Context API란?
-
Context API는 리액트에 내장된 기능으로 Props를 사용하지 않아도 특정 값이 필요한 컴포넌트끼리 쉽게 값을 공유할 수 있게 해 준다.
-
일반적인 React 애플리케이션에서 데이터는 위에서 아래로 (즉, 부모로부터 자식에게) props를 통해 전달되지만, 애플리케이션 안의 여러 컴포넌트들에 전해줘야 하는 props의 경우 (예를 들면 선호 로케일, UI 테마) 이 과정이 번거로울 수 있다.
-
context를 이용하면, 트리 단계마다 명시적으로 props를 넘겨주지 않아도 많은 컴포넌트가 이러한 값을 공유하도록 할 수 있다.(전역적 사용)
언제? 왜 사용할까?
- React에서 props drilling을 해결하기 위한 방법 중 하나로 자주 사용한다.
- 하위 컴포넌트에서 상위 컴포넌트로 데이터를 전달하는 것이 아니라, createContext()를 통해 Provider와 Consumer를 생성하여 데이터를 전역적으로 관리할 수 있다.
- Provider 로 감싸진 컴포넌트는 Consumer로 감싸진 하위 컴포넌트에서 Provider에서 설정한 값을 props로 전달받을 수 있다.
- 따라 전역적으로 값을 공유해야할 것이 있을 때에 사용하면 된다.
Context API 사용방법
- createContext 메서드를 사용해 context 를 생성한다.
- 생성된 context 를 가지고 context Provider 로 컴포넌트 트리를 감싼다.
- vlaue prop 을 사용해 context provider 에 원하는 값을 입력한다.
- context consumer 를 통해 필요한 컴포넌트에서 그 값을 불러온다.
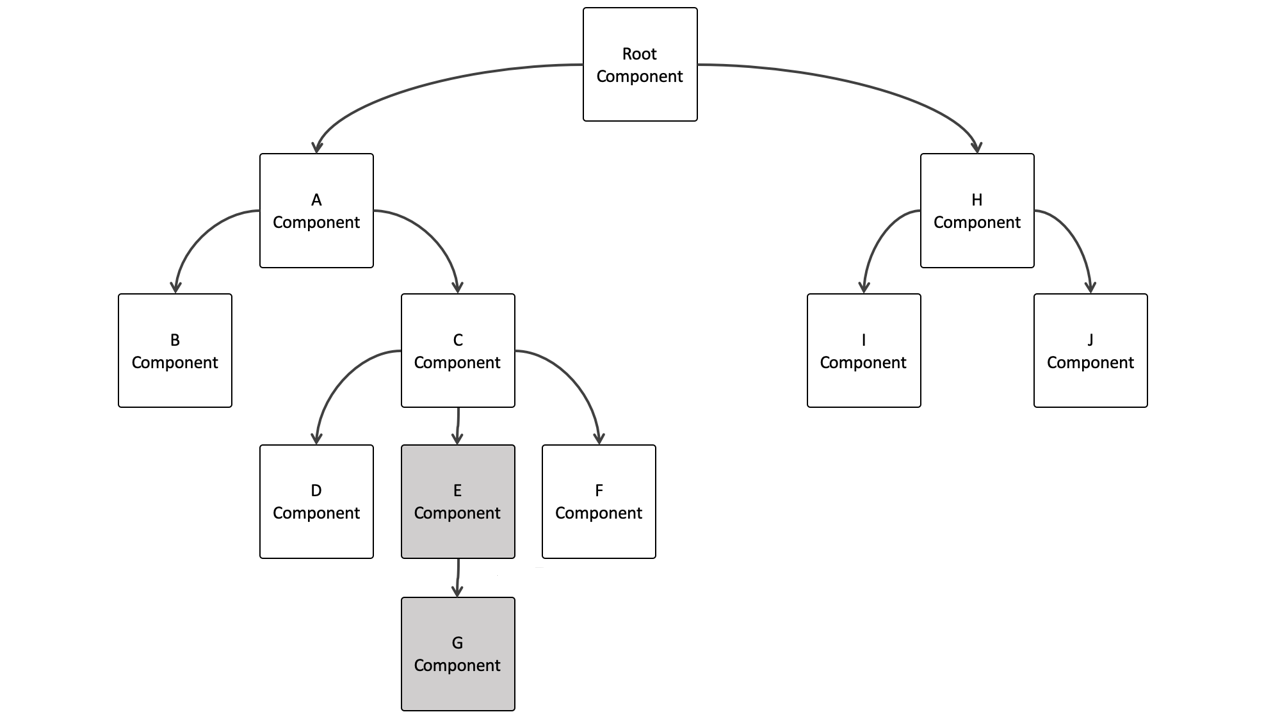
이미지로 보는 Context API