타입스크립트에는 DOM 객체 역시 (Element 타입을 부모로 가지는) 다양한 타입으로 다룰 수 있음
예를 들어 a태그는 HTMLAnchorElement 등
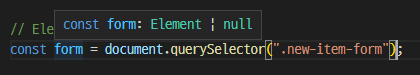
그런데 클래스나 아이디명으로 HTML태그를 호출하면,
해당 태그에 맞는 타입을 인식하지 못하고 그냥 Element로 인식

단순히 최상위 타입인 Element로 다루면 해당 태그 고유의 속성을 사용할 수 없음
예를 들어, a태그의 href 와 같은...
그래서 태그에 맞는 타입으로 캐스팅이 가능하다.
Example
// Element --> casting
const form = document.querySelector(".new-item-form") as HTMLFormElement;
// Element --> casting
const type = document.querySelector("#type") as HTMLSelectElement;
const tofrom = document.querySelector("#tofrom") as HTMLInputElement;
const details = document.querySelector("#details") as HTMLInputElement;
const amount = document.querySelector("#amount") as HTMLInputElement;
form.addEventListener("submit", (e: Event) => {
e.preventDefault();
console.log(type.value, tofrom.value, details.value, amount.valueAsNumber);
});참고 : https://www.youtube.com/watch?v=hcuKd-Q_tP8&list=PL4cUxeGkcC9gUgr39Q_yD6v-bSyMwKPUI&index=11