👏👏👏 이틀에 걸쳐 끝낸 todo list! 중간에 코드를 살짝 바꿔서 그것까지 왜 바꿨는지 간단하게 설명하고 오늘의 블로깅은 끝!
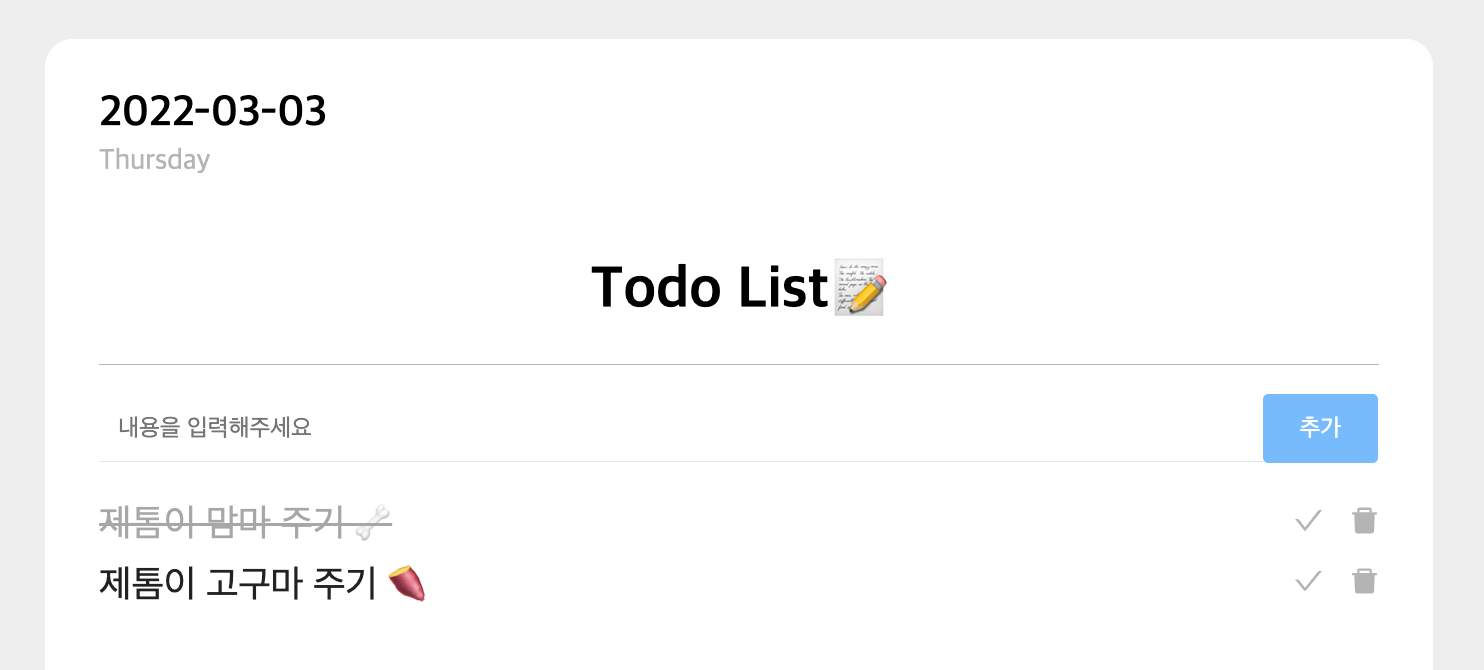
👇 결과물

//app.js
import React, { useState } from "react";
import "./css/reset.css";
import "./css/style.scss";
import Create from "./components/Create";
import List from "./components/List";
import moment from "moment";
function App() {
const today = moment().format("YYYY-MM-DD");
const day = moment().format("dddd");
const [todos, setTodos] = useState([]);
const handleAddTodo = (text) => {
if (text === "") {
return alert("내용?? 왜 없?");
} else {
//여기서 살짝 바꿨는데, 아무래도 배열만 가지고는 checked 여부를 알지 못해서 객체로 바꿨다!
const todo = {
id: todos.length,
text,
checked: false,
};
setTodos([...todos].concat(todo));
}
};
const handleRemove = (id) => {
//filter를 이용해 삭제 기능을 구현했다.
setTodos((todos) => todos.filter((todo) => todo.id !== id));
};
const handleChecked = (id) => {
//밑줄 긋는 기능인데, 다른 사람의 코드를 가져온것이라 확실하게 이해는 못했다 ㅠㅜ!
setTodos((todos) =>
todos.map((todo) =>
todo.id === id ? { ...todo, checked: !todo.checked } : todo
)
);
};
return (
<div className="App">
<div>
<p className="today">{today}</p>
<p className="day">{day}</p>
</div>
<h1>Todo List📝</h1>
<div className="line" />
<Create handleAddTodo={handleAddTodo} />
<List
todos={todos}
handleRemove={handleRemove}
handleChecked={handleChecked}
/>
</div>
);
}
export default App;
Create.js는 어제와 변한게 없어서 생략!
//List.js
import React from "react";
import "../css/list.scss";
import { CheckOutlined, DeleteFilled } from "@ant-design/icons";
function List({ todos, handleRemove, handleChecked }) {
//app.js에서 가져온 handleRemove, handleChecked 이 두개를 추가한다.
return (
<ul>
{todos.map((todo, index) => {
return (
<li key={index} className="list-container">
<div className="list-con">
//조건부 렌더링으로 checked면 가운데 줄을 긋고 아니라면 다시 text만 나오게한다.
<p className={`${todo.checked ? "checked" : ""}`}>{todo.text}</p>
<div className="list-btn">
//버튼들에 각 기능을 추가해주었다!
<CheckOutlined
className="checked-icon"
onClick={() => handleChecked(todo.id)}
/>
<DeleteFilled
className="delete-icon"
onClick={() => handleRemove(todo.id)}
/>
</div>
</div>
</li>
);
})}
</ul>
);
}
export default List;