
- findViewById를 할 때는 변수의 타입이 명시되어 있지 않으면, <> 안에 반환되는 값의 타입을 정해줘야 한다.
val heightEditText: EditText = findViewById(R.id.heightEditText)
val weightEditText = findViewById<EditText>(R.id.weightEditText)- import는 다른 코틀린/자바 파일에 정의되어 있는 코드를 MainActivity에 가져와서 쓰겠다는 의미 (MacOS 기준 option+Enter)
- setOnClickListener를 사용할 때는 소괄호 안에 인터페이스를 넣어주는 전통적인 방식이 있고, 결과값을 중괄호 안에서 바로 반환해주는 람다 방식이 있다.
- 로그캣을 활용하자
Log.d("MainActivity", "ResultButton이 클릭되었습니다.") // d는 Debug를 의미, (태그, 로그내용)- 함수 안에 있는 또다른 함수에서 return을 할 때는 어떤 함수를 나갈 것인지 명시해줘야 한다.
return@setOnClickListener- onCreate 함수는 액티비티가 시작되었을 때 실행되는 함수
- 액티비티를 추가할 때는 AndroidManifest.xml에 추가해줄 것
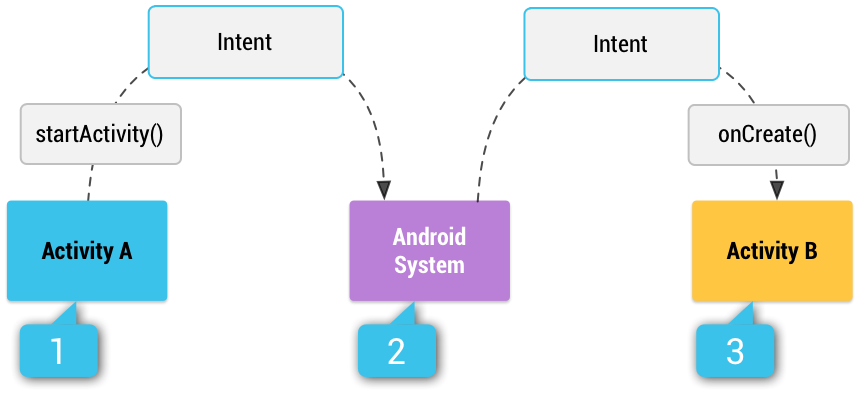
- Intent는 시작할 액티비티를 설명하고 모든 필수 데이터를 담는다. [참고]

- 레이아웃의 TextView에 값을 넣어줄 때는 String으로 변환하고 넣어줘야 한다.
val resultValueTextView = findViewById<TextView>(R.id.bmiResultTextView)
val resultStringTextView = findViewById<TextView>(R.id.resultTextView)
resultValueTextView.text = bmi.toString()
resultStringTextView.text = resultText-
만약 여러 개의 버튼이 다 같은 기능을 한다면, xml 파일에서 android:onClick="함수명"을 넣어주고 해당 함수를 구현하면 편하다.
-
문자열에서 특정 문자의 스타일을 바꾸고 싶을 때 SpannableStringBuilder 사용
val ssb = SpannableStringBuilder(expressionTextView.text)
ssb.setSpan(
ForegroundColorSpan(getColor(R.color.green)),
expressionTextView.text.length - 1,
expressionTextView.text.length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)- setSpan(Object what, int start, int end, int flags)
- flags 매개변수가 스팬이 확장되어 삽입된 텍스트를 포함해야 하는지 판단 Spannable.SPAN_EXCLUSIVE_INCLUSIVE 플래그를 사용하여 삽입된 텍스트를 포함하고 Spannable.SPAN_EXCLUSIVE_EXCLUSIVE를 사용하여 삽입된 텍스트를 제외합니다.
- not(): 해당 변수의 반대 Boolean 반환
if (hasOperator.not()) {
// code
}- 확장함수 직접 만들기
fun String.isNumber(): Boolean {
return try {
this.toBigInteger()
return true
} catch (e: NumberFormatException) {
// toBigInteger() 설명에 들어가서 어떤 exception을 throw 해주는지 확인해서 적어주기
return false
}
}