Some Golden Rules of Screen Design That You Just Can’t Do Without
.jpg)
Credit: https://unsplash.com/photos/cLU1HxdwlkE
Wouldn’t you be on cloud nine if your users were just as excited with your screen design as in this picture above? Of course, you would be. Who wouldn’t?
Happy and satisfied users are a cherished dream for every designer out there. And you are no exception. Have you ever created something without hoping that people love and relate to it? You didn’t.
Every UX designer sets out with the goal of building designs that make an impression on users and deliver.
But the fact is that not every designer may end up with something that succeeds in reaching their goals. This could be for so many reasons: lack of expertise, experience, and even knowledge.
Knowing how to make users comfortable is vital for screen and UX design that many designers miss out on. So what are you waiting for? Let’s dive into the basics of user interface screen design and what goes into making a truly great customer experience.
What’s On Your Screen?
As you start playing around with the various web design concepts, you’ll inevitably run into the idea of UX or User Experience. The concept of UX design originally dates back to Donald Norman’s seminal book “The Design of Everyday Things.” The then chief designer at Apple, Norman outlined the fundamentals of design in his book, that have since then, completely changed and transformed the face of UX design.
In spite of the term’s popularity, much of it remains to be understood by designers. There’ve been countless debates about the best way to explain what UX means. And when it boils down to applying these principles in real life, things could be much more complicated than they appear to be. Some of the most common questions plaguing designers today regarding UX are:
What’s the first thing we need to know about screen design?
What are the basic principles we need to care about?
Here in our web design and UX company, we start with rough sketches on paper, building and creating wireframes and prototypes with our UI screen design tools. We then test them and finally achieve the stunning design plan we had in mind.
So what do we think are the basic principles of design that should be considered when designing screens? Here’s our take.
A Solid Visual Hierarchy is Key
What’s the first thing you notice when you open a website? The bold text in capital letters, right? And that’s before you move on to the text in brackets and all the other design elements such as images, graphics, and text at the bottom of the page.
This is what is commonly known as visual hierarchy. Bold, highlighted items are placed at the top of the order, while smaller, less critical elements such as the tiny text, smaller graphics, and images are placed at the bottom.
There’s probably nothing more important in visual design than maintaining a steadfast hierarchy in form and layout. When we open a page or an app, our first instinct is to rank the elements on it in terms of how bold they are, how big or small, and how much space they occupy.
Knowing one’s way around visual hierarchy is key to developing screen design that’s intuitive and fun to use. How things are placed on a screen helps lead our eyes to what’s essential.
In fact, users are most likely to abandon a screen that features a lot of small text in big chunks than a screen that’s got big, bold text highlighting what’s important.
In the illustration above, notice how we read the bold, bigger text before moving on to the smaller text in the brackets. This is precisely how our eyes move, and designers need to prioritize what they want users to see first when designing a screen.
Most designers are focused only on highlighting some specific elements. While this may work on some occasions, it’s hardly fool-proof. Factors such as texture, form, size, and color are equally important and contribute towards screen-based design.
The Three Big Questions
What are the three questions that first pop up in your mind when you come across a new screen? We’re guessing they probably look something like this:
Where am I, and what is this screen?
What am I supposed to do here?
What’s next, and how can I move ahead?
Most often, when you find yourself on a new screen, you like to take a good look at exactly where you are. And you’ll instantly notice a few design elements that work as clues to that question.
This could be the brand logo on the page. Or a picture of what the site or app promises. It could even be a short product-description.
If you are navigating between pages, a similar color code would tell you that these pages are somewhat related.
This is eventually followed by what you can do on it. Just as in life, so too in digital space, once you know where you are, you’ll inadvertently want to know your options.

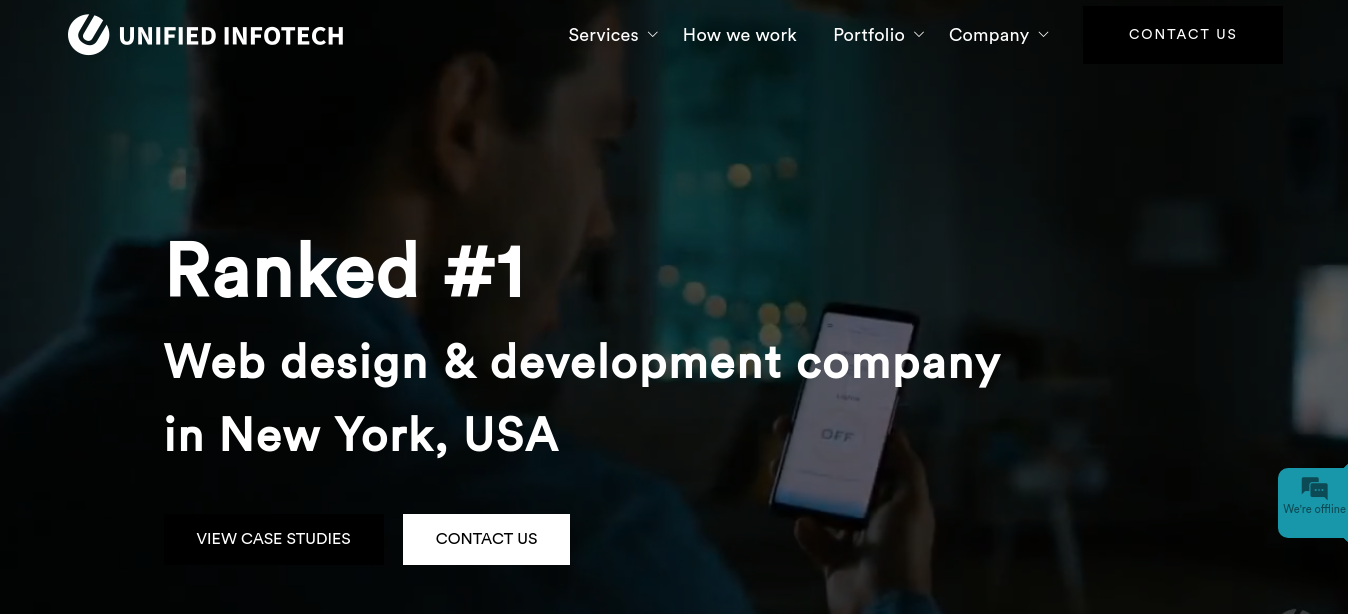
Credit: https://www.unifiedinfotech.net/
That leaves us with the kind of content on the screen. What are some of the functions on the screen? Applications and websites that do not give us continuous feedback about their functions are, at best, redundant.
Which brings us to the third question: What’s next, and how can we move forward? This is usually answered with call-to-action buttons and design elements that ask the user to take some action.

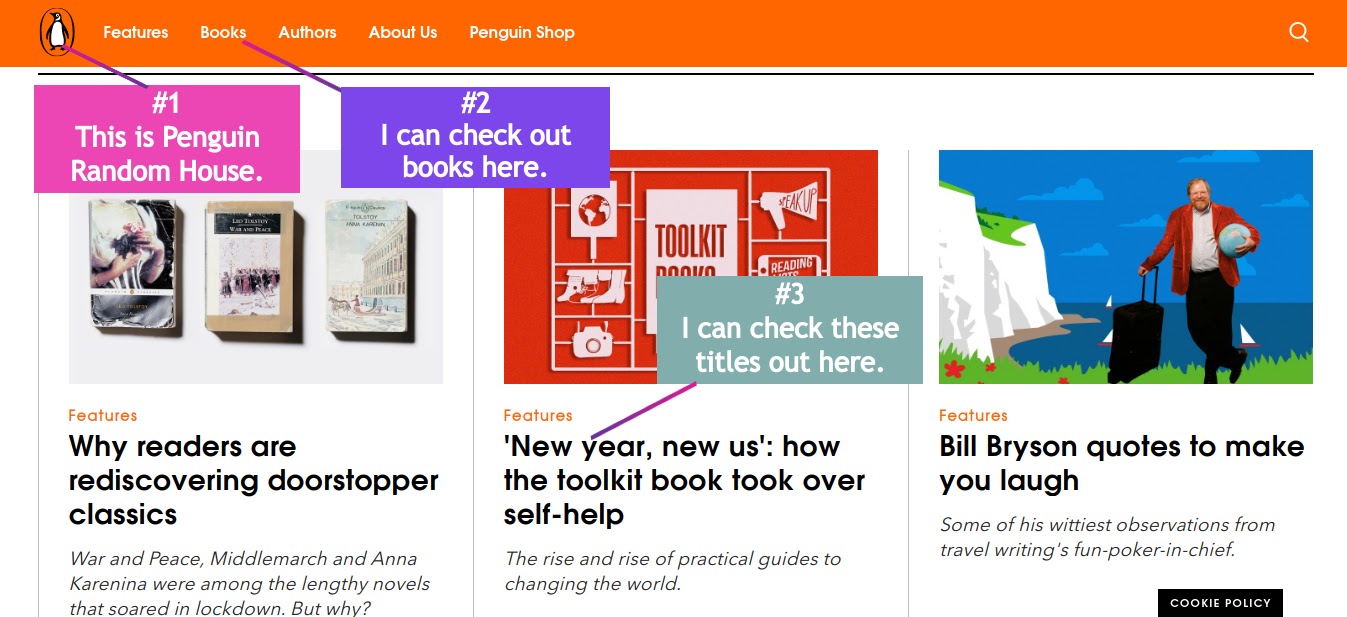
Credit: https://www.penguin.co.uk/
Most popular websites end up passing the three-question test. From the time we arrive on a site, say in the above example, we know that this is the official website for Penguin Random House. As we move forward, we understand that clicking on one button will help us check out books, titles, and so on.
Tapping on Buttons
When you stumble across a mobile app or a website, you tap on a button to find out what happens. In icon interface design, you need to make sure that the user feels “safe” when tapping on a button.
The finger covers a relatively large amount of space on the screen, and the elements should be designed accordingly. Crowded icons, buttons, and gestures can feel overwhelming and even confusing.
Especially in screen app design, it’s important to pay attention to how our fingers move, what’s in our reach, and what’s not. A screen can only be easy to use if our fingers and hand fit comfortably in it, and we are reassured that our touch won’t mess up anything.
Final Thoughts
Whether it’s desktop application screen design or any UX design for that matter, it’s essential to keep in mind that it’s a slow, time-taking process. Designing a screen isn’t merely about creative genius. Screen design is for the people who use them. Your customers. Your clients.
Want to learn more about how we create the most compelling UX and UI designs? Check out our website here.
2개의 댓글
Without proper design, you can’t go anywhere now. Websites, apps, and any digital products must not only be convenient and functional but also stylish to grab attention. But again, many specialists, and even business owners, sometimes rush after style, forgetting about functionality. In the case of logistics web design, for example, it’s especially important to maintain this balance so users can easily find any logistics information. When it comes to logistics, there can be no inaccuracies. Additionally, there should immediately be integration with various logistics companies and systems. So, I think you understand what I mean—when you go to the website, you should instantly find everything you need and choose the most convenient option.



Is there any website or app that doesn’t require UI/UX designers? It seems to me that in recent years, this has become a foundation for developing any product. Everyone uses websites, apps, and software, so it should be a default requirement.