로직을 구현하다 보면 서버에서 데이터를 받아올 일이 많다.
서버에서 받아 온 데이터를 setState에 저장하고, 하위 컴포넌트에 props로 뿌려 화면으로 노출시킨다.
데이터 구조에 따라 Object 안에 Array가 있고, 이런 구조들에 method를 맞춰야 하는데,
처음 데이터를 fetch할 때 useEffect를 사용하기 때문에 첫 렌더링에는 setState에 데이터가 저장되지 않는다. 따라서 하위 컴포넌트들에 작성된 method들은 첫 렌더링 때 데이터가 없는 탓에 콘솔창은 온통 빨간색 에러들로 가득차기 마련이었다.
이런 에러를 초반에 잡기 위해서는 가장 확실한 방법은 typescript를 사용하여 interface를 지정해 주는 것이다. 하지만 프로젝트에서 typescript를 사용하지 않는다면 어떻게 에러를 잡아야 할까?

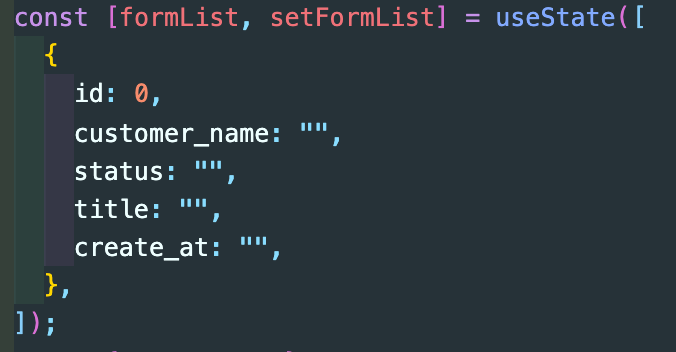
나는 state 초기값으로 실제 들어오는 데이터들을 설정하였다.
이렇게 미리 설정하게 되면 하위 컴포넌트들에서도 초기값으로 설정된 데이터로 잡아 첫 렌더링때 에러가 나지 않는다.

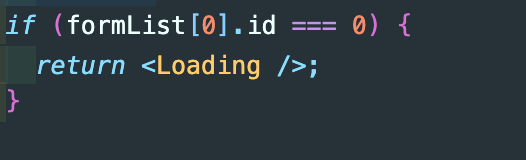
그리고 데이터가 로딩되는 동안에 흰 화면만 띄우면 심심하므로 로딩바도 만들어 그 사이에 넣어 주자 ( 사실 이거 없어도 에러날 일이 종종 있다. )
