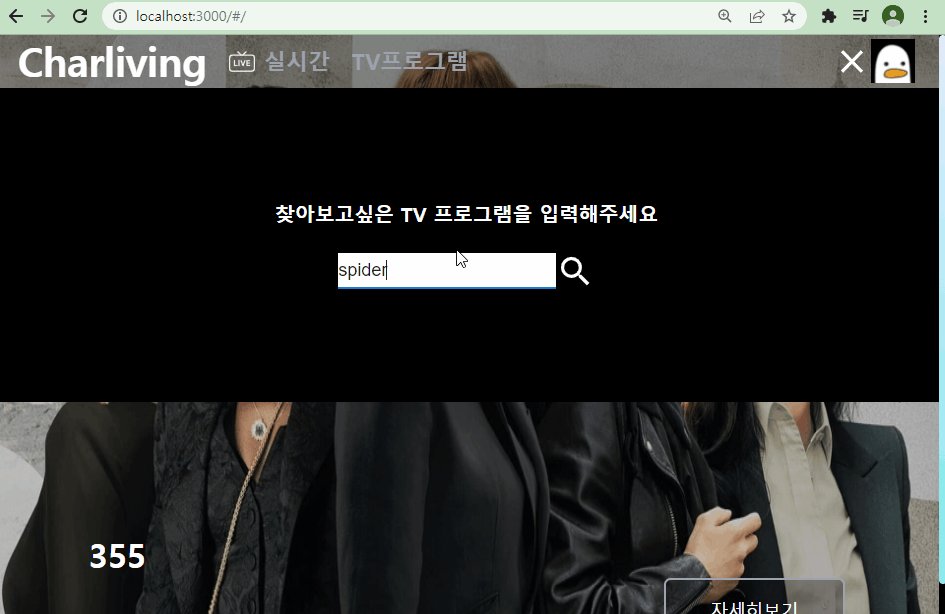
TMDB에서 제공하는 Open API에서 Search - Search TV Shows을 이용해 앞서 useForm을 사용해 입력한 값 query를 적용해 관련된 TV 프로그램이 화면에 나오도록 해보겠습니다

🐭 값은 다른 곳에서 입력했는데 어떻게 가져와?
useLocation , URLSearchParams
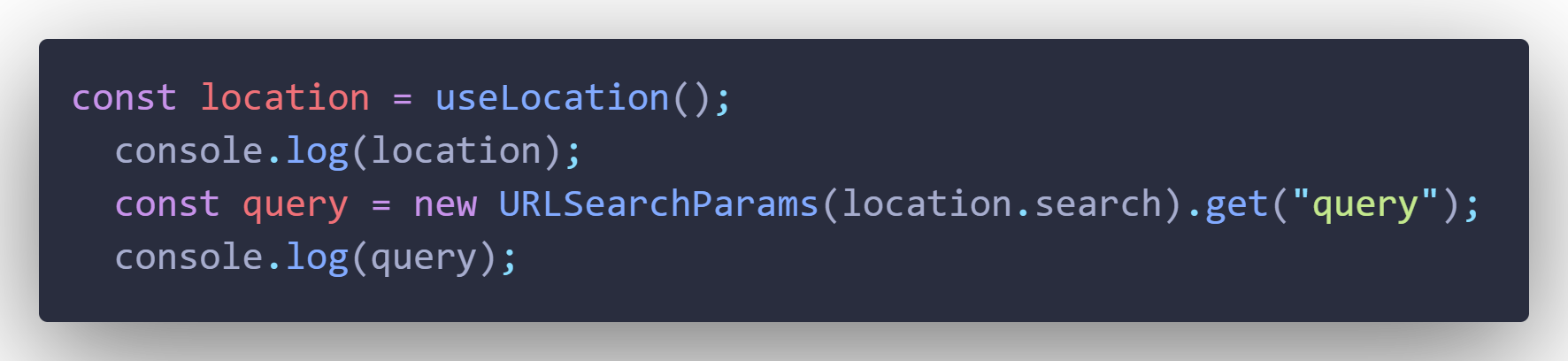
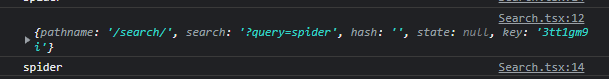
useLocation을 사용해 사용자가 현재 머물러있는 페이지에 대한 정보를 가져오고 그 값을 URLSearchParams를 이용해 url에서 query에 들어있는 값을 찾을 수 있다 예제를 확인해 보겠습니다


다음과 같이 정보를 얻어왔다 이제 query를 이전에 가져온 Search API query에 값에 넣어주면 된다
const { isLoading, data } = useQuery<IGetSearchResult>("search", () =>
getSearch(String(query))
);
정상적으로 검색 후 관련된 TV 프로그램이 나옵니다
🐭 이제 뭐 할 거야?
거의 다 끝나가고 있습니다 최종 스타일링 작업을 하고 이제 API를 다른 사람이 보지 못하게 숨기고 gh-pages에 배포해 모든 사용자가 사이트를 볼 수 있게 해보겠습니다