0. 주저리
예전부터 iOS 개발을 배우고 싶었는데 (그 핑계로 맥북까지 산)
상황이 여의치 않아 이제서야 하나씩 배워보고자 한다.
이 시리즈는 iOS 개발을 한 번도 해보지 않은 현역 개발자의 iOS 개발 공부 여정을 담았다.
1. 환경설정

- 제일 먼저 Create a new Xcode project를 눌러 새로운 프로젝트를 생성해준다.

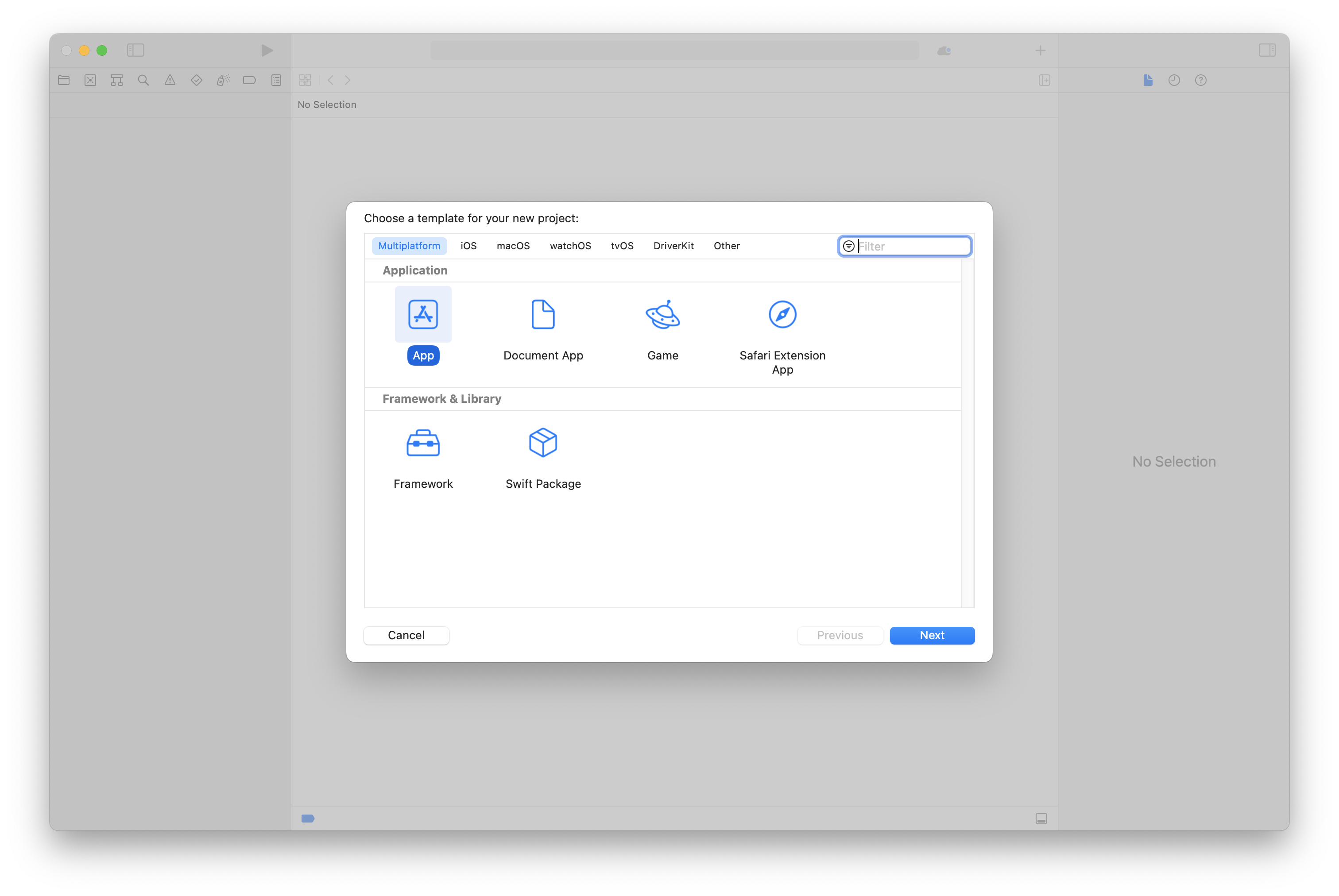
- 우선 나는 앱 개발을 하고 싶기에 App을 선택해주었다.
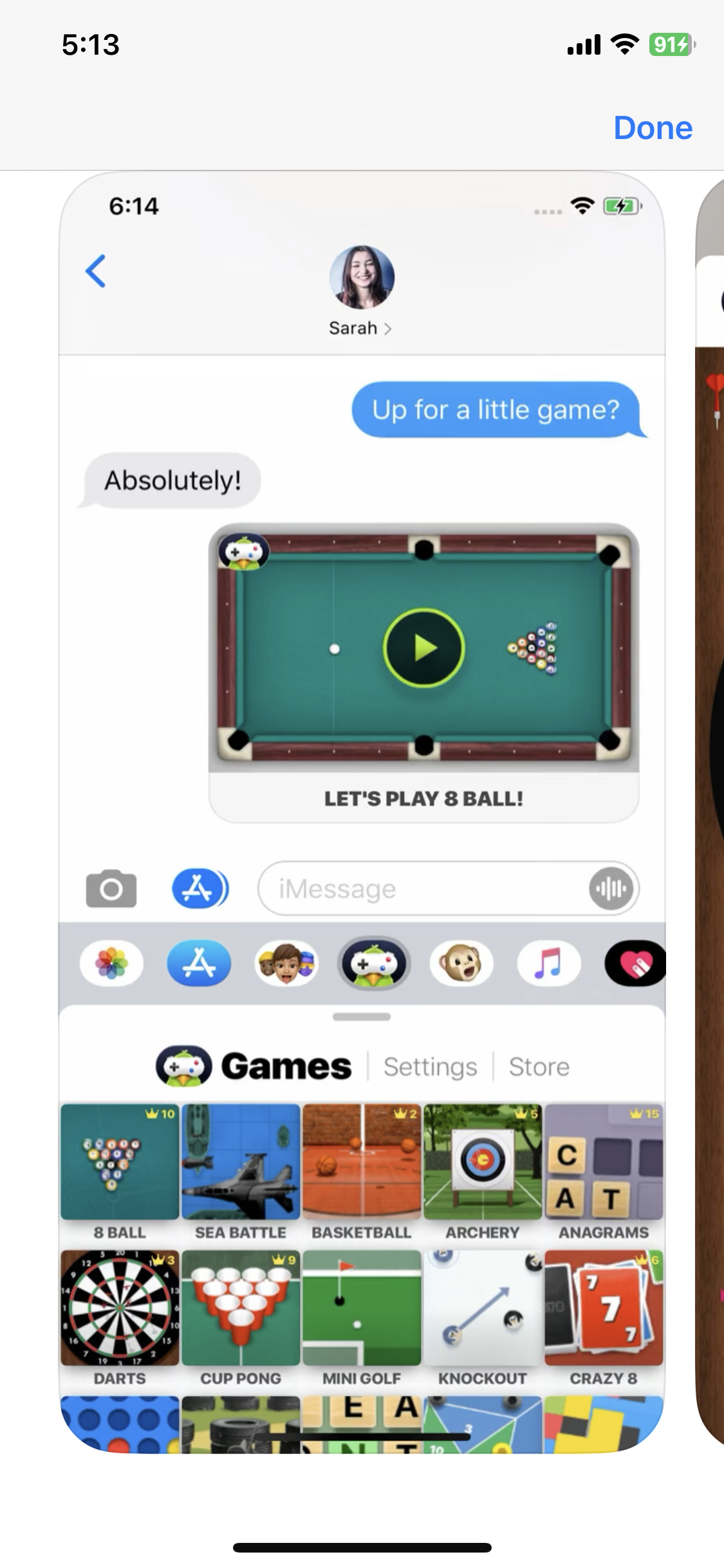
- 참고로 제일 상단에 iOS를 클릭하면 다양한 Application들이 나오는데, 그중에서 iMessage App이나 Sticker Pack App이 있었다.

- 이렇게 iMessage를 보낼 때 쓰일 수 있는 App인가보다 (이렇게 게임까지 가능한지는 몰랐다...!)

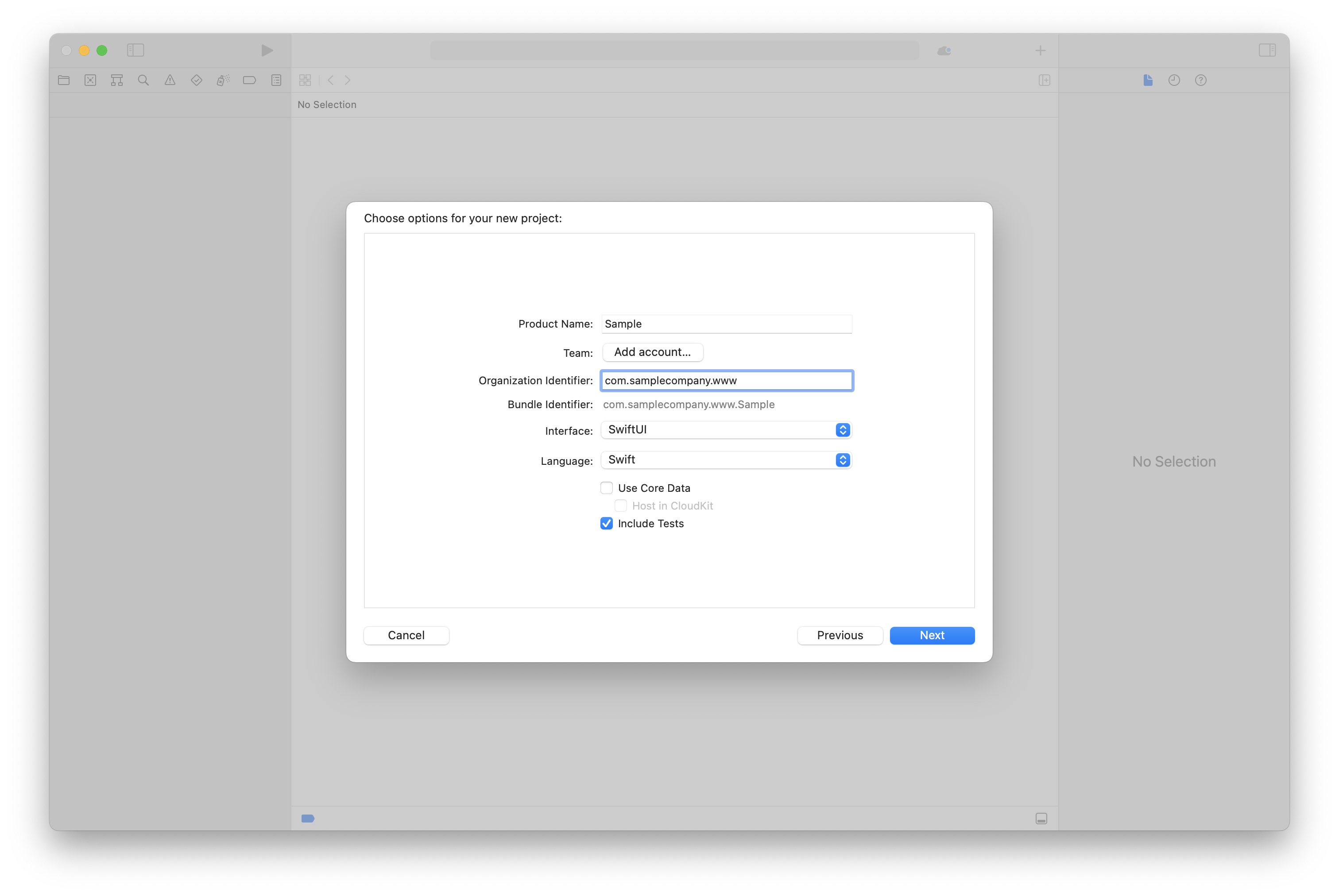
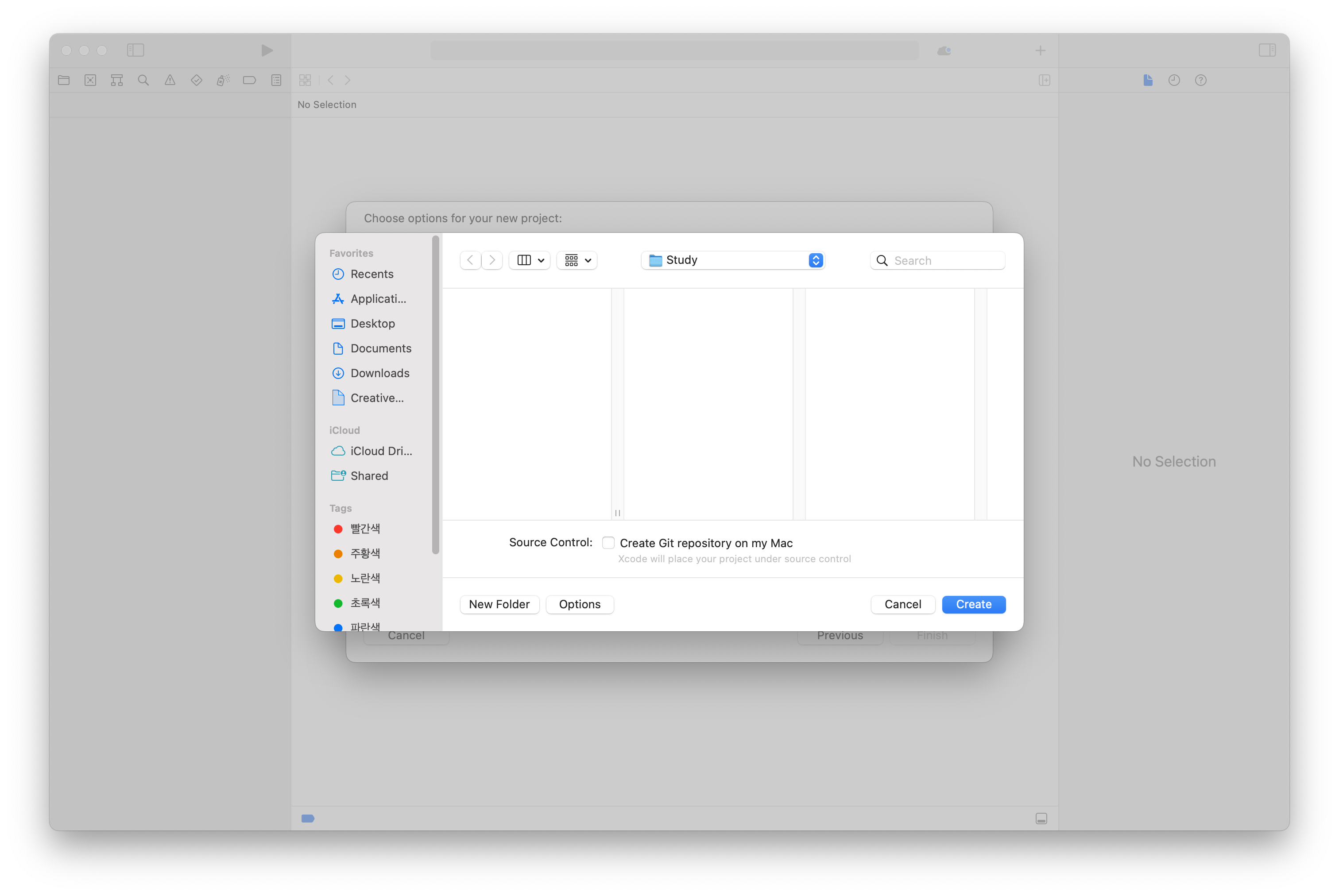
- 이제 여기에 필요한 내용을 넣어준다.
- Organization Identifier의 경우에는 보통 회사의 도메인을 거꾸로 쓴다고 한다.

- 그러면 어디에 프로젝트를 저장할지 결정해야 하는데, 나는 일단 혼자 공부하는 거라 Git repository를 생성하지는 않았다 (Source Control 박스 uncheck)

- 그러면 이렇게 개발할 수 있는 프로젝트가 생성된다.
2. 화면 구성
1) Content View

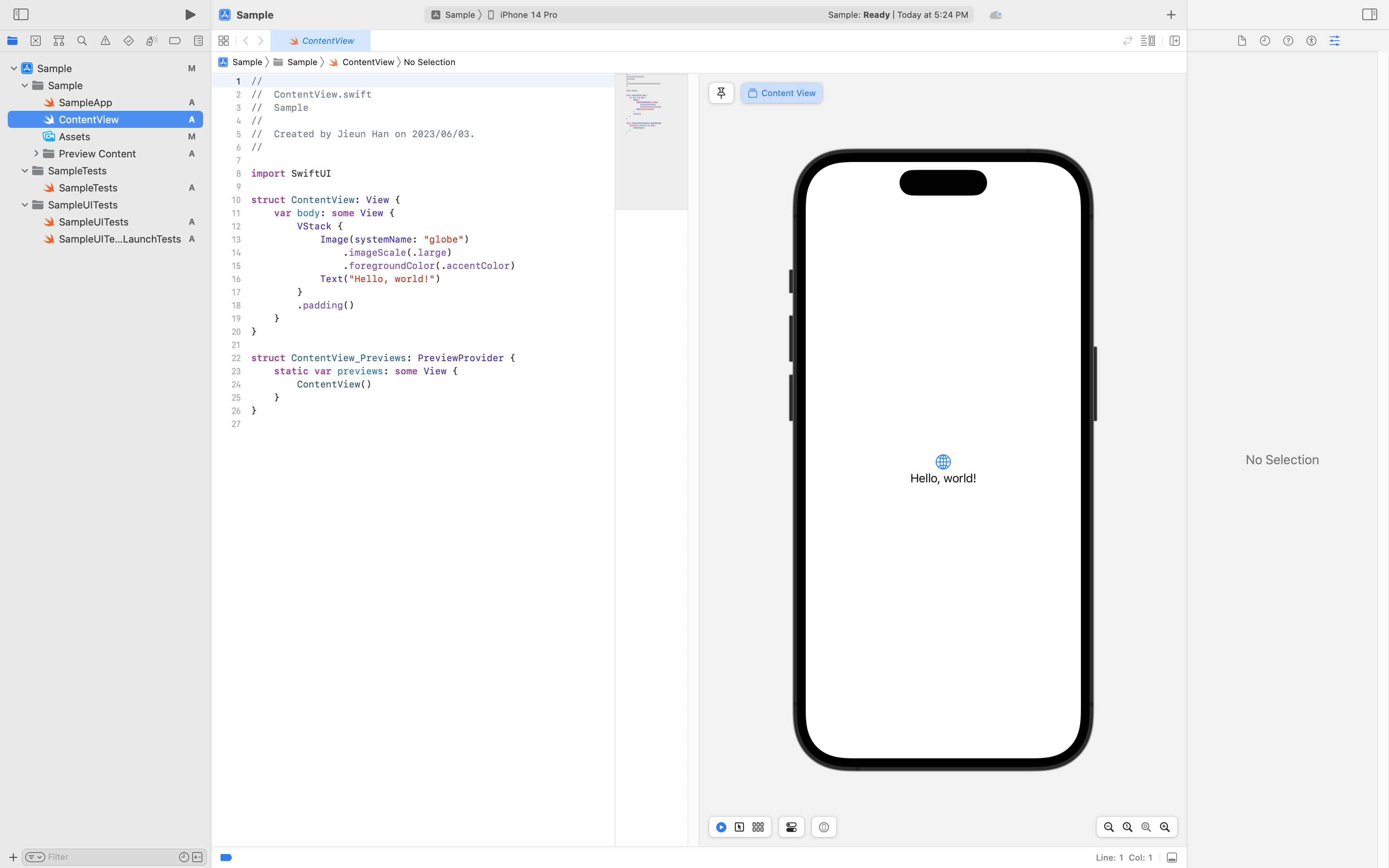
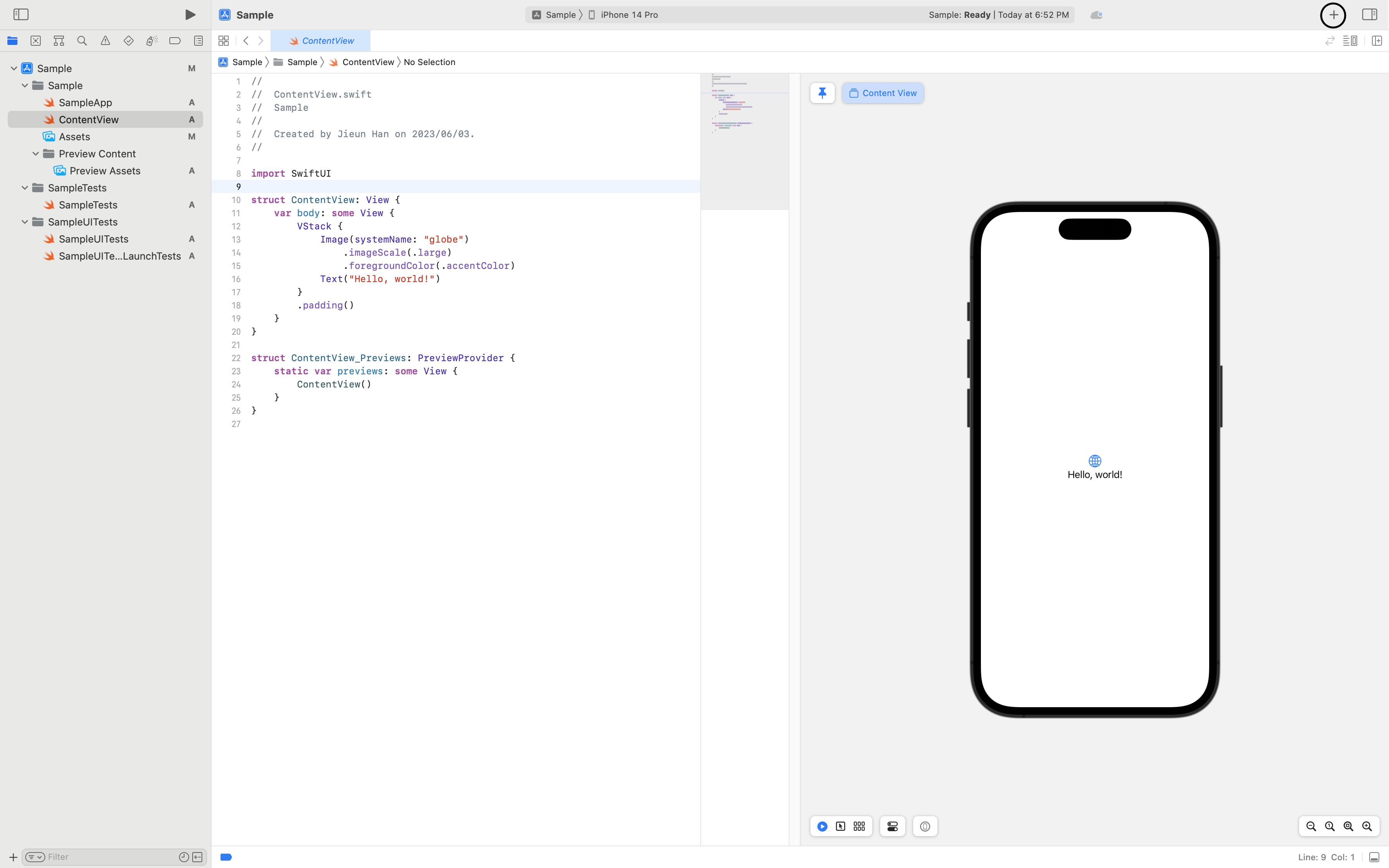
- 제일 먼저 Content View에서는 내가 짠 코드가 실제로 디바이스에서는 어떻게 보이는지 확인할 수 있다.

- 참고로 전체 화면 오른쪽 상단에 위와 같은 아이콘이 있는데
- 두 번째 아이콘: 화면 구성을 바꿀 수 있다 (Canvas를 uncheck하면 Content View가 사라진다)
- 세 번째 아이콘: 현재 화면 구성대로 똑같은 화면을 더 추가한다

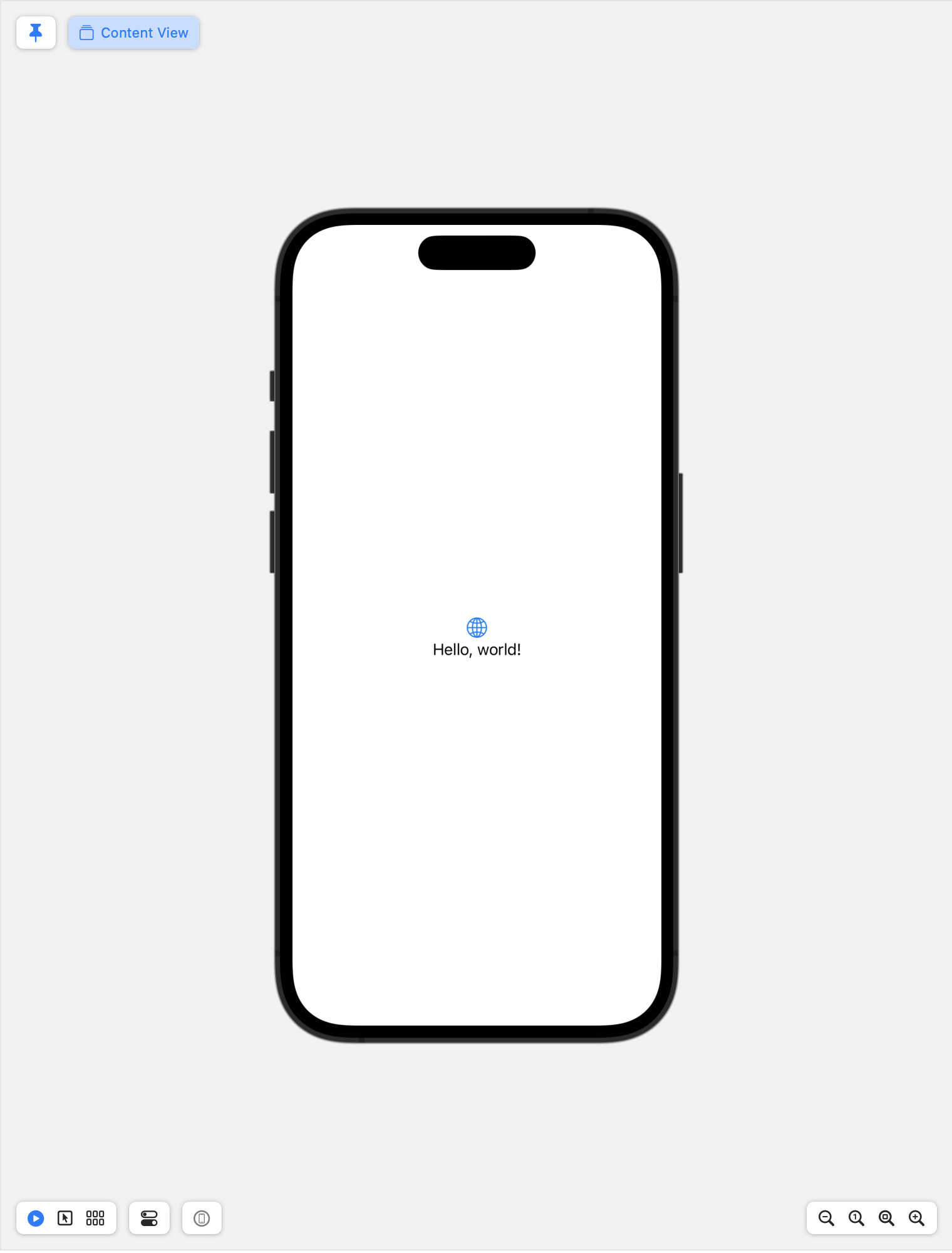
- Content View의 오른쪽 하단에 보면 이러한 아이콘이 있는데
- (-)기호: 디바이스 크기를 줄인다
- (1)기호: 느낌상 1배율로 보여주는 것 같은데 확실하지 않다
- (□)기호: 화면에 꽉차게 보여준다
- (+)기호: 디바이스 크기를 늘린다

- Content View의 왼쪽 하단에 보면 이러한 아이콘들이 있는데
- 첫 번째 아이콘: 기본적으로 보여지는 화면
- 두 번째 아이콘: 디바이스에서 각 요소를 클릭해서 속성을 확인하거나 바꿀 수 있다
- 세 번째 아이콘:
-Color Scheme Variants: Light모드와 Dark모드를 한눈에 볼 수 있다
-Orientation Variants: 디바이스를 돌렸을 때 모습까지도 한눈에 볼 수 있다
-Dynamic Type Variants: 다양한 디바이스 모습을 한눈에 볼 수 있다
2) Navigator

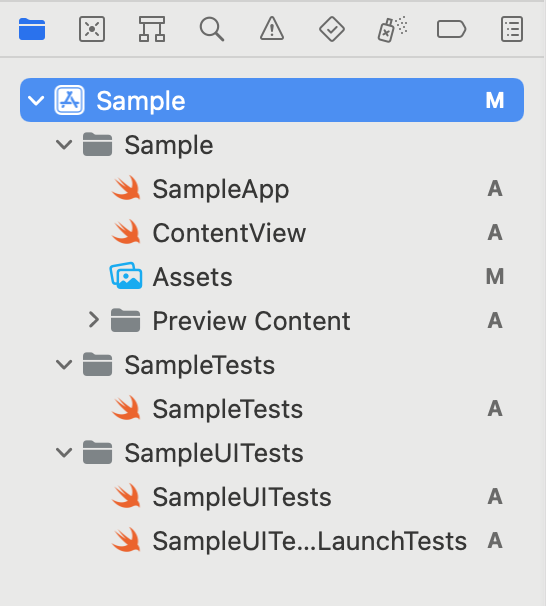
- 프로젝트가 생성되면 자동으로 만들어지는 파일들을 한눈에 볼 수 있다.
- 구성
- Assets: 앱에 들어갈 색깔, 이미지 등을 설정할 수 있다
- ContentView: 위에서 설명한 미리보기다
- SampleTests: 기능적인 테스트를 하는 용도인 것 같다 (나중에 공부해볼 것)
- SampleUITests: UI 테스트를 하는 용도인 것 같다 (나중에 공부해볼 것)
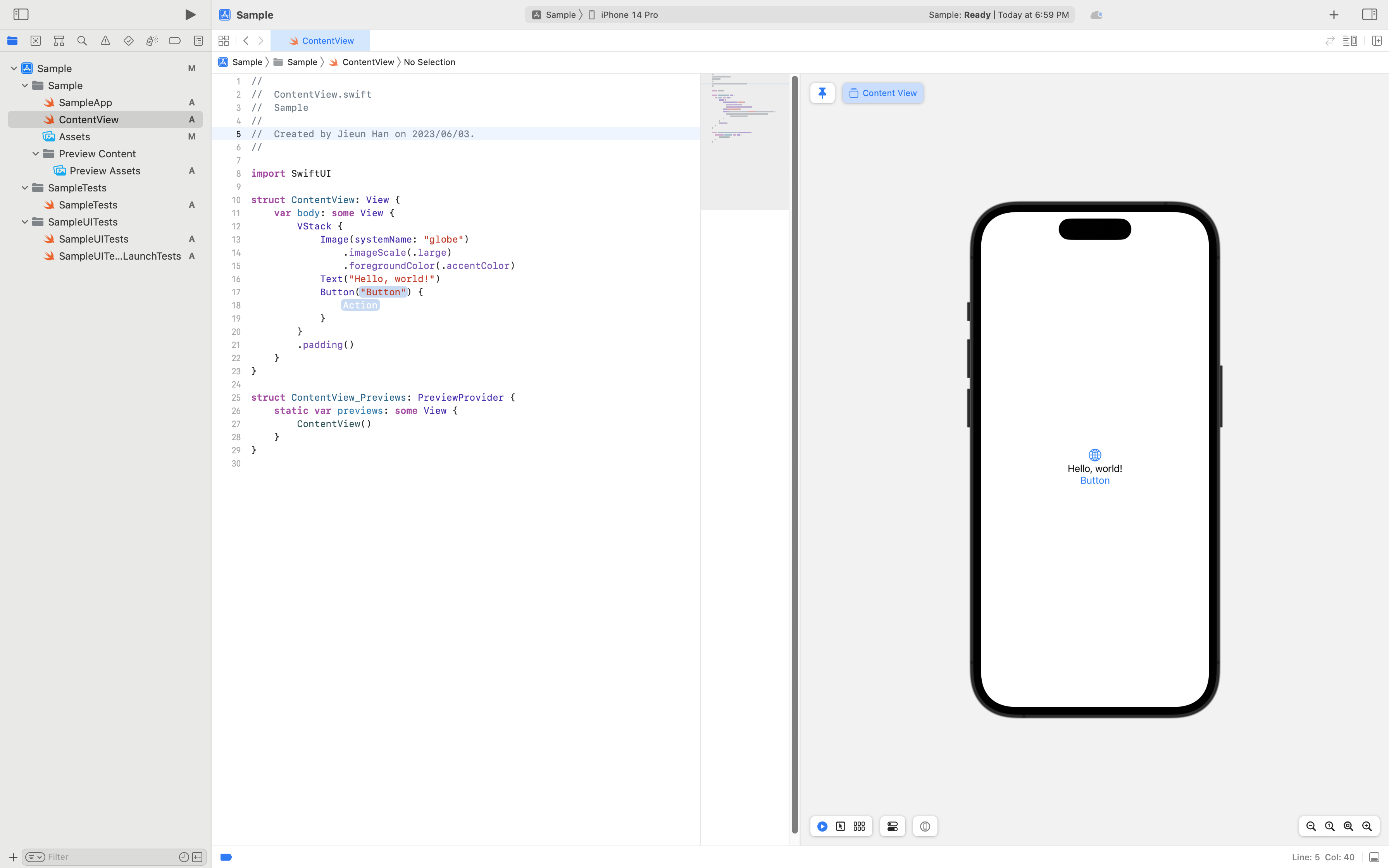
- ContentView 파일을 선택한다

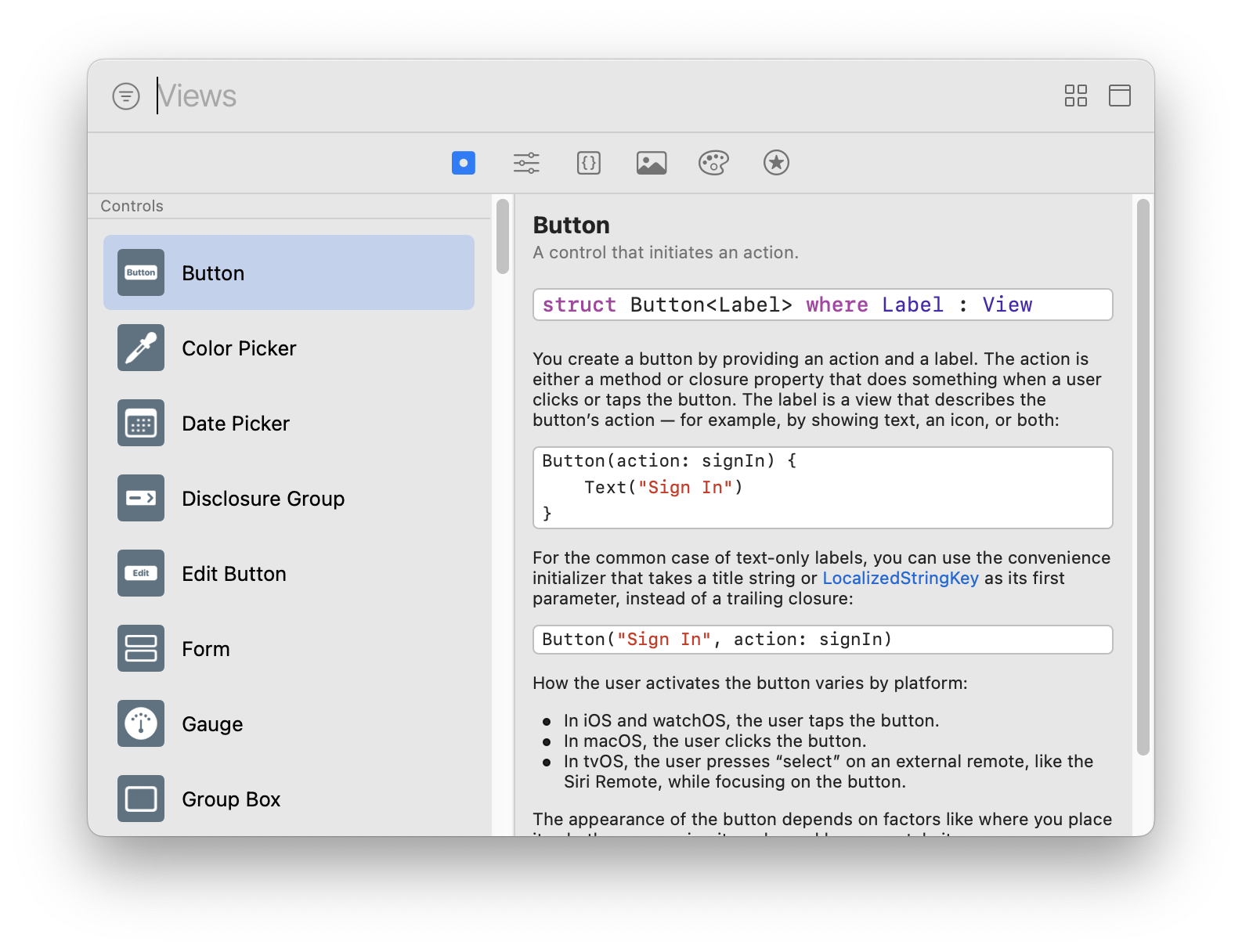
- 오른쪽 상단에 + 아이콘을 누르면 다양한 요소들을 선택할 수 있는데

- 그 중에서 원하는 아이콘을 선택해 코드로 드래그를 해준다

- 그러면 이렇게 버튼이 추가된다
- 이런 식으로 UI 요소를 추가할 수 있는 것 같다! (상당히 편리한듯🤔)
다음 번에는 UI 작업을 해보겠다🔜

