최근 초기 렌더링 개선 작업을 위한 Next.js SSG(Static Site Generation) 도입 과정에서 웹 사이트 성능 메트릭에 대한 개념이 아직 부족하다고 느껴 주요 개념들을 공부하고 이곳에 정리하고자 한다.
주요 Web 지표(metrics) 항목
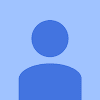
1. TTFB (Time To First Byte)
페이지를 요청했을 때 서버에서 데이터의 첫 번째 바이트가 도착하는 시점을 나타낸다. TTFB는 주로 서버 성능과 직결된다.
최적화 방법
- 서버 애플리케이션 로직 최적화
- DB 쿼리 최적화 또는 더 빠른 DB로 마이그레이션
- 더 많은 RAM 또는 CPU를 갖도록 서버 하드웨어 업그레이드
2. FCP (First Contentful Paint)
페이지가 로드되기 시작하고 컨텐츠의 일부가 화면에 렌더링 될 때 까지의 시간을 의미한다.
최적화 방법
- 렌더링을 block 하는 리소스 제거
- CSS minify
- 사용하지 않는 CSS 제거
- 요청할 origin에 preconnect:
<link rel="preconnect"> - 서버 응답 시간 (TTFB) 줄이기
- 여러 페이지 리다이렉트 줄이기
- 키 요청 preload:
<link rel="preload"> - 지나치게 큰 네트워크 payload를 피하기
- 효율적인 캐시 정책으로 정적 자산 제공
- 과도한 DOM size를 피하기
- 중요한 요청의 depth를 최소화
- 웹 폰트 로드 중에 텍스트가 계속 보이도록 함
- 요청 수를 줄이고 전송 크기를 작게 하기
3. FMP (First Meaningful Paint)
사용자가 웹 사이트가 로드되었다고 인식하는 시간. 브라우저가 페이지의 주요 컨텐츠들을 화면에 렌더링하기 시작하는 순간이다. 다만, FMP는 페이지 로드의 작은 차이에 지나치게 민감하기 때문에 일관성이 떨어져서 LCP를 측정하는 것을 권장하고 있다.
4. TTI (Time To Interactive)
웹 페이지가 완전히 상호작용이 가능(interactive)하게 되는 시점을 나타낸다. 컨텐츠를 볼 수 있지만 스크롤 할 수 없거나 항목을 클릭해도 효과가 없으면 interactive 하지 않은 것이다.