
📌 리액트 폴더 파헤치기
리액트 디렉토리를 보면 기본적으로 node_modules, public, src 폴더가 생성된다.
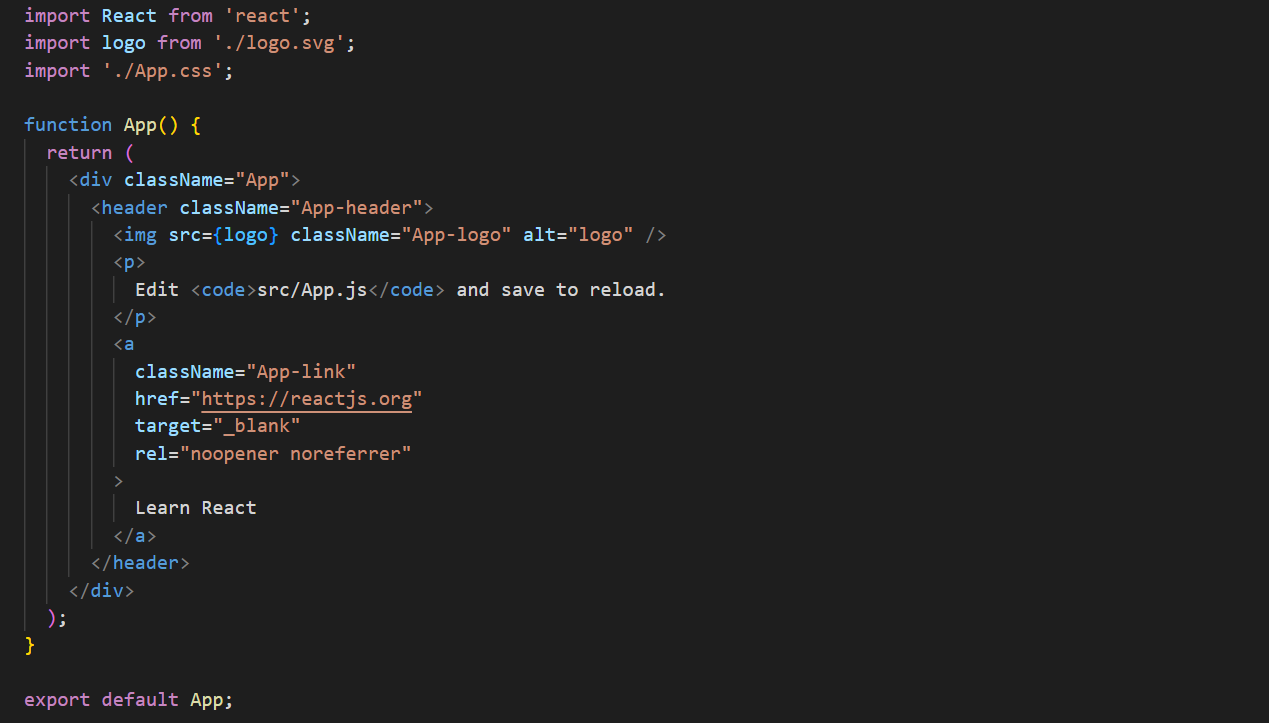
이번 시간에는 src폴더 안에 기본적으로 세팅되어있는 App.js파일에 대해서 공부하고 코드를 하나씩 확인해보면서 실제 페이지에 구현되는 원리를 알아보려고 한다!

📝 한 줄 씩 확인하기
1) import React from 'react'
리액트를 불러와서 사용할 수 있게 해주는 역할이다.
(node_modules폴더 안에 보면 react라는 폴더가 있는데 이걸 import 구문으로 불러와서 사용하는 방식!)
2) import logo from './logo.svg'
import './App.css'
웹팩을 사용해 svg파일과 css 파일을 불러올 수 있다.
불러오는 과정에서 로더(loader)기능을 사용하게 되는데
css 파일을 불러오는 건 css-loader가
폰트나 미디어 파일은 file-loader가 담당한다.
3) function App()
App이라는 컴포넌트를 만드는 역할
function을 사용해서 만든 컴포넌트는 '함수형 컴포넌트'라고 부른다.
함수 안에 있는 내용은 HTML처럼 보이지만
엄밀히 말하자면 HTML ❌ JSX ⭕
