setTimeout()
(설정한 초)초 후에 콜백함수 내용 실행해라
사용방법
setTimeout(function(){함수}, 몇초(ms단위))
setTimeout(function(){console.log('예시입니다')}, 1000)
//1000ms = 1s
//1초 후에 console창에 예시입니다 띄워라setInterval()
(설정한 초)초 마다 콜백함수 내용 실행해라
사용방법
setInterval(function(){함수}, 몇초(ms단위))
setInterval(function(){console.log('반복하세요')}, 1000)
//1초 마다 console창에 반복하세요 띄워라자바스크립트 문법 vs 브라우저 문법
자바스크립트 문법: if, function, var 등
브라우저 문법: document., querySelector 등
둘 다 중요하다!!
자바스크립트 내장함수에는 콜백함수 자리에 미리 만들어둔 함수 넣어서 사용이 가능하다.
const isEx = function(){console.log('열공하자!')}
setInterval(isEx, 1000)오늘의 과제
5초 이내 구매 시 사은품 증정의 숫자가 1초가 지날 때 마다 줄어들고 0초에는 아예 이 문장을 사라지게 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.alert-danger {
text-align: center;
}
</style>
</head>
<body>
<div class="alert alert-danger">
<span id="num">5</span>초이내 구매 시 사은품 증정!
</div>
<script>
var count = 5;
var 타이머 = setInterval(function () {
count -= 1;
if (count >= 0) {
document.querySelector("#num").innerHTML = count;
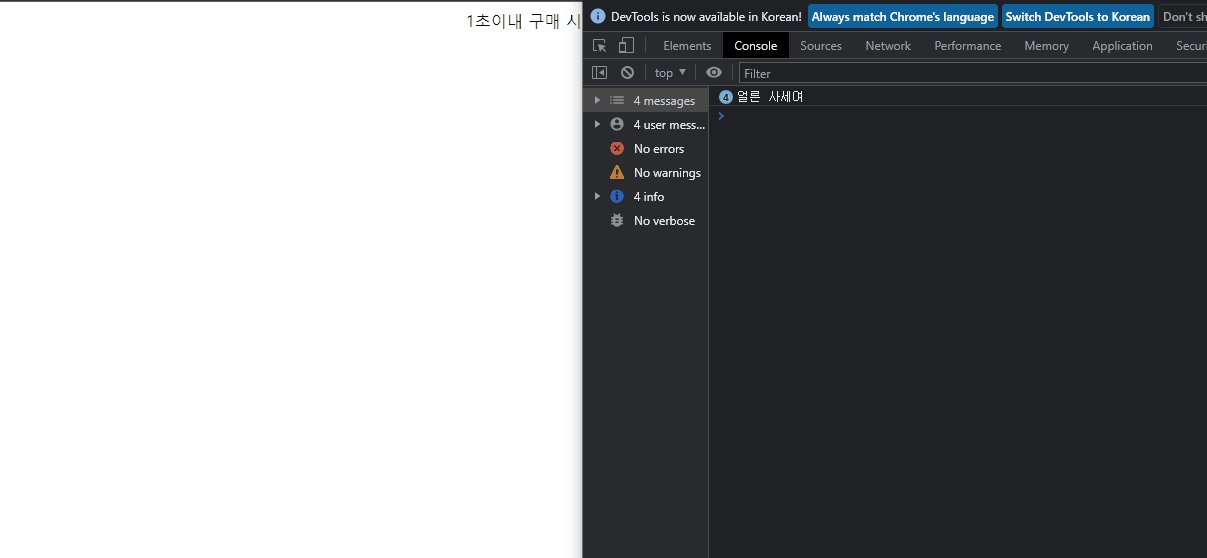
console.log("얼른 사세여");
} else {
clearTimeout(타이머);
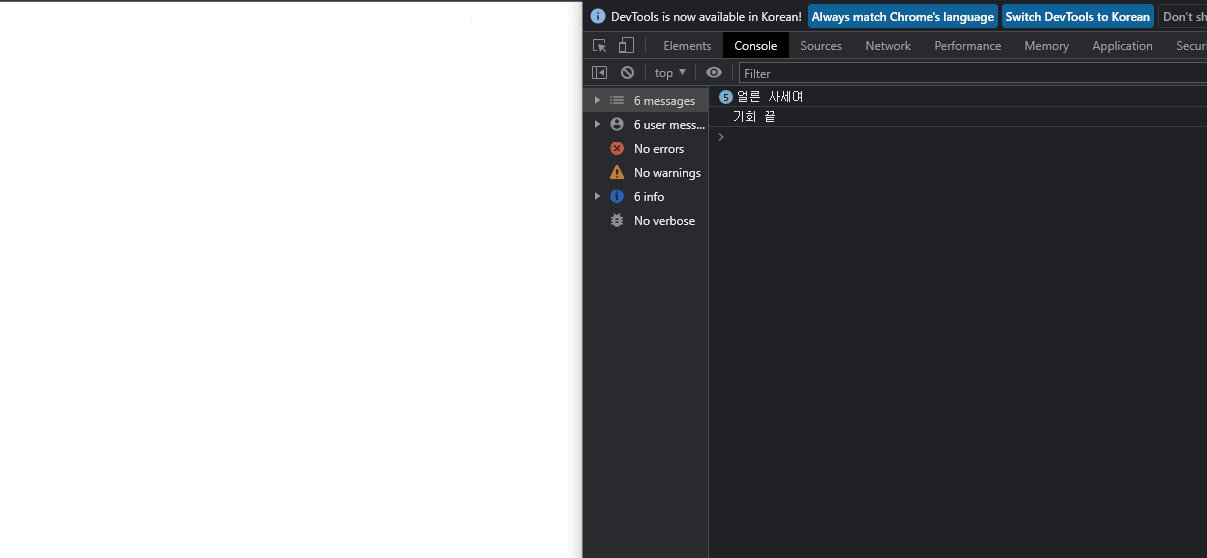
document.querySelector(".alert-danger").style.display = "none";
console.log("기회 끝");
}
}, 1000);
</script>
</body>
</html>
setTimeout으로 삭제하려하니 console에 무한 루프처럼 찍히는 불상사가ㅠㅠㅠ
항상 clearTimeout()으로 삭제하는 습관 들이기
