Thunder Client란?
-
Postman과 유사하게 API 요청 생성, 테스트, 디버그, 모니터링의 수행을 도와주는 VSCode 확장툴이다.
-
HTTP 요청 및 응답의 생성과 테스트 및 다양한 인증 방식 지원 (예: OAuth2, Bearer Token 등), 환경 변수 이용으로 서로 다른 개발 환경에서 동일한 요청 템플릿 사용 가능하다. 쓸데없는 기능을 내치고 API 테스트에 집중되어 있어 작업 흐름을 간소화하고 VSCode 와의 통합으로 더욱 편리한 경험을 제공한다.
Thunder Client 사용법
1. 요청 등록
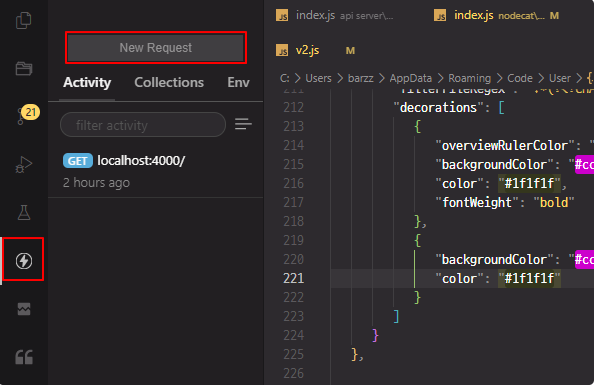
- VSCode 익스텐션을 설치하면 좌측 메뉴목록에 번개표시의 썬더 클라이언트 메뉴가 생성된다. 해당 메뉴를 클릭하면 리퀘스트(Request)를 관리할 수 있는 목록과 리퀘스트 상세 정보 그리고 응답 결과를 확인할 수 있는 패널이 뜬다.

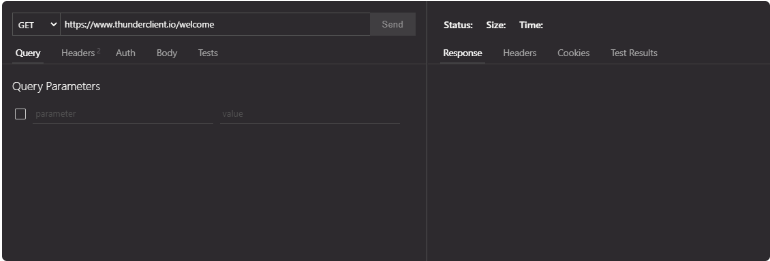
그리고 상단에 있는 New Request 버튼을 클릭해보면, 테스트할 상세 요청 정보를 넣을 수 있는 창과 응답 결과를 볼 수 있는 창을 확인할 수 있다. 일반적으로 단일 요청에 대한 테스트를 빠르게 진행해볼 때 유용한 기능이다.

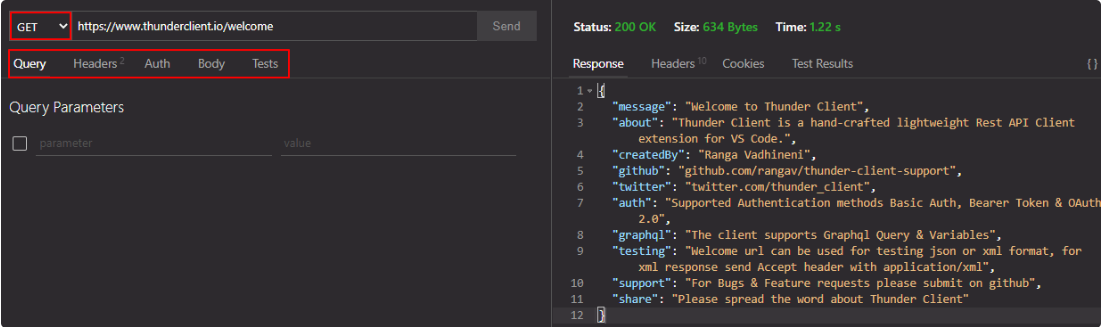
API 호출에 필요한 메서드(Method), 쿼리(Query), 헤더(Headers), 바디(Body) 등을 추가하여 사용할 수 있다. 개발된 REST API 형태에 맞춰서 요청 테스트를 진행해 본다.

2. 테스트 목록
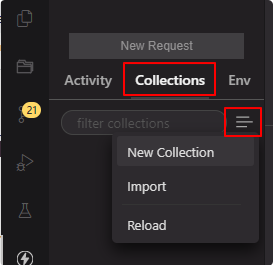
또한 Collections 라는 유용한 기능이 있는데, 프로젝트마다 사용하는 API 목록이 다른데 이 때 콜렉션을 활용하면 프로젝트마다 API 목록을 정리해 놓을 수 있어서 좋다.

3. 환경 변수
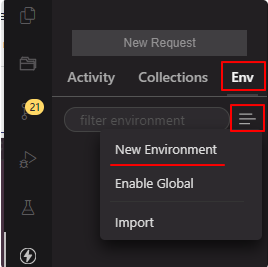
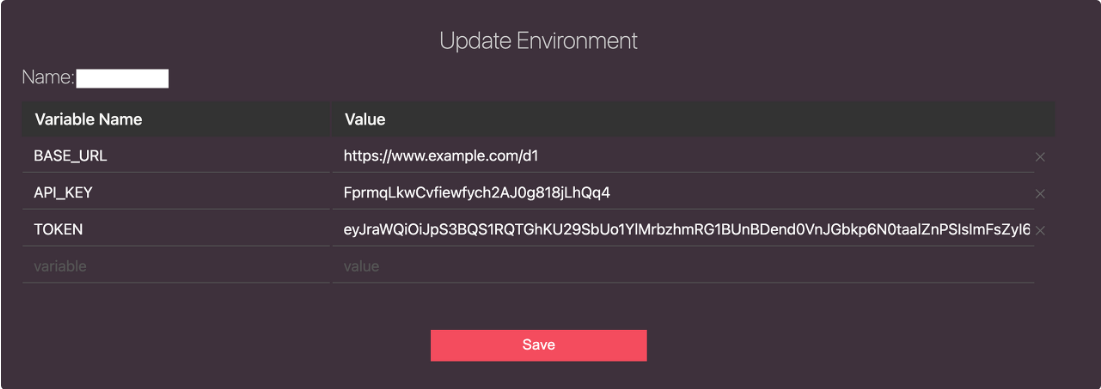
중복적으로 사용되는 값들을 환경변수로 설정할 수 있다. 상단 Env를 누르고 New Environment를 선택하면 프로젝트마다 환경변수를 적용할 수 있다. 프로젝트에서 사용하는 변수들을 여기에 등록해 두면 된다.


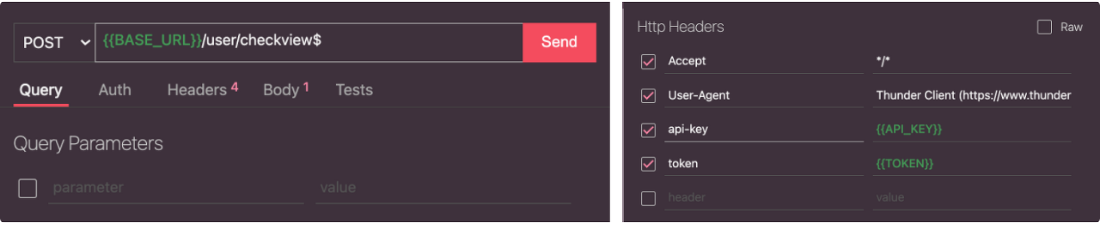
환경변수를 등록했다면, 이제 아래 이미지처럼 {{Variable}} 형식으로 URL에 환경변수를 추가해서 사용하면 된다.
환경변수는 경로(url) 뿐만 아니라 쿼리(Query), 헤더(Headers) 등 필요한 곳에 추가해서 사용할 수 있다.