
현재 내 아바타 👇

이 뭔.. 컴공 구름이 느낌인데..ㅠ
문제
자세한 문제는 ☁ 구름톤 챌린지 바로가기
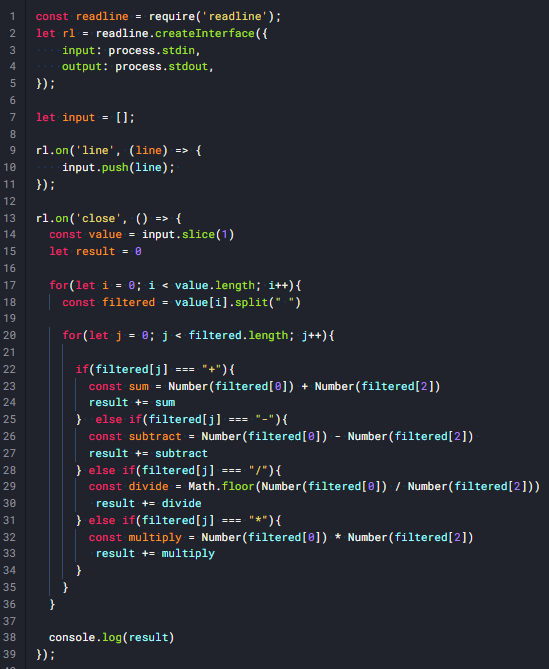
최종 코드 🧚♀️
const readline = require('readline');
let rl = readline.createInterface({
input: process.stdin,
output: process.stdout,
});
let input = [];
rl.on('line', (line) => {
input.push(line);
});
rl.on('close', () => {
const value = input.slice(1)
let result = 0
for(let i = 0; i < value.length; i++){
const filtered = value[i].split(" ")
for(let j = 0; j < filtered.length; j++){
if(filtered[j] === "+"){
const sum = Number(filtered[0]) + Number(filtered[2])
result += sum
} else if(filtered[j] === "-"){
const subtract = Number(filtered[0]) - Number(filtered[2])
result += subtract
} else if(filtered[j] === "/"){
const divide = Math.floor(Number(filtered[0]) / Number(filtered[2]))
result += divide
} else if(filtered[j] === "*"){
const multiply = Number(filtered[0]) * Number(filtered[2])
result += multiply
}
}
}
console.log(result)
});

😅 입력에서 찐 당황스러워서 많이 찾아봤다.. 백준을 안풀어보니 쵸큼 많이 당황... 여튼 코드에서 아쉬운 점은 for문을 두 번 쓰는것?? 해설을 보니까 왼쪽 연산자 오른쪽 이런식으로 나눠서 바로 if문을 쓰던데 이런 점을 놓치고 있었다! 해설을 통해 개선할 점을 찾을 수 있어서 다행이다 😎 비슷한 유형의 문제를 마주친다면 활용하면 좋을것 같다!
