styled-components 분리하는 이유
- 로젝트를 진행하다 보면 같은 내용의 style를 여러 곳에서 똑같이 사용해야 할 때가 있다. 이때 styled-components의 분리를 통해 효율적으로 사용할 수 있다. 중복을 방지하고 재사용성을 높일 수 있는 styled-components 분리 방법에 대해 알아보자!
styled-components 분리
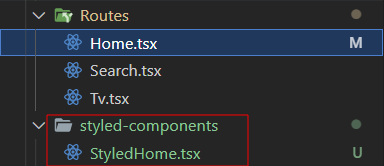
1. styled-components 분리

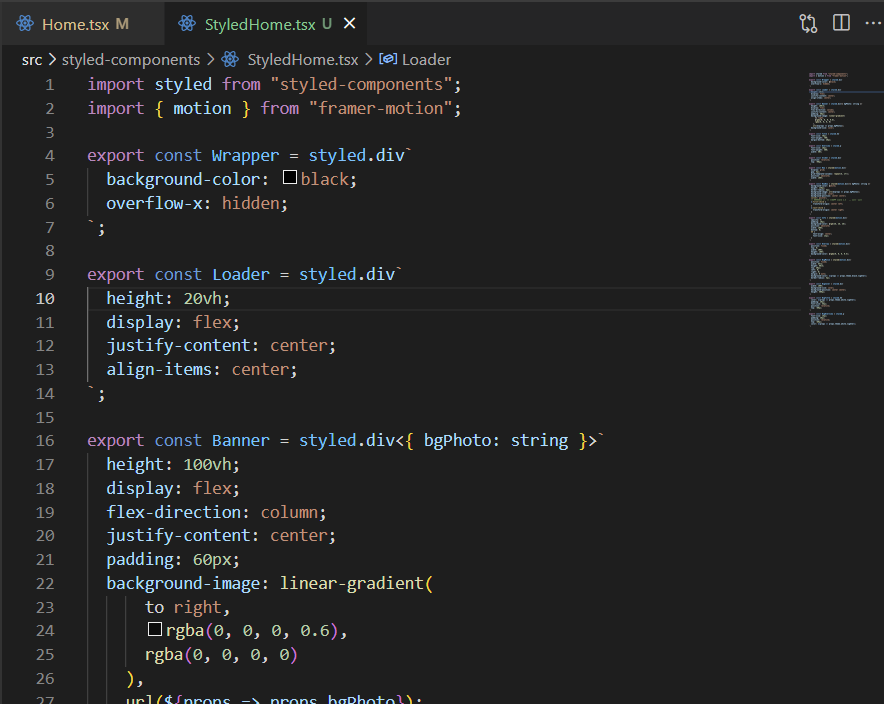
2.각각의 컴포넌트에 export 를 붙여준다.
- 컴포넌트가 여러개라서 모두 export 처리 해주었지만, 만약 하나의 컴포넌트만 보내야 한다면 export default 처리를 한다

-
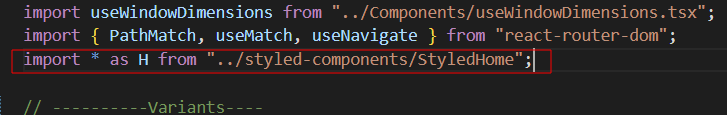
- 를 사용해 컴포넌트를 전부다 가져왔고, 별칭으로 as 뒤에 H 로 적어줬다. 그럼 이제 별칭을 앞에 붙여 호출해서 사용한다.

- 를 사용해 컴포넌트를 전부다 가져왔고, 별칭으로 as 뒤에 H 로 적어줬다. 그럼 이제 별칭을 앞에 붙여 호출해서 사용한다.
-
별칭.컴포넌트명 으로 불러와 사용한다.
<H.Wrapper>
{isLoading ? (
<H.Loader>Loaidng...</H.Loader>
) : (
<>
<H.Banner
onClick={...}
bgPhoto={makeImagePath(...)}
>
<H.Title>{...}</H.Title>
<H.Overview>{...}</H.Overview>
</H.Banner>
<H.Slider>