
Semantic
Semantic: 의미론, 의미론의
Semantic Tags
Semantic Tags란 tag들에 "정보에 대한 정보(meta data)"를 부여하는 것이다.
이해를 돕자면 자주 쓰이는 변수명을 미리 약속하는 것이라 할 수 있겠다. (미리 정해둔다면 뭐가 좋을까?)
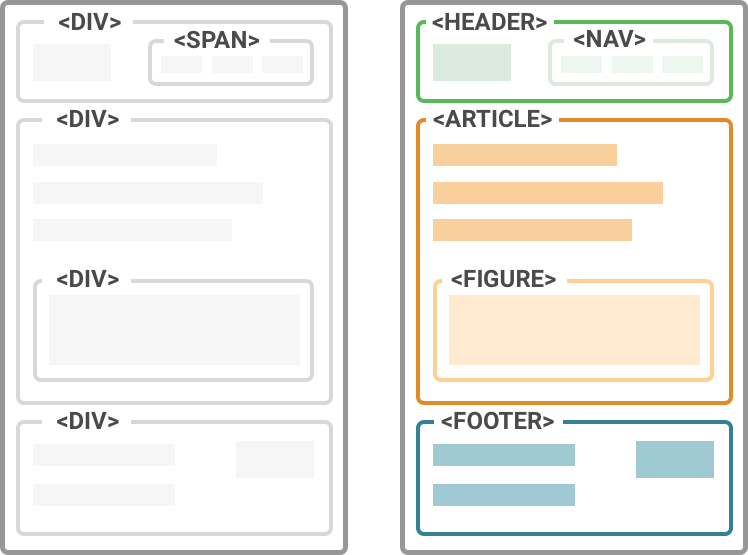
Semantic Tags 적용 전 코드:
<div id="nav"></div>Semantic Tags 적용 후 코드:
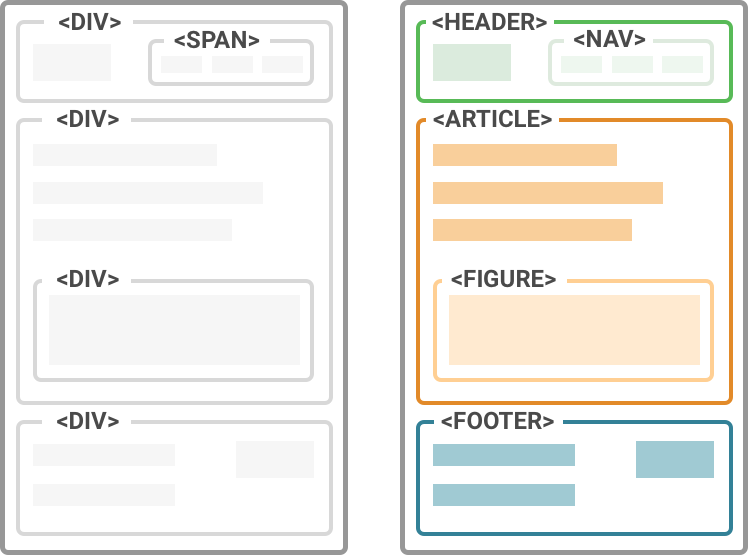
<nav></nav>효과:
1. 타자수 감소 (제일 중요)
2. 기계가 이해 할 수 있다
cf. 미리 정하지 않는다면?
미리 약속 해두지 않았을때는 "navigation"에 관한 내용을 만들고서도 서로 부르는 명칭이 다르기에 기계로 정보를 분류하기에 어렵다.
<div id="navigation"></div>
<div id="navi"></div>
<div id="navigate"></div>"뭔말인지 알지?"
"ㅋㅋ 모르지"
기계가 이해 할 수 있다
기존의 중구난방이던 정보 축적이 semantic tag를 사용함으로써
같은 분류의 것을 같게 부르기에, 의미를 분명히 할 수 있다.
즉, 정보에 대한 정보를 주기 때문에 기계에게 분류를 맡길 수 있는 것이다.

"Semantic Web"
컴퓨터가 이해할 수 있는 잘 정의된 의미를 기반으로 의미적 상호운용성(semantic interoperability)을 실현하여, 다양한 정보자원의 처리 자동화, 데이터의 통합 및 재사용등을 컴퓨터가 스스로 수행하여, 인간과 컴퓨터 모두 잘 이해할수 있는 웹을 뜻한다.
"기계또한 이해 할 수 있다!"
그러한 Web이 바로 Semantic Web인 것이다.
