JavaScript DOM 개념 정리(+ DOM property, DOM Methods)


내 맘은 DOM도롬 DOMDOM
DOM(Document Object Model)
- 자바스크립트는 html 또는 CSS style 조작할 때 쓰이는 언어
(html 파일은 정적인 코드이기 때문에 사용자와 상호작용이 어렵기 때문)
자바스크립트는 object 자료형으로 해석을 하는 언어이다.
<html>을document object라는 변수로 담아둔다
(html의 맨 위부터 아래로 읽어가며 document Object에 추가)- 그리고 html의 모든 태그를 objects 로 두고 하나하나 조직도(DOM Tree)처럼 정리한다.
이런 식으로 document object를 쓰는 형태라서 Document Object Model, 줄여서 DOM이라고 한다.
DOM 개념 설명 출처:
코딩애플 JS/JQuery 강의 내용 中 일부
https://nonipc.com/entry/DOM%EC%9D%B4%EB%9E%80
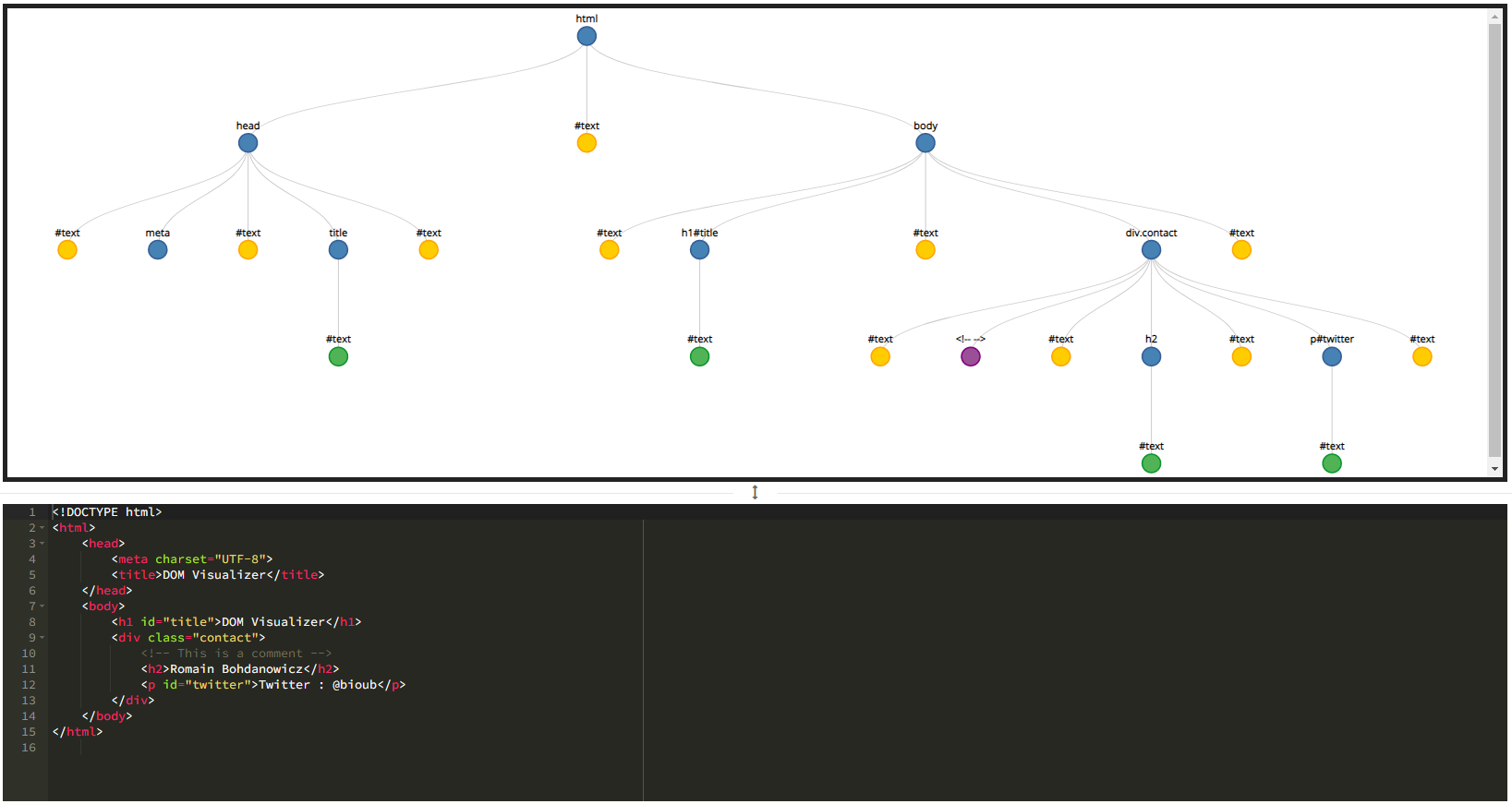
예시
DOM 그림 출처: http://bioub.github.io/dom-visualizer/
(예시를 좀 더 크게 보고 싶거나 또는 나만의 html코드를 입력해보고 싶다면 출처 사이트 방문 추천)
DOM의 역할
그냥 html 파일은 정적인 코드이기 때문에 사용자와 상호작용이 어려움
(쉽게 생각하면 버튼 누르면 뿅!하고 알림창 뜨게 하는 거 html만으로는 안된다라는 뜻)
근데 정적이면 웹사이트가 재미가 없고 사용자가 별로 쓰고 싶지 않겠쥬?
- DOM: 자바스크립트가 html을 이해하기 쉽게 객체화하는 것
- JS ↔ html의 상호작용(API)할 수 있게 함
- 자바스크립트가 html에 동적인 것(내용 수정, 이벤트 생성 등등)을 처리할 수 있도록 함
설명 출처: https://nonipc.com/entry/DOM%EC%9D%B4%EB%9E%80
* 브라우저는 자바스크립트로 html의 맨 위부터 아래로 읽어가며 DOM에 추가한다
- 자바스크립트를 이용해서 동적인 것(click, input, scroll 등등 일명 이벤트)을 처리할 때
DOM에 반영된다. - 그리고 브라우저는 반영된 DOM을 다시 읽는다.
(=DOM을 재렌더링한다)
따라서 <script>에서 조작할 html 태그가 <script>보다 아래에 있는 경우 오류가 난다.
(오류 방지하려면 body 태그 끝나기 직전에 <script>적는게 좋음)
<!--오류가 나는 예시-->
<body>
<script>
document.querySelector('.example').innerHTML = 'Hello';
</script>
<div class="example">안녕</div>
</body>DOM과 HTML을 상호작용 시켜주는 DOM Attribute, DOM Property, DOM Methods
DOM Attribute
- HTML의 추가적인 정보를 전달하고 이름="값"으로 나오는 것
- html에 저장되는 것이기 때문에 절대적이고 값이 변하지 않는다.
<p class="info"></p>attribute = class
attribute.value = "info:DOM property
- 가져오거나 설정할 수 있는거
- 브라우저가 html을 읽고 attribute에 대해 DOM에 만든 것
- Attribute와 값이 같을때도, 다를 때도 있지만 둘이 어쨌든 서로 연결되어있다.
- DOM Tree 내에 생성되므로 가변적이다.(DOM에 있기 때문에 동적임)
DOM Methods
- html요소에 삭제, 추가 등 무엇인가를 수정할 수 있는 행동
<body>
<p class="info" id="list"></p>
<script>
document.getElementsById("list").innerHTML = "coffee";
</script>
<body>getElementById("list")는 메서드(Method), innerHTML는 속성(property)이다.
출처
http://jun.hansung.ac.kr/cwp/Javascript/JavaScript%20HTML%20DOM%20Methods.html
https://blog.jeongwoo.in/html-attribute%EC%99%80-property-%EC%9D%98-%EC%B0%A8%EC%9D%B4-d3c172cebc41