
One-way UI
한쪽으로 이동하거나 없다가 나타나는 비포 애프터 변화요소가 하나인 그런 UI
- 시작 스타일 만들기
- 최종 스타일 만들기
- 원할 때 시작 => 최종으로 변화시키는 코드 만들기
- transition 추가
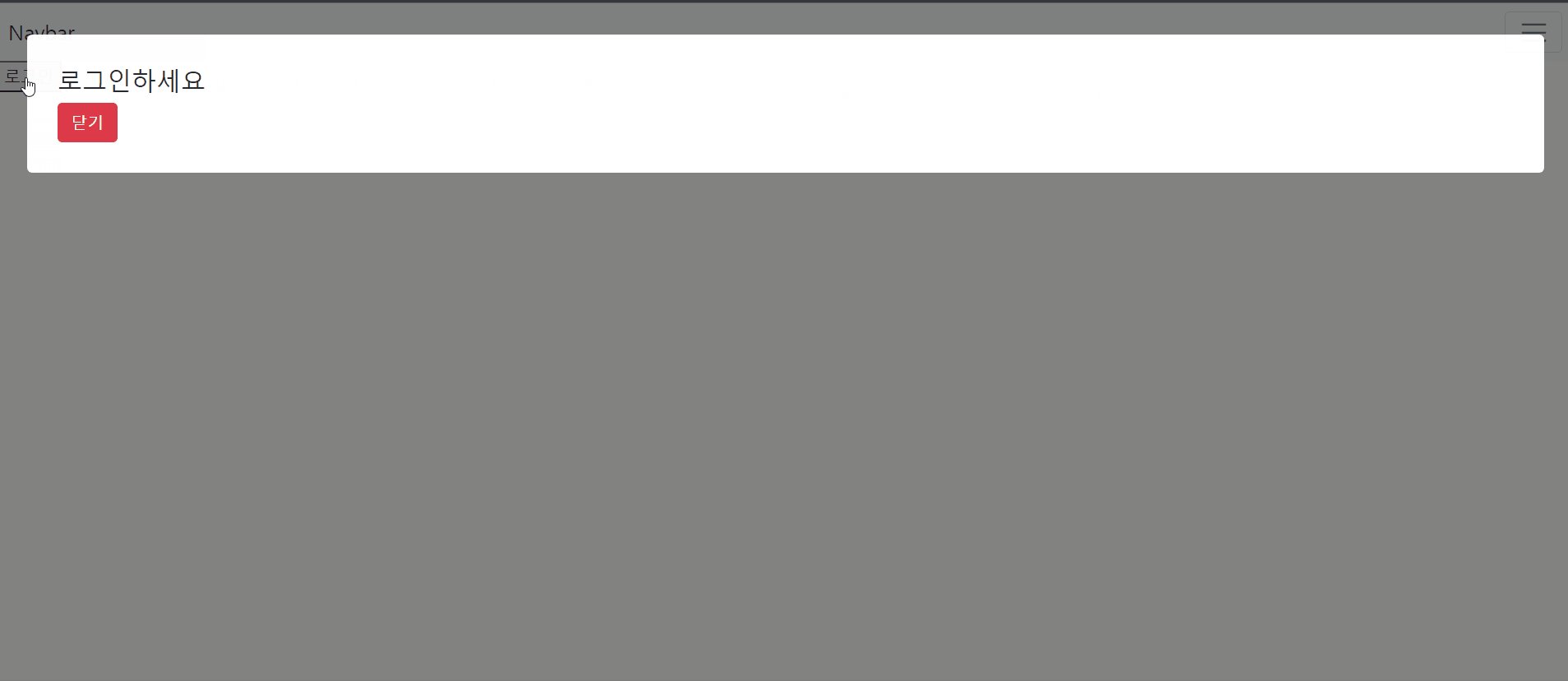
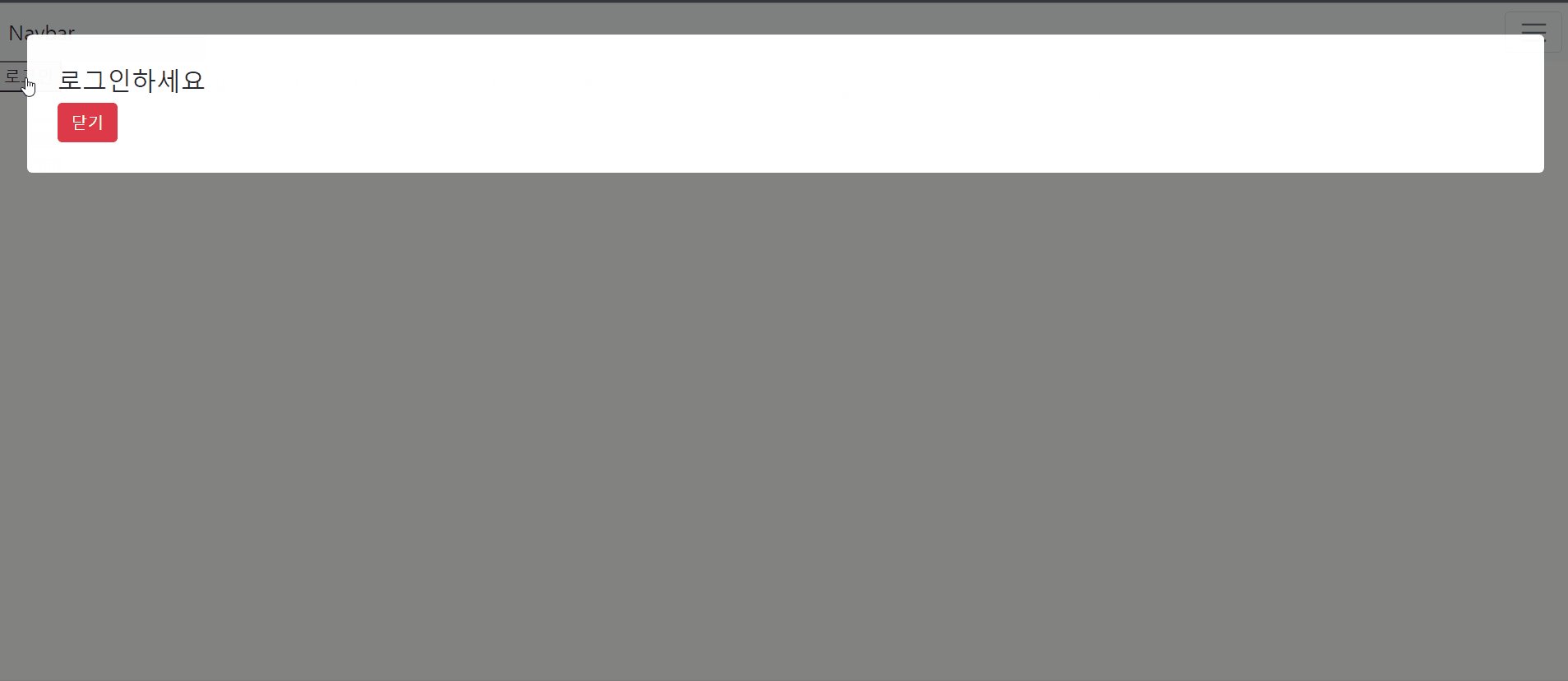
1. 시작 스타일 만들기
<!--html-->
<div class="black-bg please">
<div class="white-bg">
<h4>로그인하세요</h4>
<button class="btn btn-danger" id="close">닫기</button>
</div>
</div>
/*CSS*/
.black-bg {
width: 100%;
height: 100%;
position: fixed;
background: rgba(0, 0, 0, 0.5);
z-index: 5;
padding: 30px;
visibility: hidden;
opacity: 0;
}
/*visibility: hidden 은 애니메이션 만들 때 onClick 적용 버튼 누르기 전까지 display:none; 상태 만들어주는 것과 같은 원리*/
/*opacity: 0 (완전 투명)
opacity: 1 (불투명)
opacity: 1.5 (반투명)*/
.white-bg {
background: white;
border-radius: 5px;
padding: 30px;
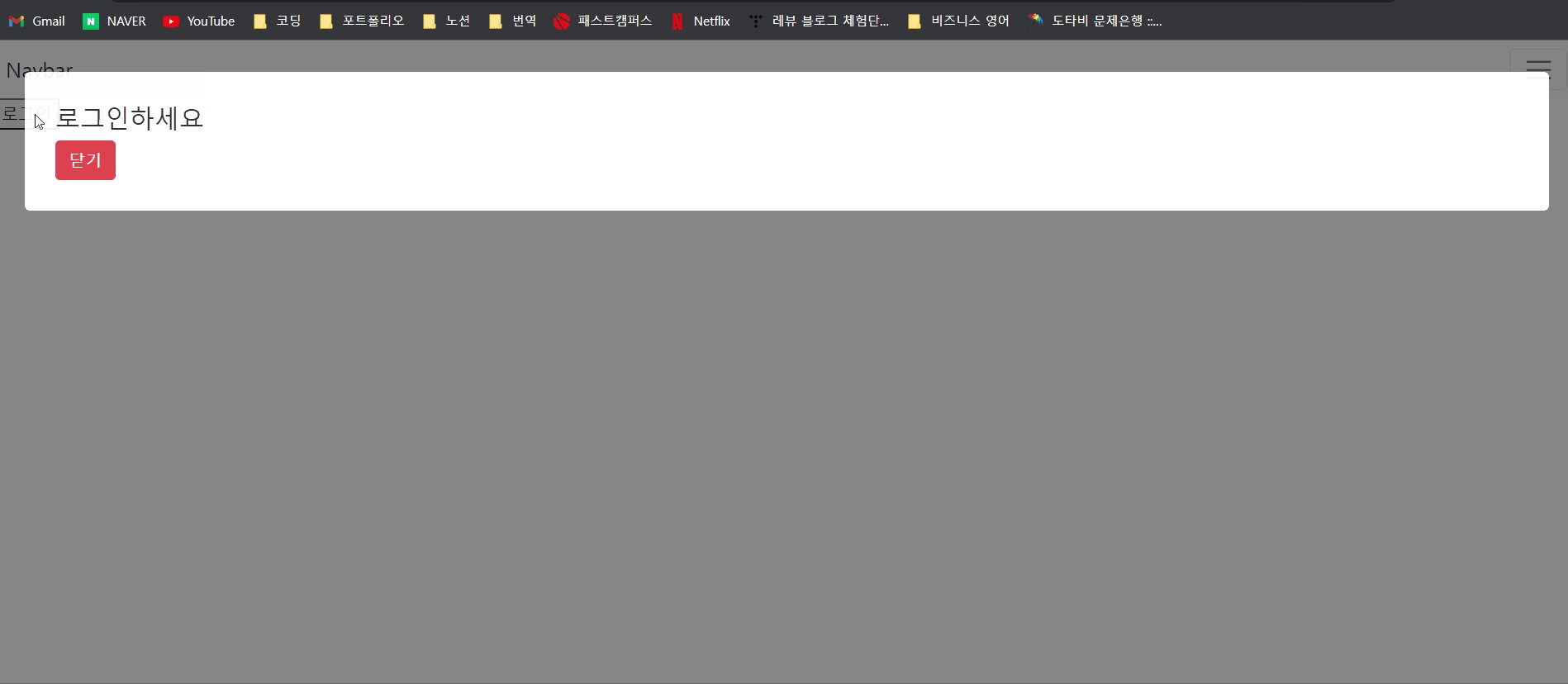
}2. 최종 스타일 만들기
//Class탈부착해주는 걸로 만들예정
/*부착할 CSS*/
.please {
visibility: visible;
opacity: 1;
}
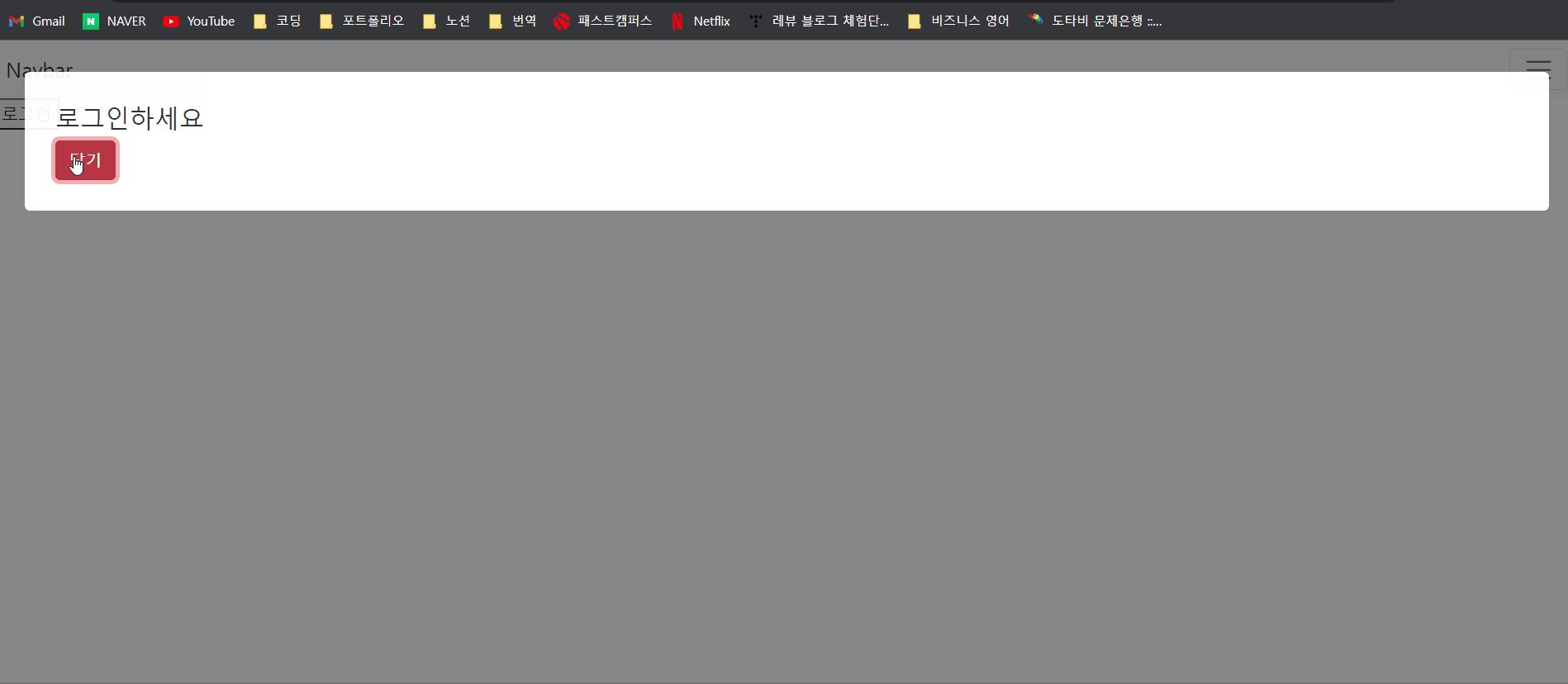
3. 원할 때 실행시켜주는 JS 코드 짜기
<script>
document.querySelector(".login").addEventListener("click", function () {
document.querySelector(".black-bg").classList.toggle("please");
});
document.querySelector("#close").addEventListener("click", function () {
document.querySelector(".black-bg").classList.toggle("please");
});
</script>4. transition 추가
/*CSS*/
.black-bg {
width: 100%;
height: 100%;
position: fixed;
background: rgba(0, 0, 0, 0.5);
z-index: 5;
padding: 30px;
visibility: hidden;
opacity: 0;
transition: all 700ms;
}완성된 애니메이션

번외: 샌드위치 버튼 누르면 메뉴 내려오게 하는 애니메이션 만들기

올라가는게 매끄럽지 않아 좀 아쉽긴 하지만 뭔가 있어보인다!!
