이미지를 삽입하는 방법으로는 절대경로와 상대경로가 있다
<img src = "images\image02.jpg"> 상대경로로 특정한 환경에서만 이미지가 열린다 <img src = "C:\html_study\images\image02.jpg"> 절대경로로 어디서나 이미지가 열린다link :
file:///C:/html_study/study_30.html
이미지의 테두리 두께
<img src = "images\image02.jpg" border = "1"> 이미지의 테두리를 1로 지정함 <img src = "images\image02.jpg" border = "3"> 이미지의 테두리를 3으로 지정함 <img src = "images\image02.jpg" border = "5"> 이미지의 테두리를 5로 지정함
link :file:///C:/html_study/study_31.html
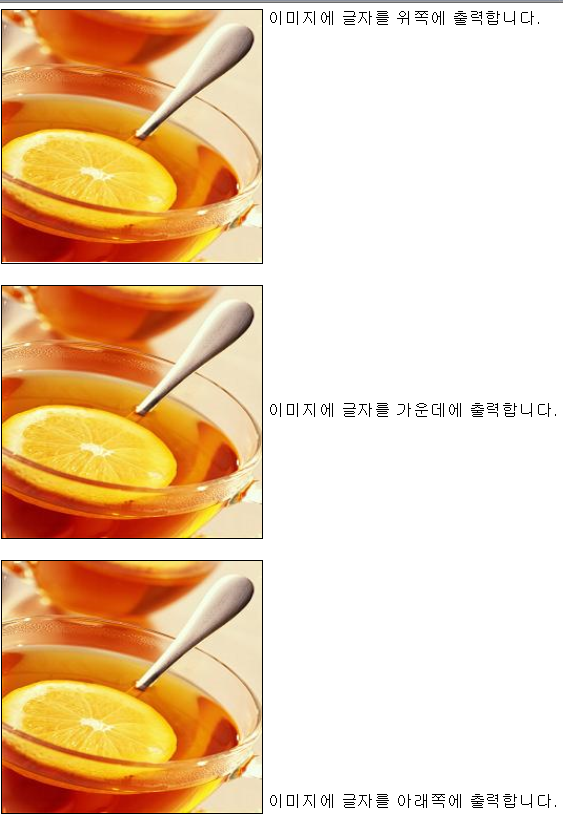
이미지의 글자 위치
<img src = "images\image01.jpg" border = "1" align = "top"> 이미지에 글자를 위쪽에 출력함 <img src = "images\image01.jpg" border = "1" align = "middle"> 이미지에 글자를 가운데에 출력함 <img src = "images\image01.jpg" border = "1" align = "bottom"> 이미지에 글자를 아래에 출력함(기본값)
link :file:///C:/html_study/study_32.html
이미지의 글자 위치
<img src = "images\image02.jpg" border = "1" align = "left"> align을 left로 하면 이미지는 왼쪽에 나타나고, 글자들은 오른쪽에 나타난다(기본값) <img src = "images\image02.jpg" border = "1" align = "right"> align을 right로 하면 이미지는 오른쪽에 나타나고, 글자들은 왼쪽에 나타난다link :
file:///C:/html_study/study_33.html
이미지의 여백공간
hspace는 가로의 여백공간이고, vspace는 세로의 여백공간이다, hspace를 사용하면 양쪽 모두에 공백이 설정된다 <img src = "images\image02.jpg" border = "1" align = "left" hspace = "50"> hspace로 가로의 여백공간을 50으로 설정함 <img src = "images\image02.jpg" border = "1" align = "left" hspace = "150"> hspace로 가로의 여백공간을 150으로 설정함link :
file:///C:/html_study/study_34.html