0. 개요
앱 개발을 하다 보면, count 변수를 증가시키는 것과 같은 기능이 필요할 때가 있다.
그러나 화면을 회전시키면 수명 주기때문에 다시 데이터가 초기화된다.
이와 같이 화면 회전과 같이 구성을 변경할 때도 데이터를 유지하기 위해 쓰이는 개념이 ViewModel 클래스이다.
1. 필요한 개념
① UI 컨트롤러
User interface (UI) controllers serve as a connection between your UI and any business logic in your application that controls, or is instructed by, that UI.
➡ UI와 비즈니스 로직 사이를 연결해주는 역할
② ViewModel
- 액티비티나 프래그먼트의 데이터를 관리하는 클래스
- 화면 전환이 이루어진 경우, 새로운 인스턴스 owner가 기존에 존재하던 ViewModel에 연결
- LiveData의 형태로 액티비티/프래그먼트의 정보 저장 및 전송
③ LiveData
- 관찰 가능한 데이터 홀더 클래스
- Observer 객체에 UI를 업데이트
2. 구현
1) LiveData 없이 수동으로 업데이트
① ViewModel 클래스 생성 (MainActivityModel.kt)
class MainActivitylModel : ViewModel() {
var count = 0
fun updateCount() {
count++
}
}② 액티비티에서 ViewModel 사용
class MainActivity : AppCompatActivity() {
var count = 0
private lateinit var viewModel: MainActivitylModel
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// this는 owner를 의미한다.
viewModel = ViewModelProvider(this).get(MainActivitylModel::class.java)
val textView = findViewById<TextView>(R.id.tvCount)
val button = findViewById<Button>(R.id.btnCount)
textView.text = viewModel.count.toString()
button.setOnClickListener {
viewModel.updateCount()
textView.text = viewModel.count.toString()
}
}
}2) LiveData를 사용해서 자동으로 업데이트
① ViewModel 클래스 생성 (MainActivityModel.kt)
class MainActivitylModel : ViewModel() {
var count = MutableLiveData<Int>()
init {
count.value = 0
}
fun updateCount() {
// value로 접근해야 한다.
count.value = (count.value)?.plus(1)
}
}② 액티비티에서 ViewModel 사용
class MainActivity : AppCompatActivity() {
var count = 0
private lateinit var viewModel: MainActivitylModel
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
viewModel = ViewModelProvider(this).get(MainActivitylModel::class.java)
val textView = findViewById<TextView>(R.id.tvCount)
val button = findViewById<Button>(R.id.btnCount)
// 값을 자동으로 업데이트 해준다.
viewModel.count.observe(this, Observer {
textView.text = it.toString()
})
button.setOnClickListener {
viewModel.updateCount()
}
}
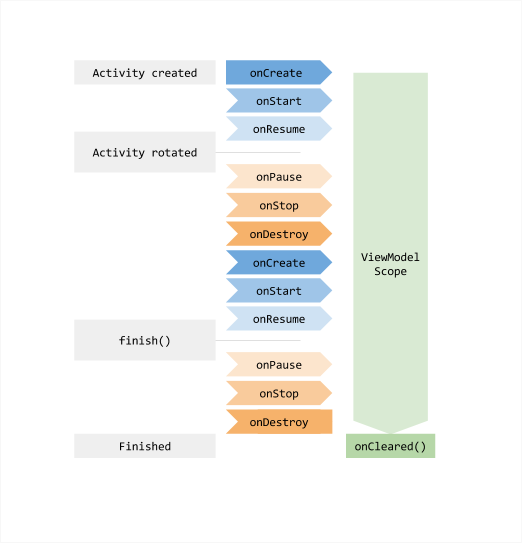
}3. 수명 주기
- 액티비티가 끝날 때까지 메모리에 유지
- 프래그먼트가 분리될 때까지 메모리에 유지

- 위 그림을 보면, 화면 전환이 되면서 onDestroy가 실행되어도 ViewModel은 아직 유지되는 것을 볼 수 있다.
[공식 문서 참고]
1. ViewModel 개요
2. ViewModel
3. LiveData 개요
[유투브 강의 참고]
