개요

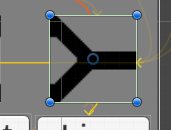
이런 모양의 버튼을 캔버스에 추가한 후, 이미지를 뒤집고 싶어서.
rect transform에서 y축으로 180도 회전을 시켰다,
문제는 그 후로 button컴퍼넌트가 아예 작동이 되지 않았다.
여기저기 검색해봤으나 첫번째 댓글의 facing direction때문인거 같다
버튼이 y 축으로 180도 뒤집어지면 뒤쪽 면을 보게 되어서 무시하는 듯하다.
대부분 포럼에서 정확한 이유대신 solution을 제공해줘서 정리하려고한다.
solution
-
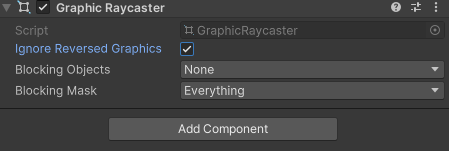
Canvas - Graphic Raycaster에서 Ignore Reversed Graphics옵션을 꺼줘야한다.

-
목적이 그냥 단순히 버튼 이미지 회전이라면 원본 sprite자체를 뒤집은 후 적용시키면된다.
-
2번과 마찬가지로 단순히 이미지 회전이면 rect transform의 x축 scale 값을 -1로 설정해주면 된다.
-
z축으로 180도 돌리면 정상으로 작동한다.
1,4번을 해보고선 y축으로 180돌아가면 reversed Graphic으로 처리되어서 무시되는 것 같다는 생각이 들었다.
