AWS EC2에 프론트서버,백엔드서버 두개를 올려놓았었다.
프론트 서버에는 Https를 적용시킨이후, 배포를 하였고, 해당 프론트서버에 배포를 하고 나서 정상적으로 잘 작동하는지 확인해보았으나, 이와 같은 오류가 났다 .
xhr.js:251 Mixed Content: The page at 'https://' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint 'http:///home'. This request has been blocked; the content must be served over HTTPS.
확인해본 결과 , Https로 적용이된 프론트서버에서 백엔드서버는 http로 되어있기때문에 요청이 거절되고있는것이였다.
하지만 백엔드서버에는 이미지를 Docker hub에 말아올려, 해당 백엔드서버에서 이미지를 가져와, 띄우고있었는데 여기서 https 를 어떻게 달까?
docker-compose를 통해서 nginx와 이미지파일을 모두다 한꺼번에 처리를 해야하나 , 라는 생각이 들었지만 이와 같은 과정은 너무나도 복잡해보였다, ssl 인증서를 결국 마운트해서 말아올려서 해야하는데, 이렇게 해야할까? 이 방법밖에 없을까? 라는 생각이들었다.
이전 게시글 https://velog.io/@jhva/AWS-EC2-nginx-%EB%A5%BC-%ED%86%B5%ED%95%9C-%EB%B0%B0%ED%8F%AC
하지만 이 전 게시글인 AWS EC2에 자체에 nginx를 설치하여 ssl을 적용시켜 배포를 진행했을때 처럼 응용하면 된다고 생각이 들었다. 이 전 nginx는 해당 도메인으로 들어오게되면 , build 된 index.html을 기준으로 보여지게되는데 , 이부분을 어떻게 응용할까 생각이들었다.
프론트는 index.html 정적인 파일을 통해 보여지는 반면 , 서버는 요청이다.
이를 통해 단순히 요청, 그리고 애초에 문제가 https 가 아니라서 요청이 계속 안된 문제였는데, 해당 백엔드서버를 https를 적용시킨후 모든 이 도메인으로 들어오게되는 요청을 백엔드 서버에 띄워져있는 Build된 Express서버로 우회시키면 어떨까 ? 라는 생각이들었다.
해답은 Reverse Proxy
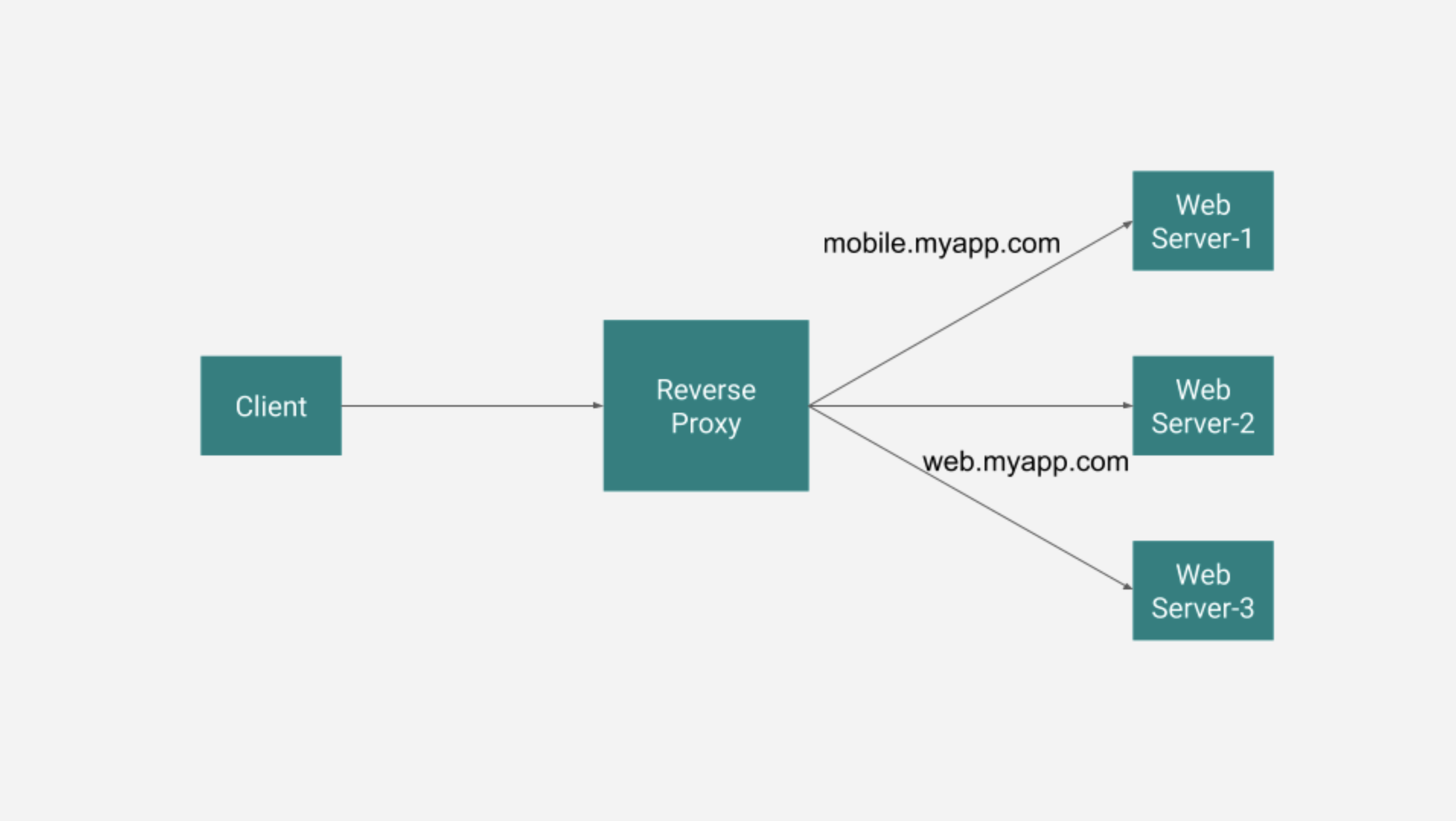
Reverse Proxy
리버스 프록시란 백엔드 서버 앞에 위치하여 각 요청을 내부 백엔드 서버로 전달해주는 것을 Reverse Proxy라고 합니다

nginx 설정을 통해 위 형태로 동작이 이루어지게됩니다 .
이후 ssl적용을 해야하는데 이전 게시글을 똑같이 했을때를 가정하고 얘기를하면 해당 nginx.conf파일을 수정해야합니다.
server {
listen 443 ssl;
server_name 도메인;
ssl_certificate /etc/letsencrypt/live/도메인/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/도메인/privkey.pem;
location / {
proxy_pass 도메인; # Docker 로 띄운 서버
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
위와 같은 설정을 통해 기존에 문제를 해결하였습니다 .