Meezzle 프로젝트를 진행하며 마주친 크로스브라우징 이슈에 대해 서술한 글입니다.
 meezzle 바로가기
meezzle 바로가기
크로스브라우징이란?
어떤 브라우저 환경에서도 웹 페이지가 의도한 대로 표시되도록 하는 작업을 말한다. 브라우저마다 렌더링시 사용하는 엔진이 다르기 때문에 같은 HTML, CSS, JS 코드여도 브라우저에 따라 서로 다르게 표현될 수 있다.
Meezzle의 크로스브라우징 이슈
 |  |
|---|
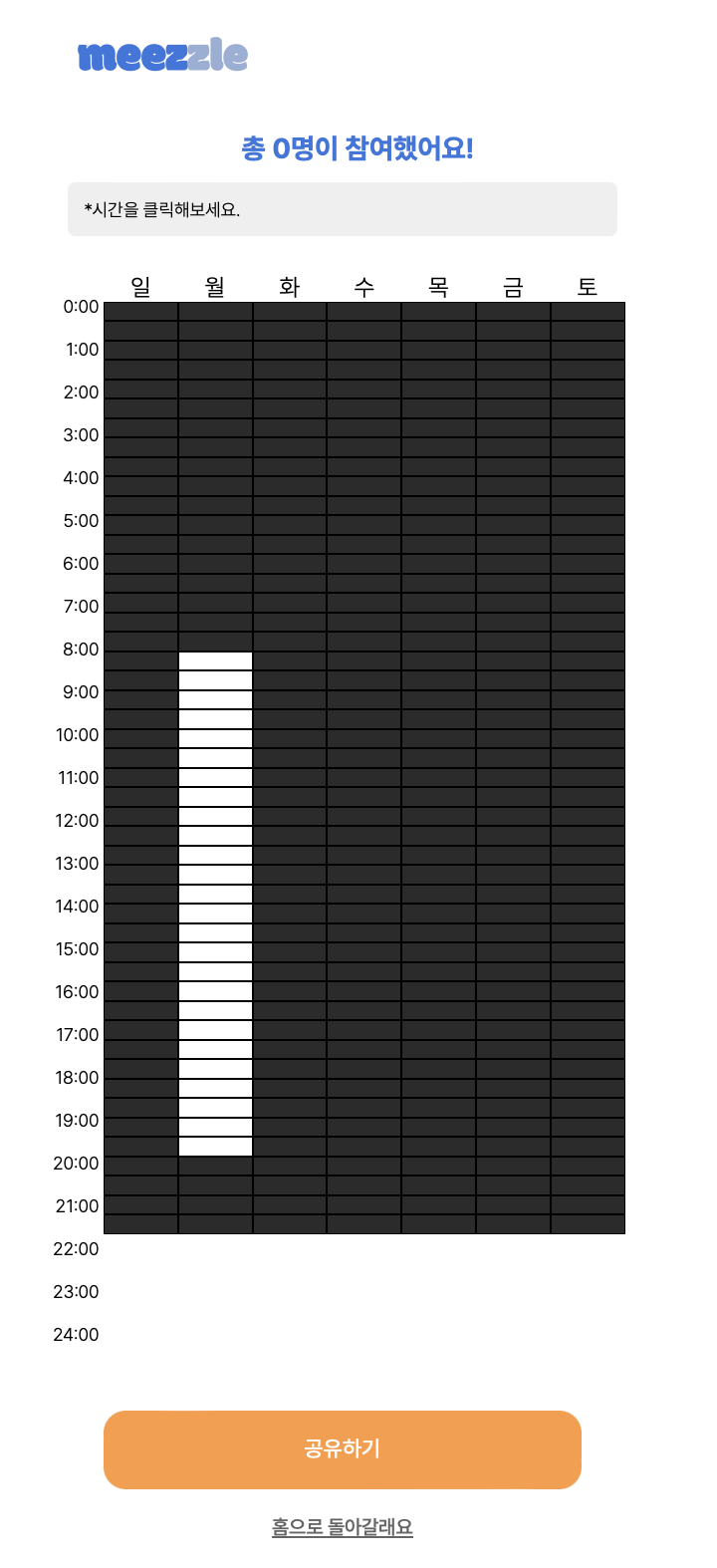
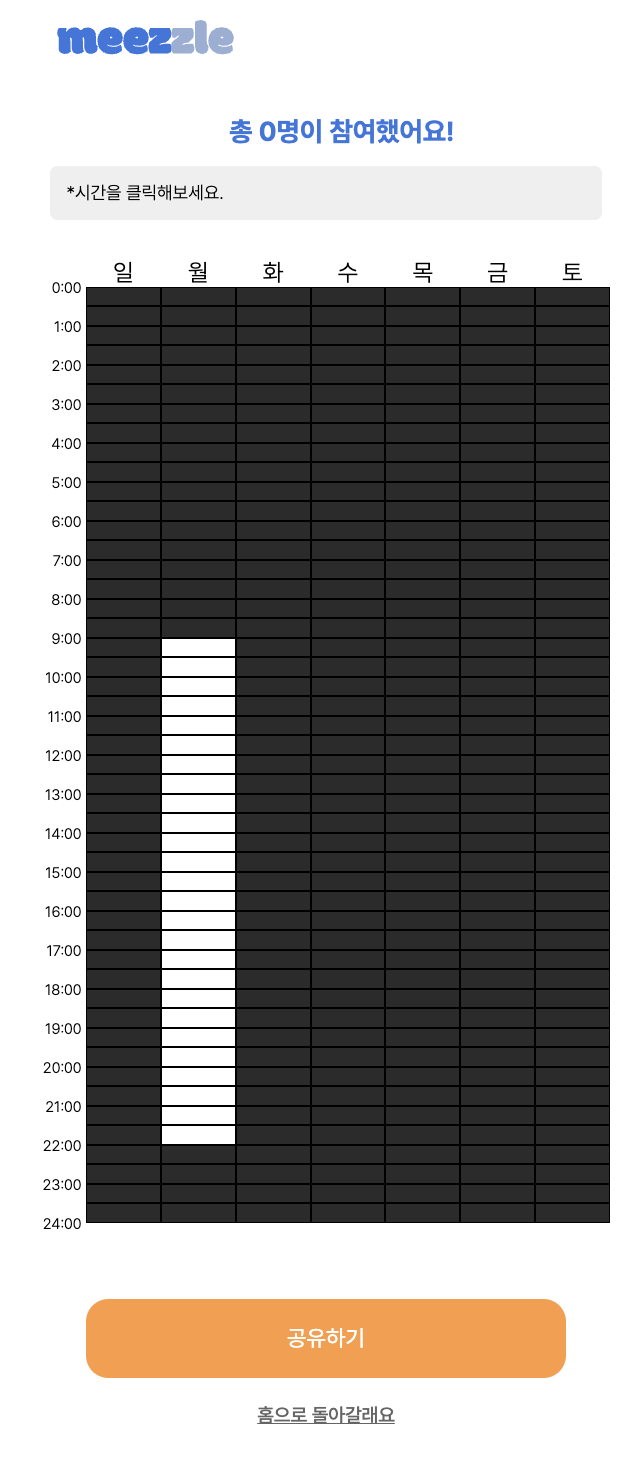
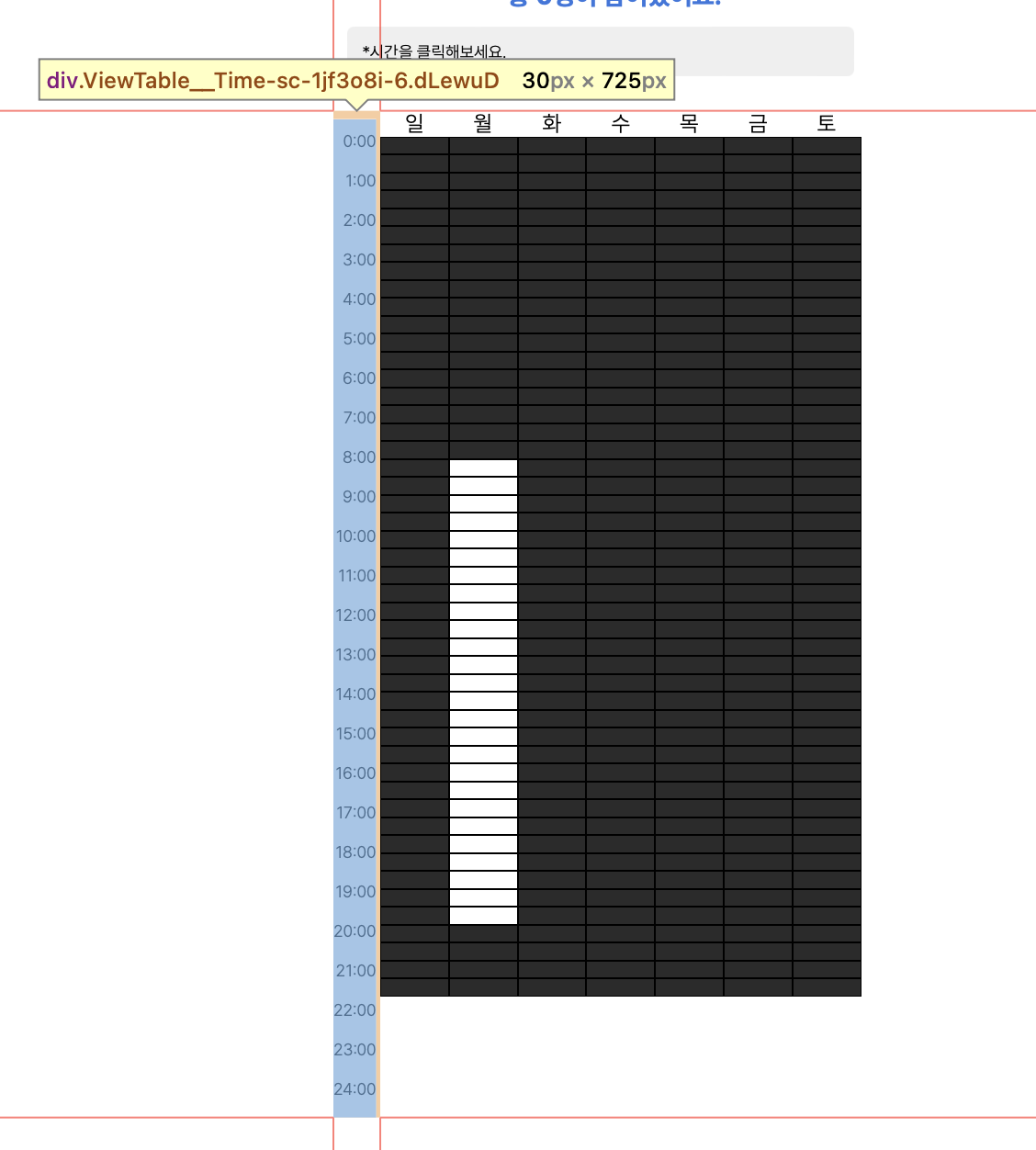
"이런 서비스를 만들었어요!" 하면서 주변 지인에게 홍보하던 중, 지인의 투표자 통계 화면에서 테이블의 시간이 밀리는 문제를 발견했다.
왼쪽 사진은 Safari 브라우저에서 본 화면이고, 오른쪽 사진은 Chrome 브라우저의 화면이다.
사이트 개발 시 Chrome 브라우저만을 이용했기 때문에, 다른 브라우저에서 호환이 안되리라고는 생각지도 못했다.
원인 파악
 |  |
|---|
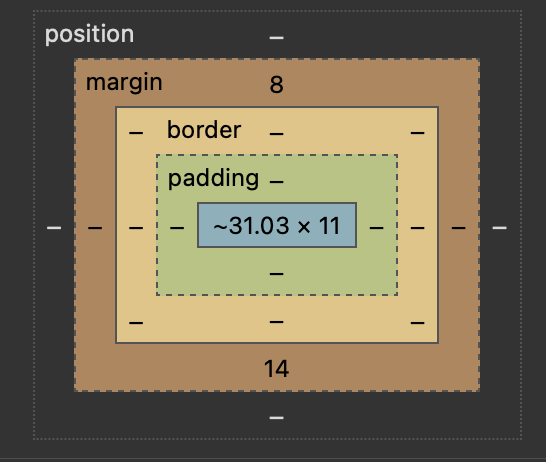
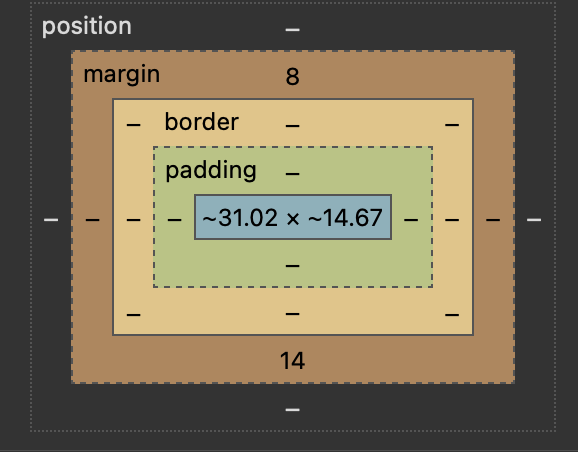
- 크롬에서는 브라우저의 크기를 축소/확대 시에도 시간을 가리키는 p 태그의 크기가 일정하게 유지되었다.
- 사파리에서는 브라우저 축소 시 p 태그의 높이가 높아졌다(font-size 값이 증가했다).
- 따라서, 사파리에서 화면 축소 혹은 확대 시에도 p 태그의 크기를 일정하게 유지해야 할 필요가 있었다.
다시 말해, Mac OS의 Safari 브라우저에서 화면 확대, 축소시 레이아웃이 깨지는 문제가 있었고, 이것은 Safari 브라우저에서 화면 축소시 임의로 글자의 크기를 키우기 때문이었다.
해결을 위한 노력
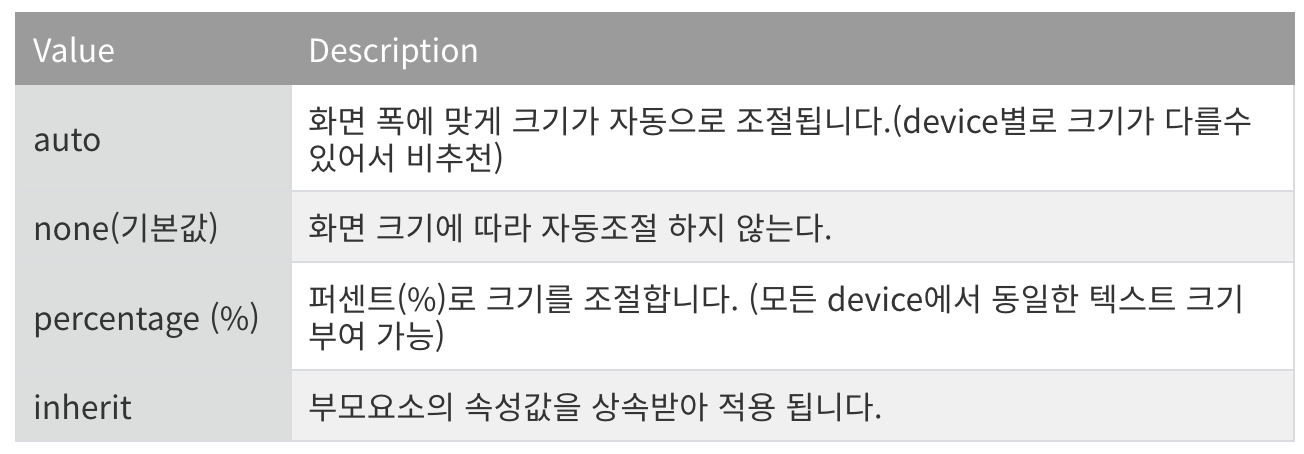
1. CSS 속성 추가 (text-size-adjust)

CSS에는 text-size-adjust라는 속성이 있다. 이는 화면 폭에 맞게 요소의 크기를 자동으로 조절해주는 옵션이다. 이 속성에 none 값을 부여함으로써 화면 폭이 변하더라도 요소의 크기를 일정하게 유지할 수 있다고 했다.
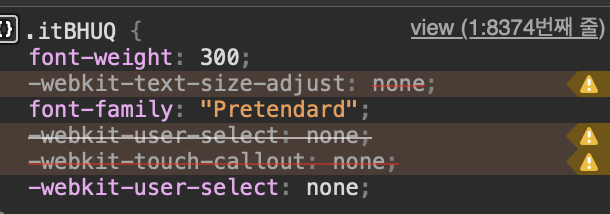
따라서, 아래의 CSS를 Global style에 넣어주기로 했다.
-webkit-text-size-adjust : none; /* 크롬, 사파리, 오페라(신) */
-ms-text-size-adjust : none; /* IE */
-moz-text-size-adjust : none; /* 파이어폭스 */
-o-text-size-adjust : none; /* 오페라(구)*/이 방법은 결론적으로 실패했다.

이 속성은 스마트폰이나 태블릿 PC에 들어가는 브라우저(iOS Safari)에서 호환되는 속성이었고, Mac OS용 Safari에서는 유효하지 않은 속성이었다. 여전히 같은 문제가 지속되었다.
2. 새로운 문제 진단 - 높이를 고정하기

통계 테이블은 시간을 나타내는 컨테이너와 통계 정보가 들어있는 컨테이너, 이 2개의 컬럼이 나란히 배치된 구조이다.
그런데 Safari에서 브라우저를 축소할 때, 시간을 나타내는 컨테이너가 비정상적으로 길어지는 문제가 있었다.
그래서, 시간을 나타내는 요소에 고정된 height(높이)값을 주기로 했다.
const TimeRow = styled.p`
height: 26px;
padding-bottom: 14px;
margin: 0;
`;그랬더니,
![]()
브라우저를 축소하여도 레이아웃의 높이가 일정하게 유지되면서, 이슈가 해결되었다.
배운 점
웹 프론트를 개발할 때, 꼭 여러 브라우저에서 테스트를 해봐야겠다고 느꼈다. 주로 사용하는 하나의 브라우저에서만 개발을 하게 되는데, 이럴 때 크로스브라우징 이슈를 놓칠 수 있다. 추후 문제를 발견하고 수정하는 데에는 즉시 이슈를 파악했을 때보다 더 많은 노력이 필요했다.

