
Vue 프로젝트 시작하려고 여러 방법을 사용했는데
에러파티에 지쳐쓰려져 처음부터 새로운 마음으로 다시 만들어보려고 한다.
안까먹으려면 설치과정을 기록하고 무족권 외워!
1. Node.js 설치
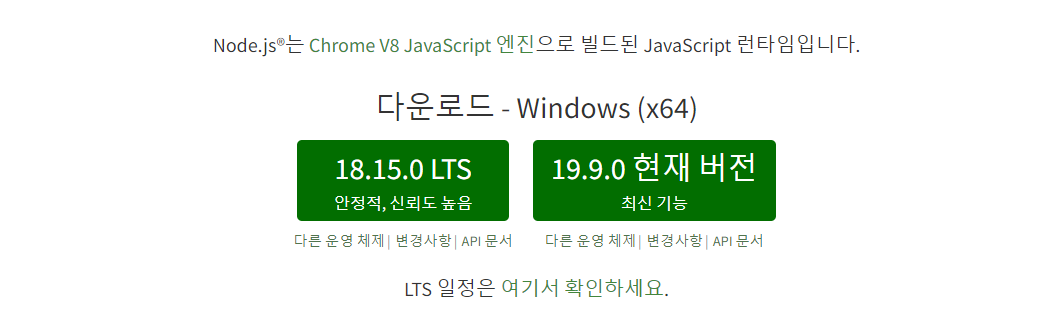
- node.js 다운받기
https://nodejs.org/ko

나는 두 개 중에 첫번째 18.15.0LTS 버전으로 다운받았다.
- 제대로 설치 됐는지 확인하기 위한 명령어를 터미널에 입력한다.
node -v
2. npm 연결
vue 사용을 위한 npm 설치하기
-
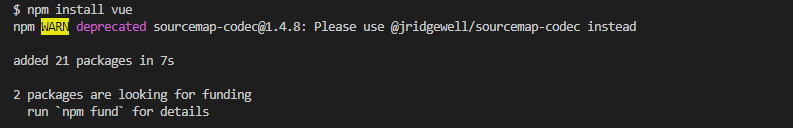
npm install vue

-
제대로 설치 됐는지 터미널에 명령어 입력해보기
npm vue -v
여기까지 진행하면서 터미널에 error 문구가 뜨지 않았다면 잘 설치되고 있는 중이라는 소리!!
3. Vue Cli 설치
Vue CLI는 툴의 역할도 해주고 프로젝트의 구성을 도와주는 역할을 한다. Vue CLI는 꼭 사용해야 하는 건 아니지만 Vue.js와 관련된 대부분의 오픈소스들은 Vue CLI를 통해 구성이 가능하도록 구현되어 있기 때문에 추천한다고 한다.
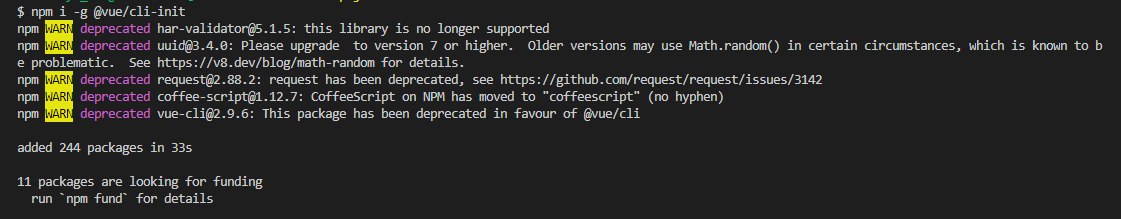
- 라이브러리 Vue-CLI 설치
npm i -g @vue/cli-init
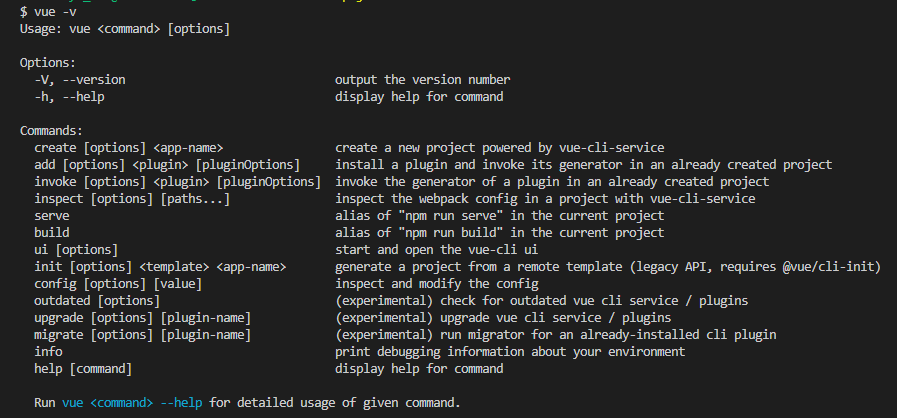
- vue-cli가 제대로 작동하는지 터미널로 확인
vue -V
소문자 v 말고 꼭 대문자 V로 입력해야한다! 소문자로 입력하니 코멘드창 뜸....!!!

4. 프로젝트 생성
- vue 프로젝트를 실행할 폴더를 불러와 세팅해주기
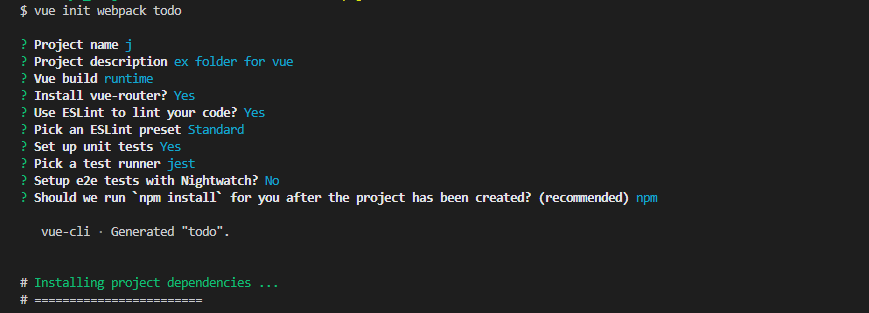
vue init webpack 프로젝트명
todo라는 프로젝트를 만들었고 프로젝트 성격에 맞게 세팅질문이 나오면 대답해주면 된다!

프로젝트 설치가 완료되면 초록색의 영롱한 finished! 코멘트가 나온다.
5. 프로젝트 실행
- 실행할 프로젝트 위치로 이동
cd 프로젝트명
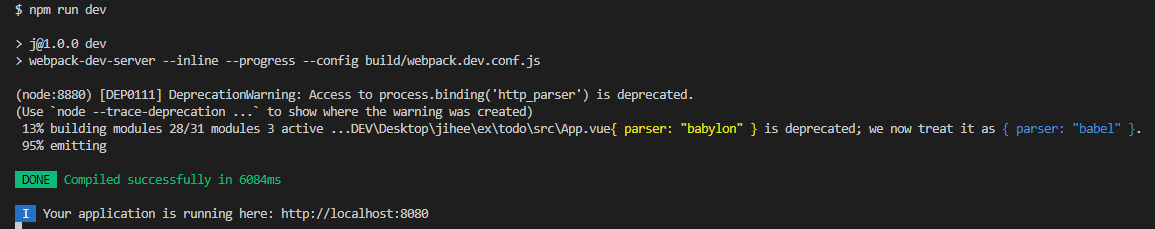
- 프로젝트 열기
npm run dev

j 라는 title을 가지고 있는 페이지가 생성 되었다!
이제 todo-list 만들어봐야징~~
