오늘 배운 내용
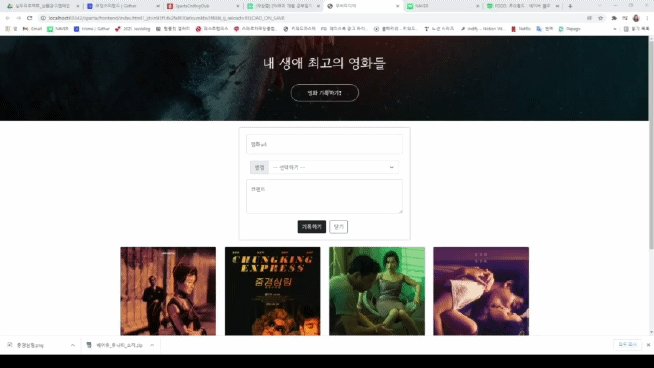
- '영화 기록하기' 버튼을 누르면 카드가 나오고 '기록하기'를 누르면 기록이 되는 거 구현하기
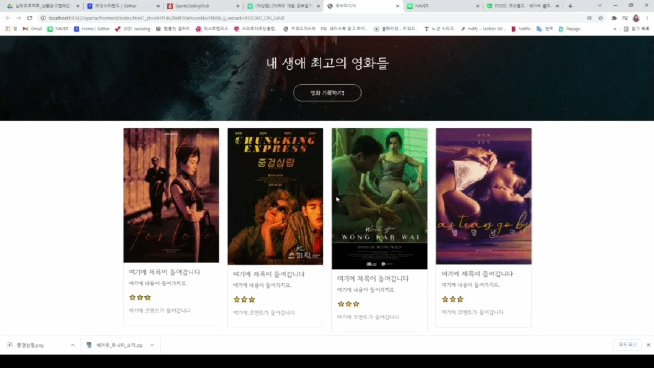
그 전에 포스터 바꿔서 뿌듯해😍😎
내가 사랑하는 왕가위 감독 영화...특히 화양연화 최애ㅠㅠㅠㅠㅠ 언제 봐도 슬퍼....
박스 열기와 박스 닫기 나오게 하기
<script>
function open_box(){
alert('박스 열기')
}
function close_box(){
alert('박스 닫기')
}
</script>
//버튼 html로 가서
<div class="twobuttons">
<button type="button" class="btn btn-dark">기록하기</button>
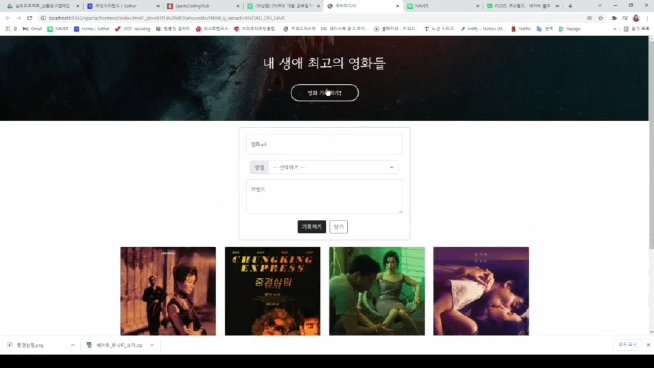
<button type="button" onclick="close_box()" class="btn btn-outline-dark">닫기</button>이제 저번에 배운 jQuery를 활용해 영화 기록하기 버튼을 누르면 저 카드(id = post-box)가 나오게 하고(show)
<script>
function open_box(){
$('#post-box').show()
}닫기 버튼을 누르면 저 카드가 사라지게 하겠다.
<script>
function close_box(){
$('#post-box').hide()
}
그리고 이제 저 카드가 이 홈페이지를 켜면 처음부터 숨겨져 있도록 설정한다
<style>
.mypost{
display: none;
}
2분 영상이지만 편집하면 정말 오래걸리는구나...그래도 이렇게 정리하고 나면 뿌듯하당😊
