Bootstrap 부트스트랩
Bootstrap을 통해 html, css작성 시간을 줄일 수 있다.
사용방법은
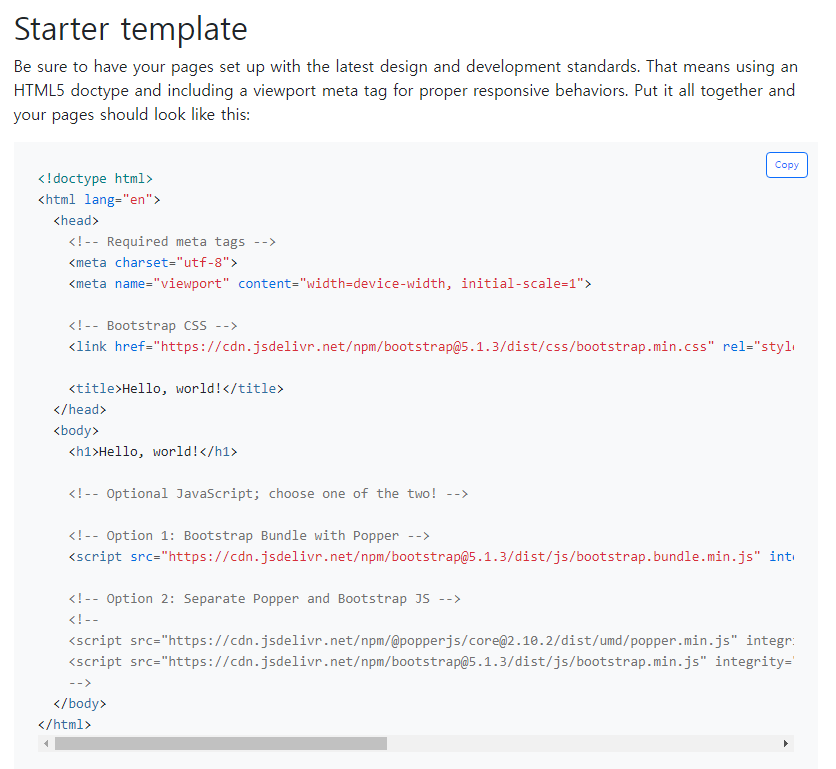
부트스트랩 시작하기
여기에서
버튼, 리스트 등 원하는 디자인의 코드를 복사해서 붙여넣기 하면 사용 가능
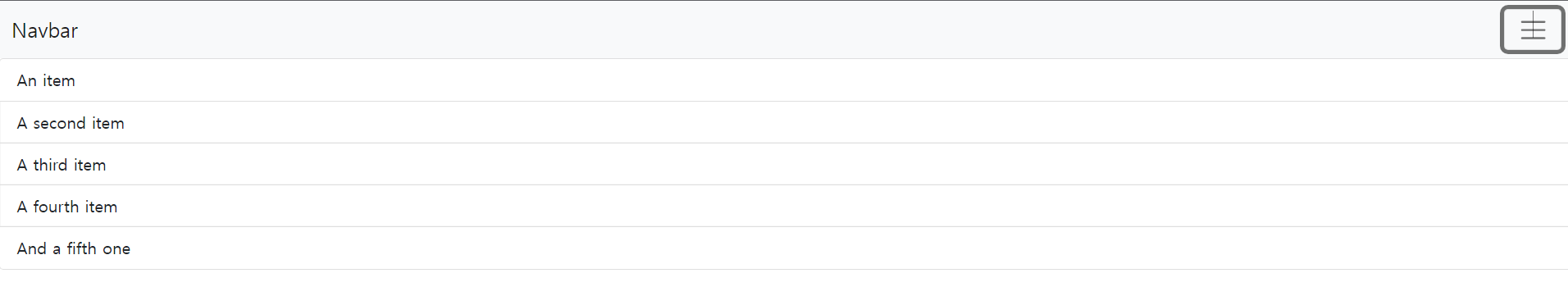
<body>
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand">Navbar</span>
<button class="navbar-toggler" type="button">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
<ul class="list-group">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>class 탈부착식 toggle
<script>
document.getElementsByClassName("list-group")[0].classList.toggle("show");
</script>document.getElementsByClassName("list-group")[0].
=> html에서 class이름이 list-group인 것 중 0번째 요소
classList.toggle("show")
=> 그 요소의 class명에 "show"가 없으면 뒤에 show를 붙여주고, 있으면 show를 떼어줘라
querySelector
<script>
document.querySelector(".list-group").classList.toggle("show");
//class="list-group"인 요소 선택, class 선택 시 css문법을 적용해서 .classname 형식으로 작성해야한다.
document.querySelector("#test").classList.toggle("show");//id Selector
//id="show"인 요소 선택, id 선택 시 css 문법을 적용해 #idname 형식으로 작성해야한다.
</script>querySelectorAll
querySelector는 맨 위에 것만 찾아준다
따라서 같은 이름의 클래스 요소가 여러 개 일 때 그 중 하나만 선택하고 싶다면
querySelectorAll[몇 번째] 를 사용해야한다.
//같은 이름의 클래스 중 두번째 것을 선택하고 싶다면
<script>
document.querySelectorAll(".list-group")[1].classList.toggle("show");
</script>와 같이 사용해야한다.