
slice와 splice 사용법
Array.prototype.slice()
slice() 메서드는 어떤 배열의 begin 부터 end 까지(end 미포함)에 대한 얕은 복사본을 새로운 배열 객체로 반환합니다. 원본 배열은 바뀌지 않습니다.
arr.slice([begin[, end]])
begin 값
0으로 시작하는 추출 시작점에 대한 인덱스
음수를 주면 배열의 끝에서부터의 길이를 나타낸다.undefined를 주면 즉, 아무것도 입력하지 않으면 0번 인덱스부터 slice한다.- 배열의
length보다 큰 값을 주면 빈 배열을 반환한다.
end 값
추출을 종료할 0 기준 인덱스. end보다 한 인덱스 앞의 문자 즉, end-1번째 원소까지 slice한다.
음수를 주면 배열의 끝에서부터의 길이를 나타낸다.- 값이
생략되면 배열의 끝까지 slice한다. - 배열의
length보다 큰 값을 주면 0번 인덱스부터 끝까지 slice한다.
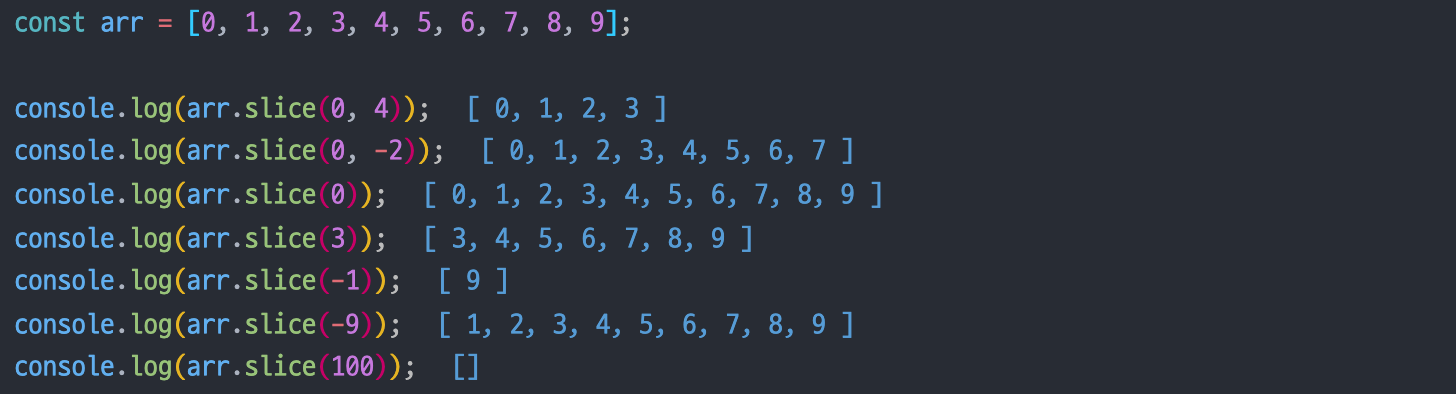
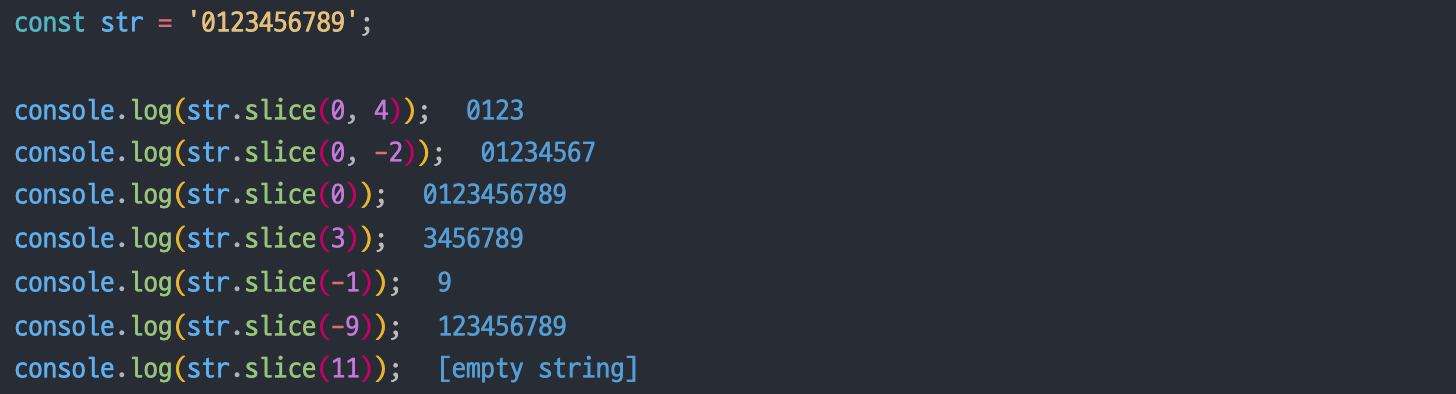
example


Array.prototype.splice()
splice() 메서드는 배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경합니다.
array.splice(start[, deleteCount[, item1[, item2[, ...]]]])
start 값
배열의 변경을 시작할 인덱스. 필수로 입력해야 한다.
- 배열의
length보다 큰 값이라면 배열의 길이로 설정된다. 음수를 주면 배열의 끝에서부터 요소를 세어 나간다.- 값의 절대값이 배열의 length보다 큰 값이라면 0으로 설정된다.
deleteCount 값
배열에서 제거할 요소의 수.
- 값이
생략되거나array.length-start보다 큰 값이라면 start부터의 모든 요소를 제거한다. 0 이하라면 요소를 제거하지 않는다.
item1, item2, ... 값
배열에 추가할 요소. 없다면 제거만 한다.
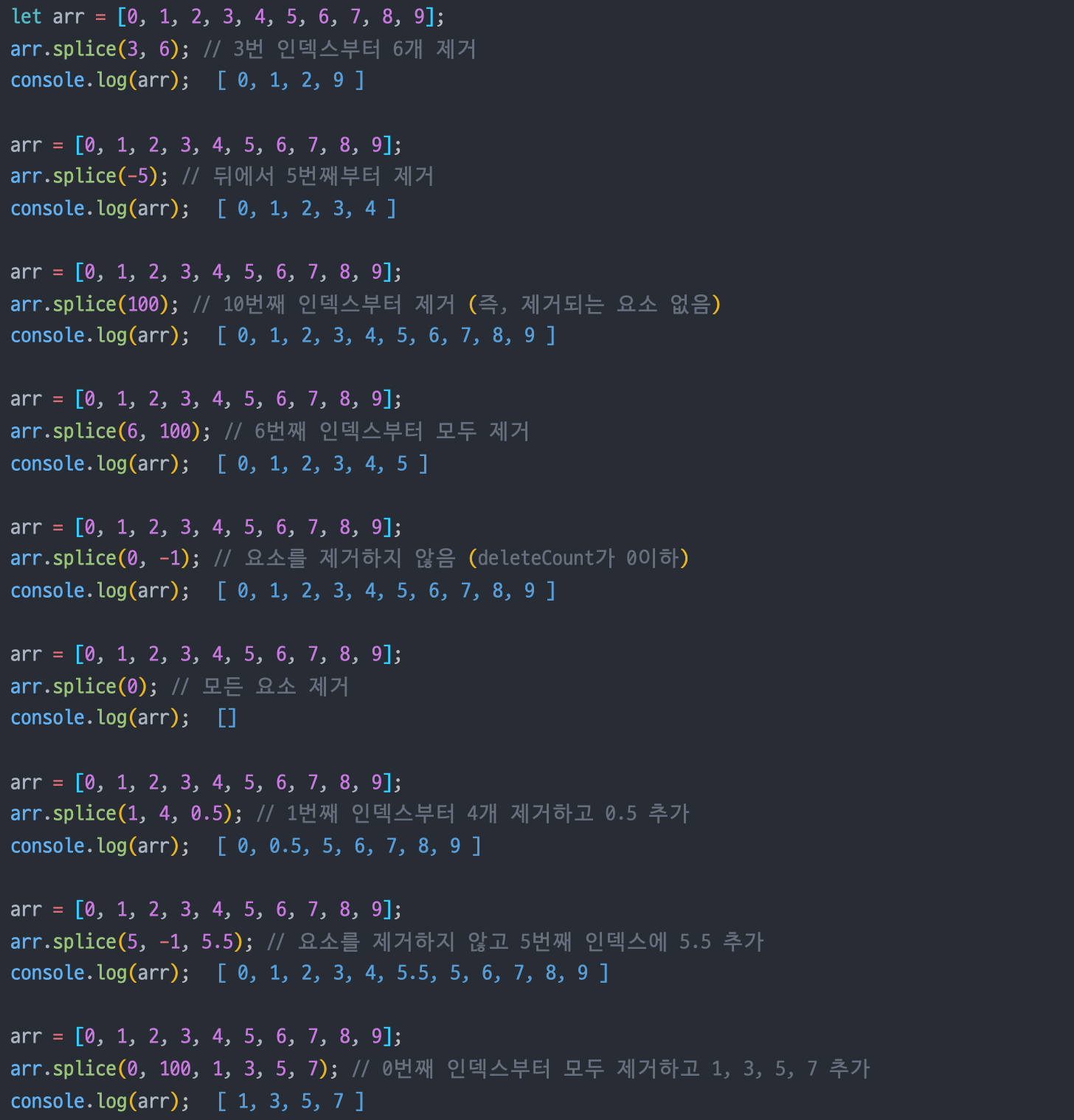
example

slice와 splice 차이
slice와 splice는 꽤 많은 차이가 있다. 비슷한 줄 알았는데 완전 다른 수준…
| 구분 | slice | splice |
|---|---|---|
| 기능 | 특정 구간의 요소 복사해 반환 | 특정 구간 요소 삭제 및 추가 |
| 대상 | 배열, 문자열(String.prototype) | 배열 |
| 원본 배열 | 변경하지 않음 | 변경함 |
