0. 기본적인 개념들
1) 웹 서버와 WAS의 개념 이해
2) 스프링(Spring), 스프링 부트(Spring Boot)란? 개념 정리
Spring이란? 자바 기반의 웹 어플리케이션을 만들 수 있는 프레임워크
1. 프로젝트 환경설정
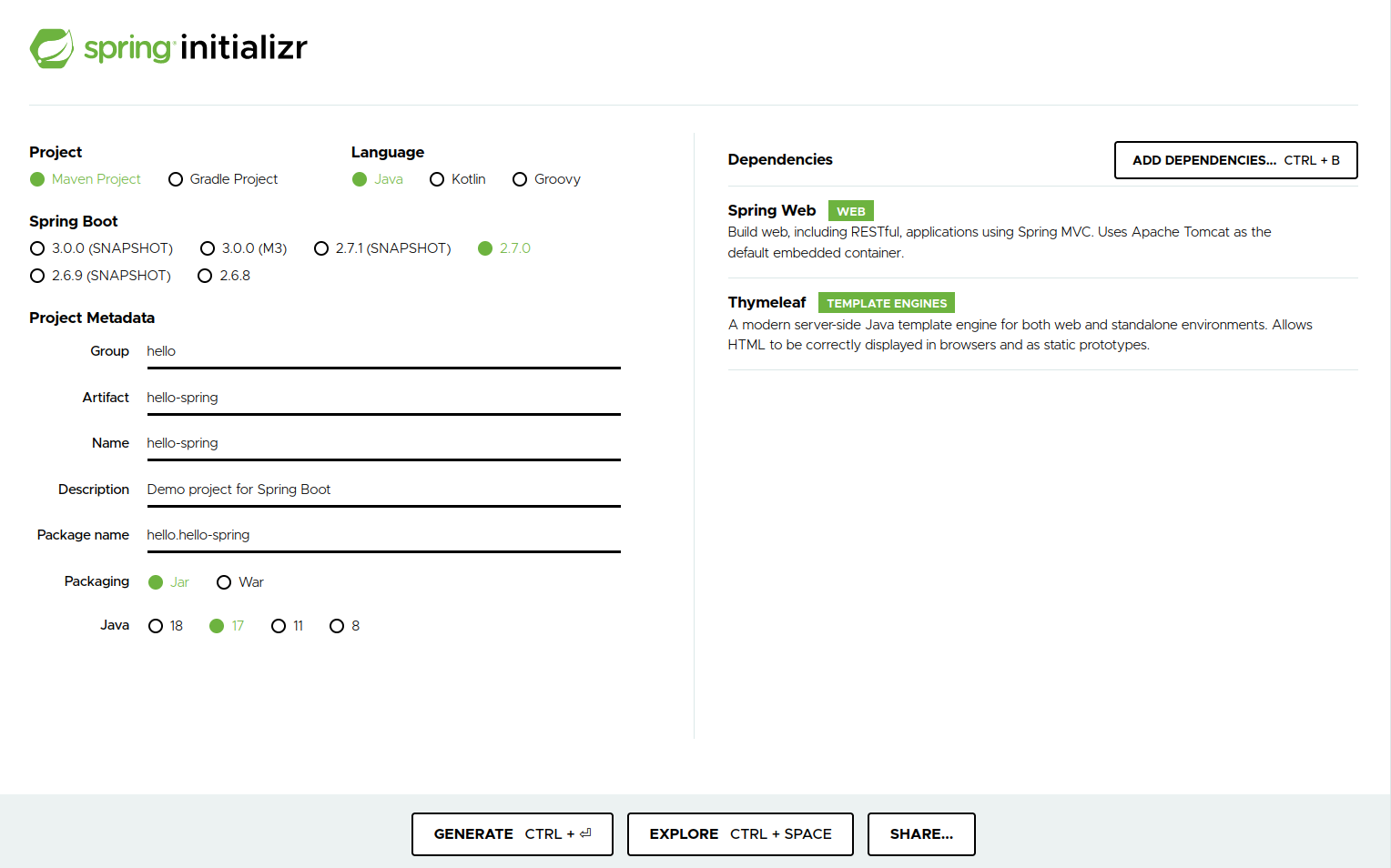
1) spring initializr에서 생성

- 위와 같이 설정해준다.
- Dependencies에도 Spring Web과 Thymeleaf를 추가해준다.
- 다 설정했으면 하단에 GENERATE 버튼을 클릭해 압축 파일을 다운로드한다.
2) IntelliJ에서 작업
- src/main/java/HelloSpringApplication.java 실행 후, localhost:8080에 들어가면 explicit mapping이 안 되어 있다고 뜰 것임
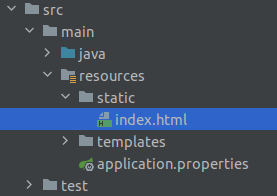
① 정적인 페이지 생성
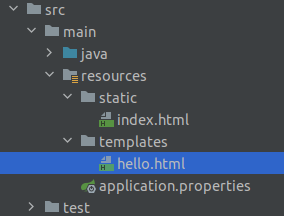
- 아래와 같이 index.html 파일 생성

코드는 아래 참고
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
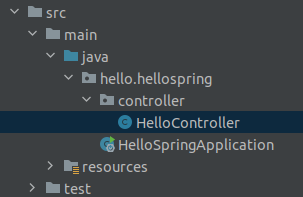
</html>② 컨트롤러 생성
- 아래와 같이 HelloController.java 파일 생성

- 코드는 아래 참고 (HelloSpringApplication.java)
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello"; // hello 템플릿 파일을 알아서 찾아서 이동
}
}- 아래와 같이 hello.html(템플릿 파일) 생성

- 코드는 아래 참고
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}"> 안녕하세요. 손님</p>
</body>
</html>- data라는 key값에 hello!!!가 매핑
- <p> 태그 안에 있는 내용은 실제로 매핑이 일어나면 text에 있는 값으로 대체됨
(<p> 태그 안에 있는 내용은 절대경로로 접근할 때 보이도록 하기 위함)③ 실행 결과
localhost:8080

localhost:8080/hello

3) 빌드
- Ctrl + F9 또는 빌드 아이콘 클릭
- 성공적으로 빌드가 되면 아래와 같은 화면 확인 가능

2. 스프링 웹 개발 기초
- 웹 브라우저로부터 요청이 오면, AWS (e.g. Tomcat)가 Spring 컨테이너를 통해 컨트롤러가 있는지 확인
-> 없으면 정적인 콘텐츠 반환
-> 있으면 viewResolver가 Thymeleaf 템플릿 엔진 처리
-> 만약 @ResponseBody가 있다면 HttpMessageConverter가 처리 (JsonConverter, StringConverter)
1) 정적 콘텐츠 방식
- 서버 필요 X
- 파일을 그냥 웹 브라우저에 전달
- 2) - ① 내용 참고
2) MVC와 템플릿 엔진
- php와 같은 템플릿 엔진을 통해 HTML을 동적으로 바꿈
- 서버에서 좀 변경을 한 파일을 웹 브라우저에 전달
- 2) - ② 내용 참고
- 만약 파라미터를 추가하게 된다면, 주소창에도 파라미터를 명시해줘야 함

- 코드는 아래 참고 (HelloSpringApplication.java)
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
public class HelloController {
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) { // 파라미터 명시
model.addAttribute("name", name);
return "hello-template";
}
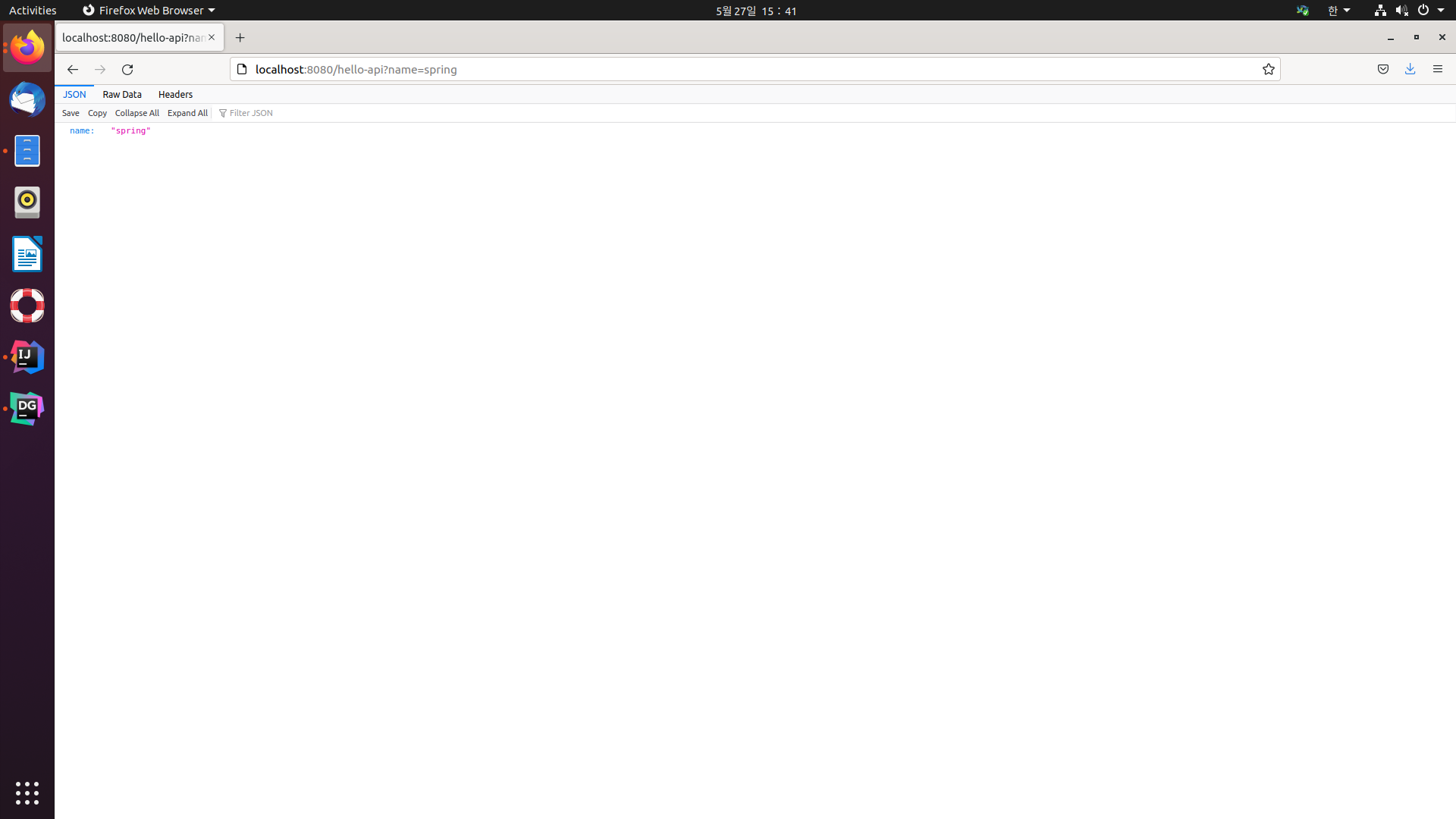
}3) API
- json이라는 데이터 포맷으로 client에 데이터 전달
- 안드로이드, React 등 다양한 플랫폼 사이에서 통신할 때 사용
- 코드는 아래 참고 (HelloSpringApplication.java)
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class HelloController {
@GetMapping("hello-string")
@ResponseBody // HTTP 통신의 body 부분에 직접 넣어주겠다는 의미
public String helloString(@RequestParam("name") String name) {
return "hello " + name;
}
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello();
hello.setName(name);
return hello; // 객체로 (json 형식) 반환됨
}
static class Hello {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
}localhost:8080/hello-api?name=spring