1. 크롬 개발자 도구 실행하기
실행 방법
단축키로 토글
- Mac:
F12또는Cmd+Shift+i - Windows:
F12또는Ctrl+Shift+i
곧바로 요소 검사하기
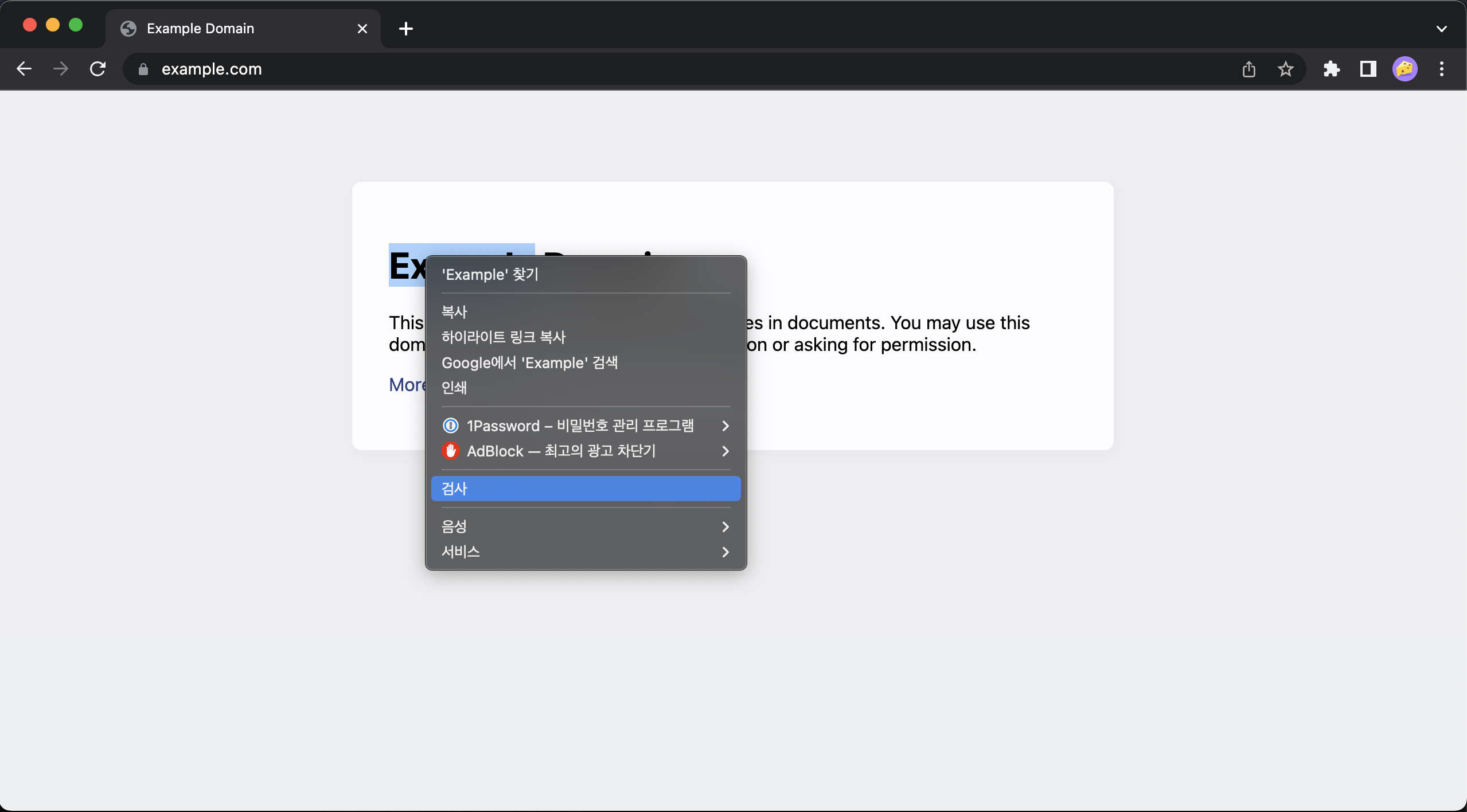
- 화면에서 오른쪽 클릭 → 검사(Inspect)

창 모드 선택하기
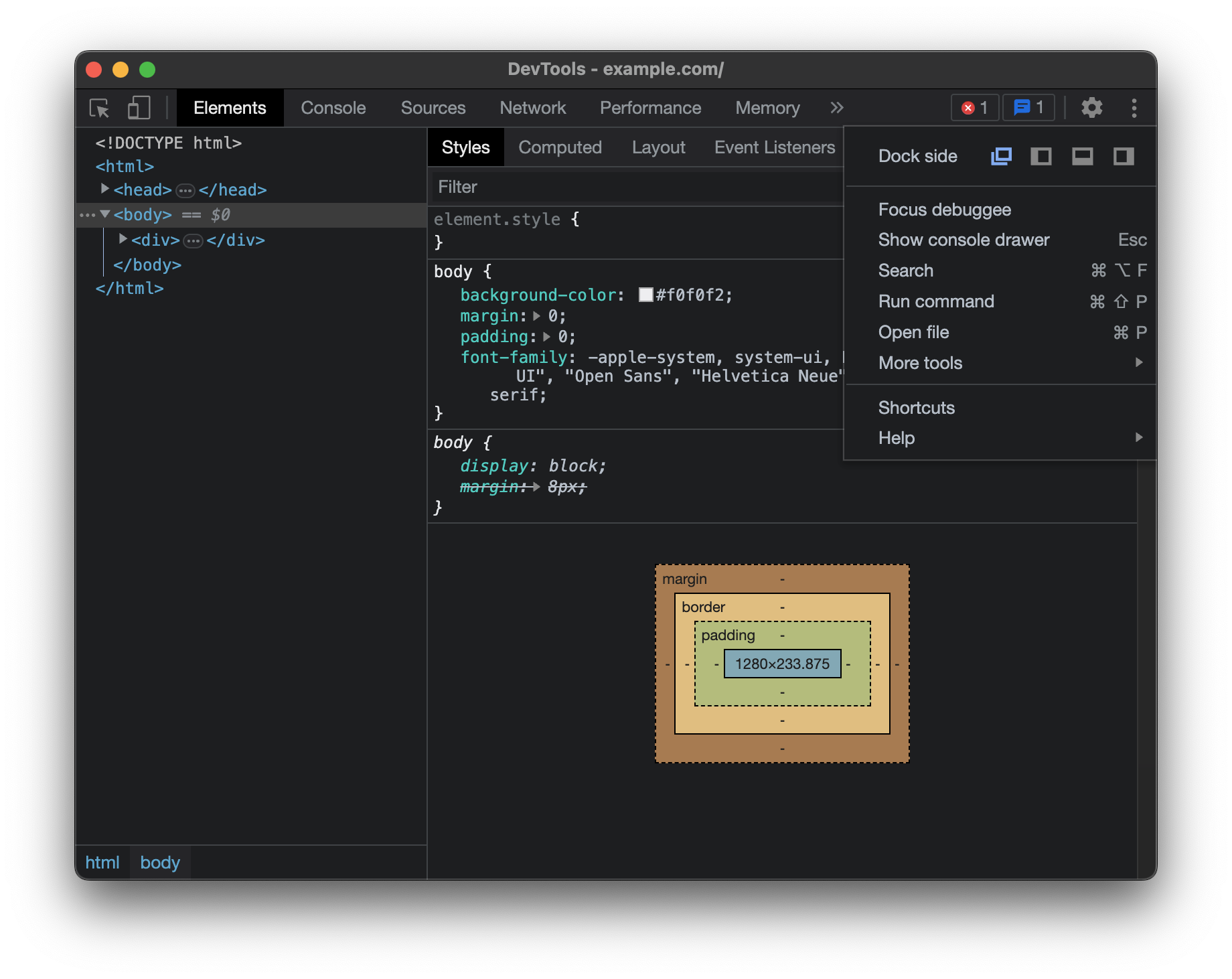
- 우측 상단의 점 세개 클릭 → 창 위치를 변경 가능

2. 강력 새로고침(Force Refresh)
강력 새로고침
기본적으로 브라우저는 가능한 한 캐싱한 파일을 재사용합니다. 해당 페이지의 모든 캐시를 지우고 전부 새로 다운 받고 싶다면, 강력 새로고침을 하면 됩니다.
실행 방법
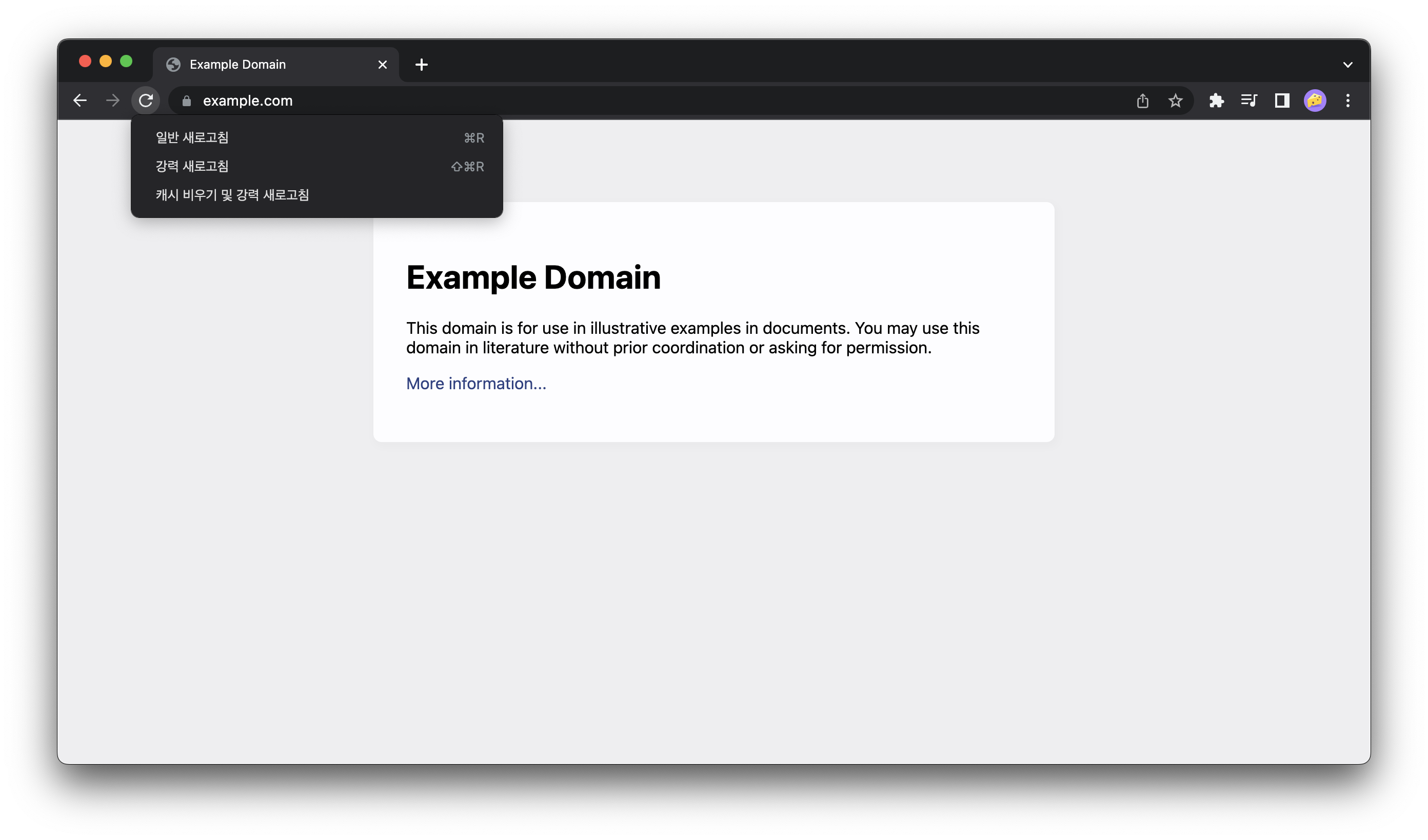
- 마우스로 실행: 개발자 도구가 켜진 상태 → 새로고침 오른쪽 버튼 클릭
- Windows:
Ctrl+Shift+R - Mac:
Cmd+Shift+R

3. Elements 탭
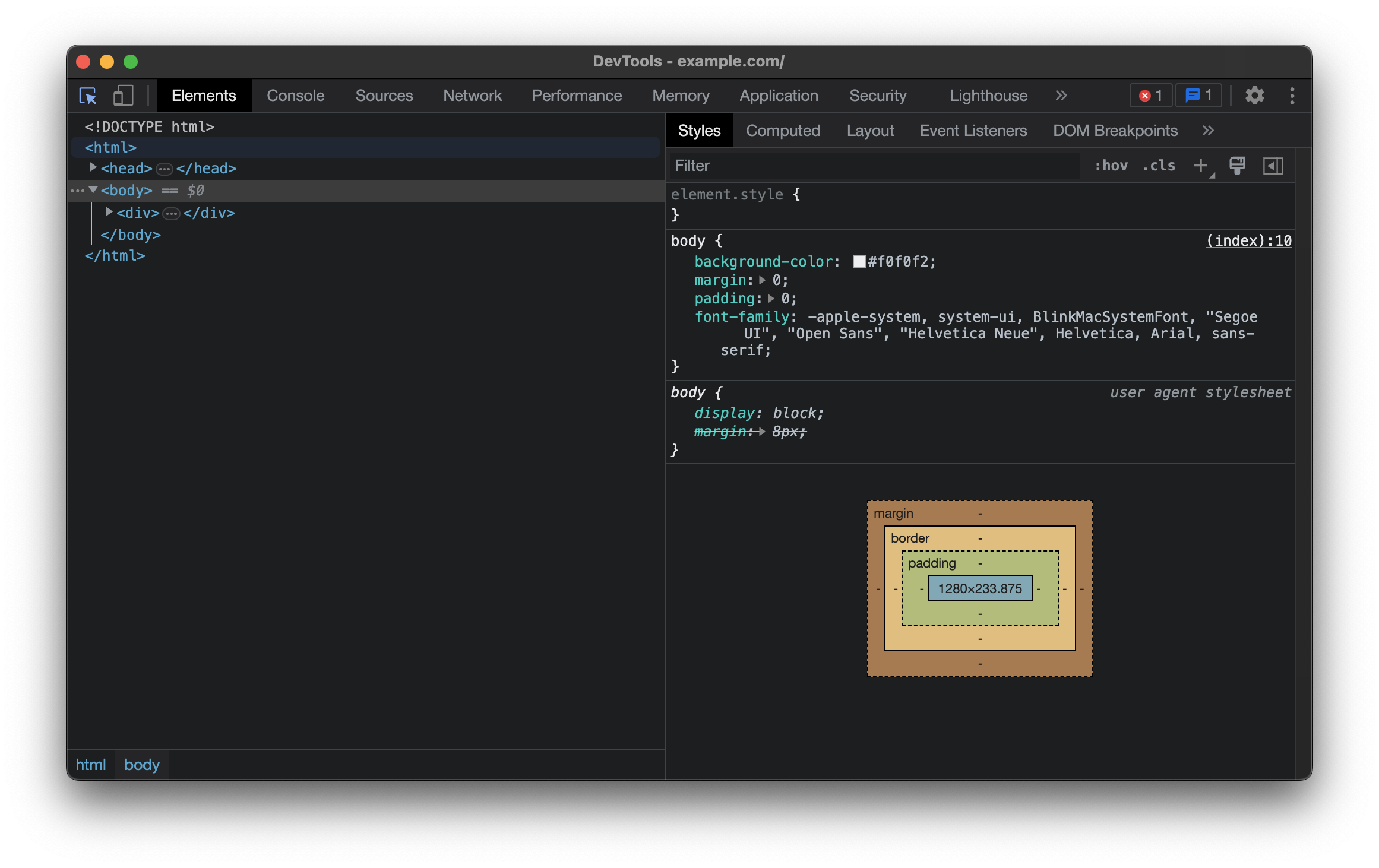
Elements 탭
HTML 요소나 CSS 속성을 확인할 때 활용하는 탭입니다.
요소 검사하기
왼쪽 상단의 네모 커서 아이콘을 클릭 → 화면 내의 요소 클릭

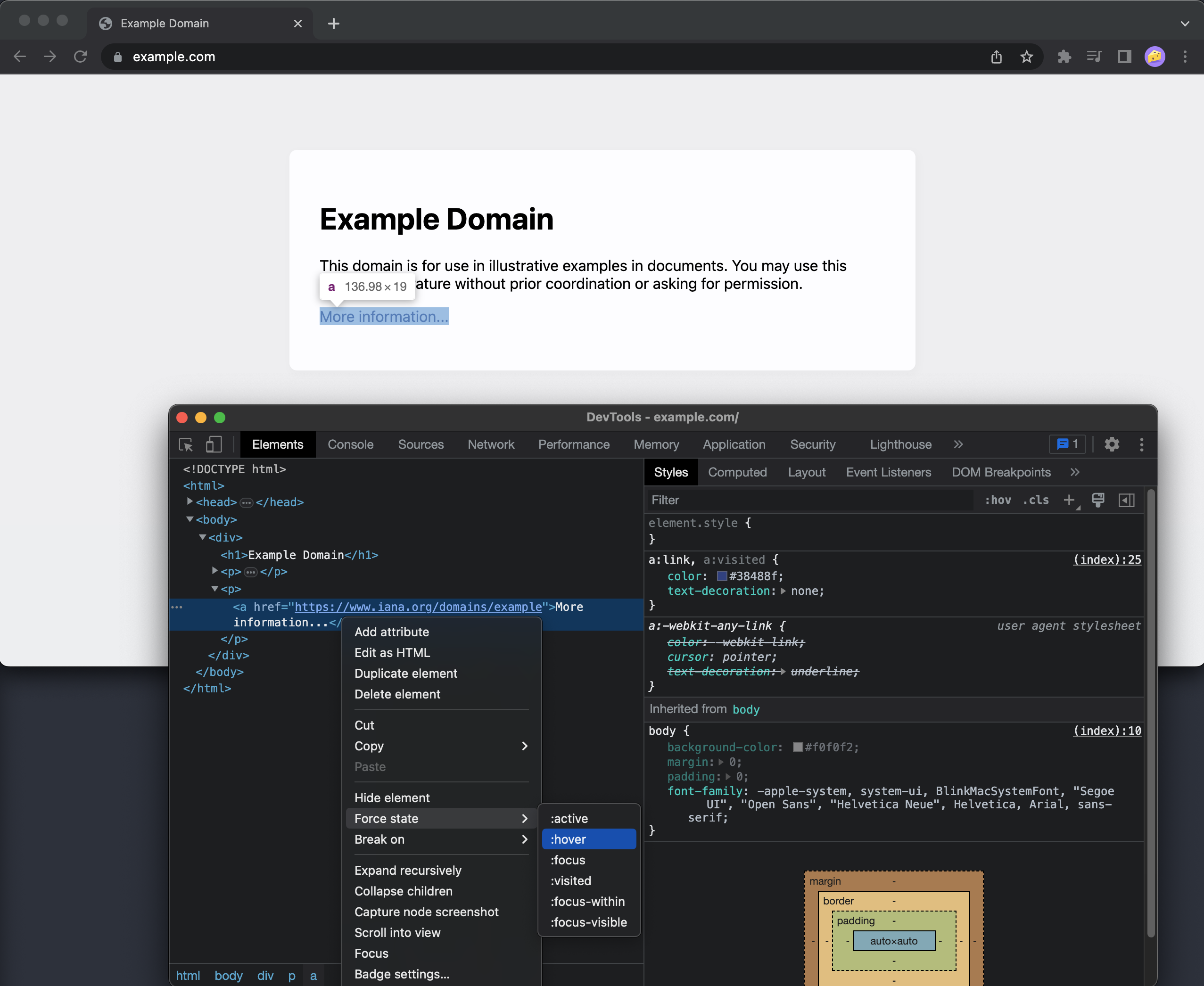
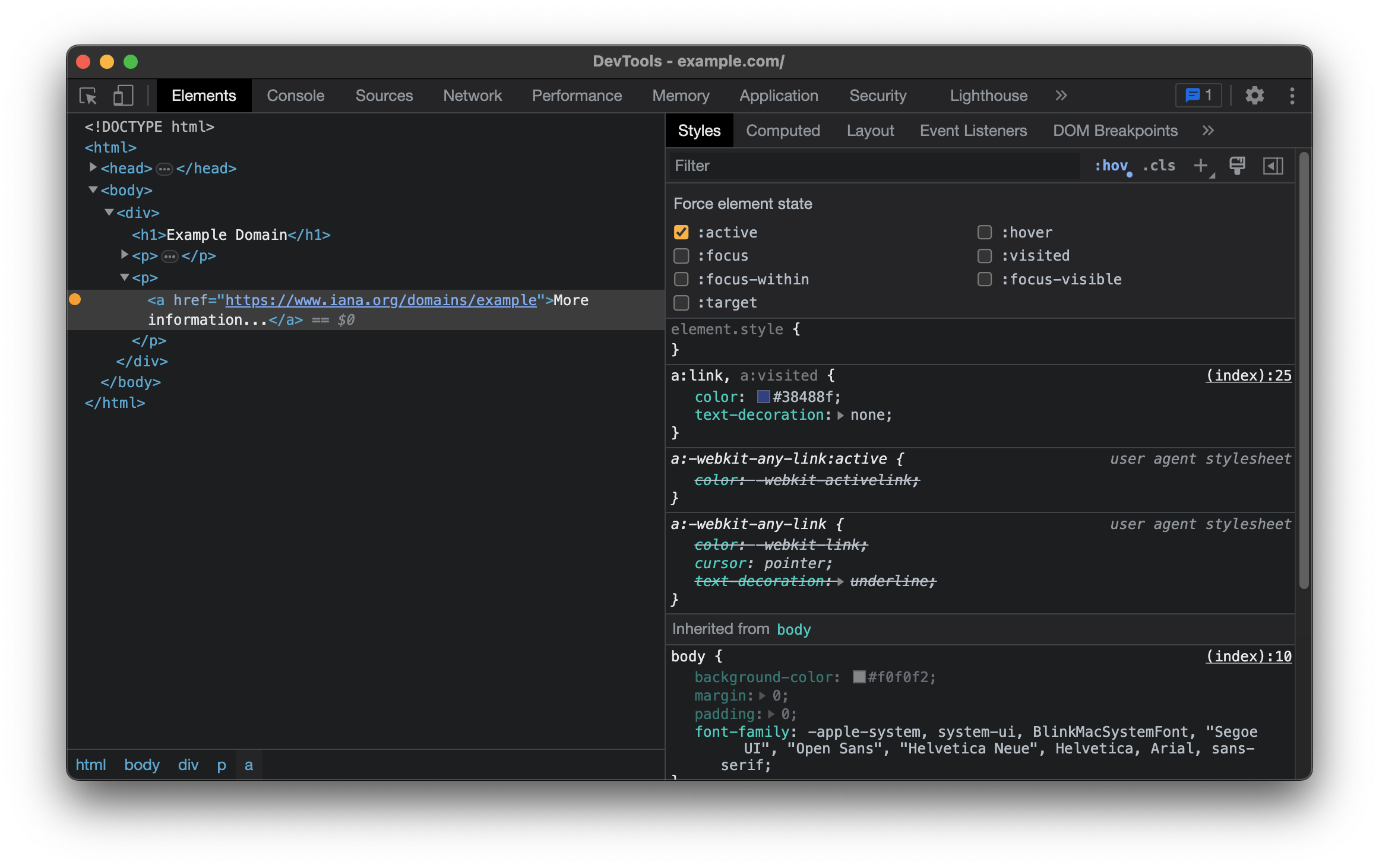
요소 상태를 강제로 변경하기(Force element state)
hover 상태나 active 상태는 상태를 유지한 채로 CSS나 다른 동작을 확인하기 어렵습니다. 이럴 때는 요소의 상태를 강제로 변경해두고 확인할 수 있습니다.
- Elements 탭에서 요소를 선택 → Force state에서 토글

- 또는 우측 상단의
:hov를 클릭

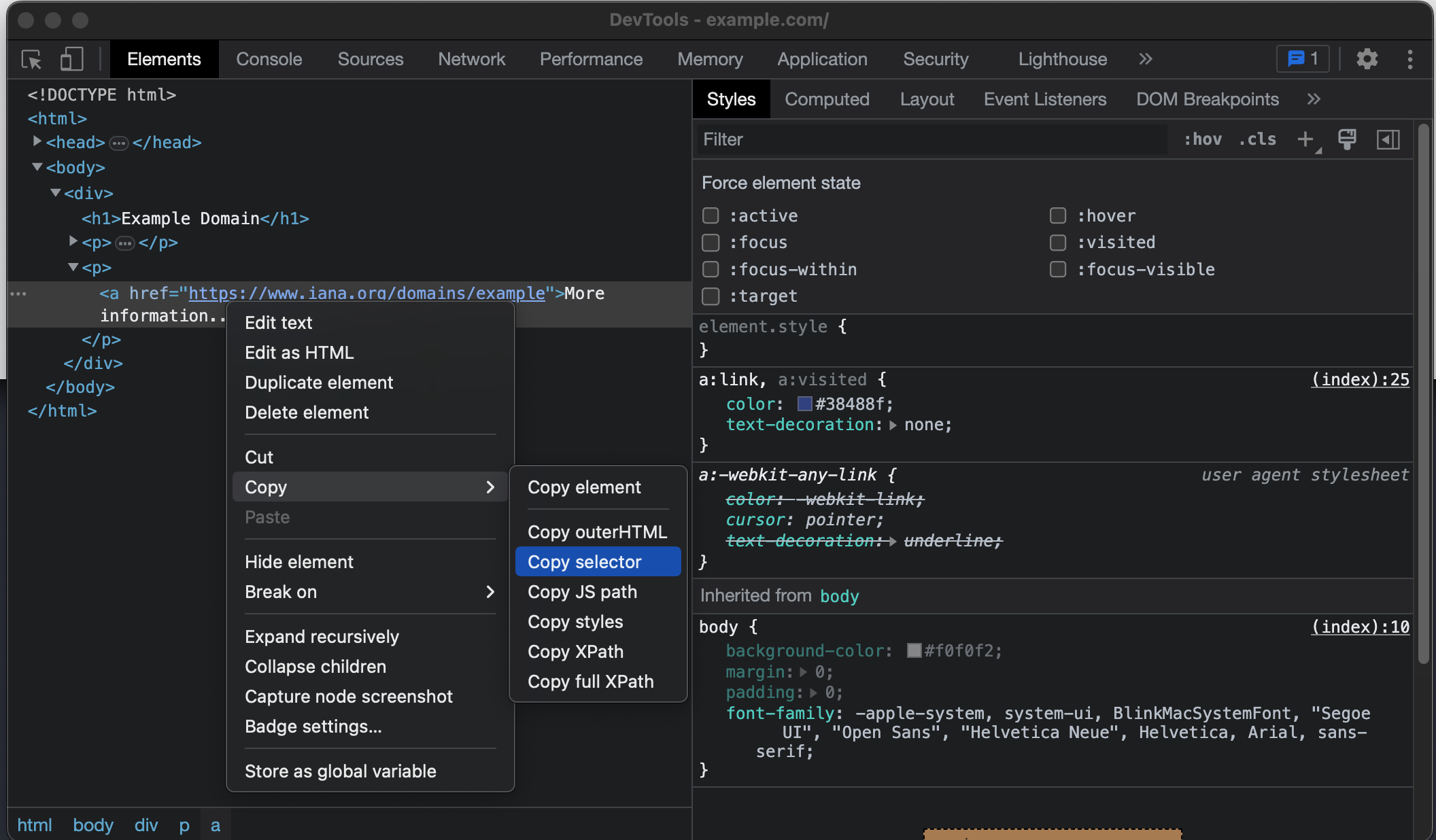
CSS 선택자 복사하기
CSS 선택자가 필요할 경우 자동 생성된 선택자를 복사해서 사용할 수 있습니다.
- Elements 탭에서 요소를 선택 → 오른쪽 클릭 → Copy → Copy selector

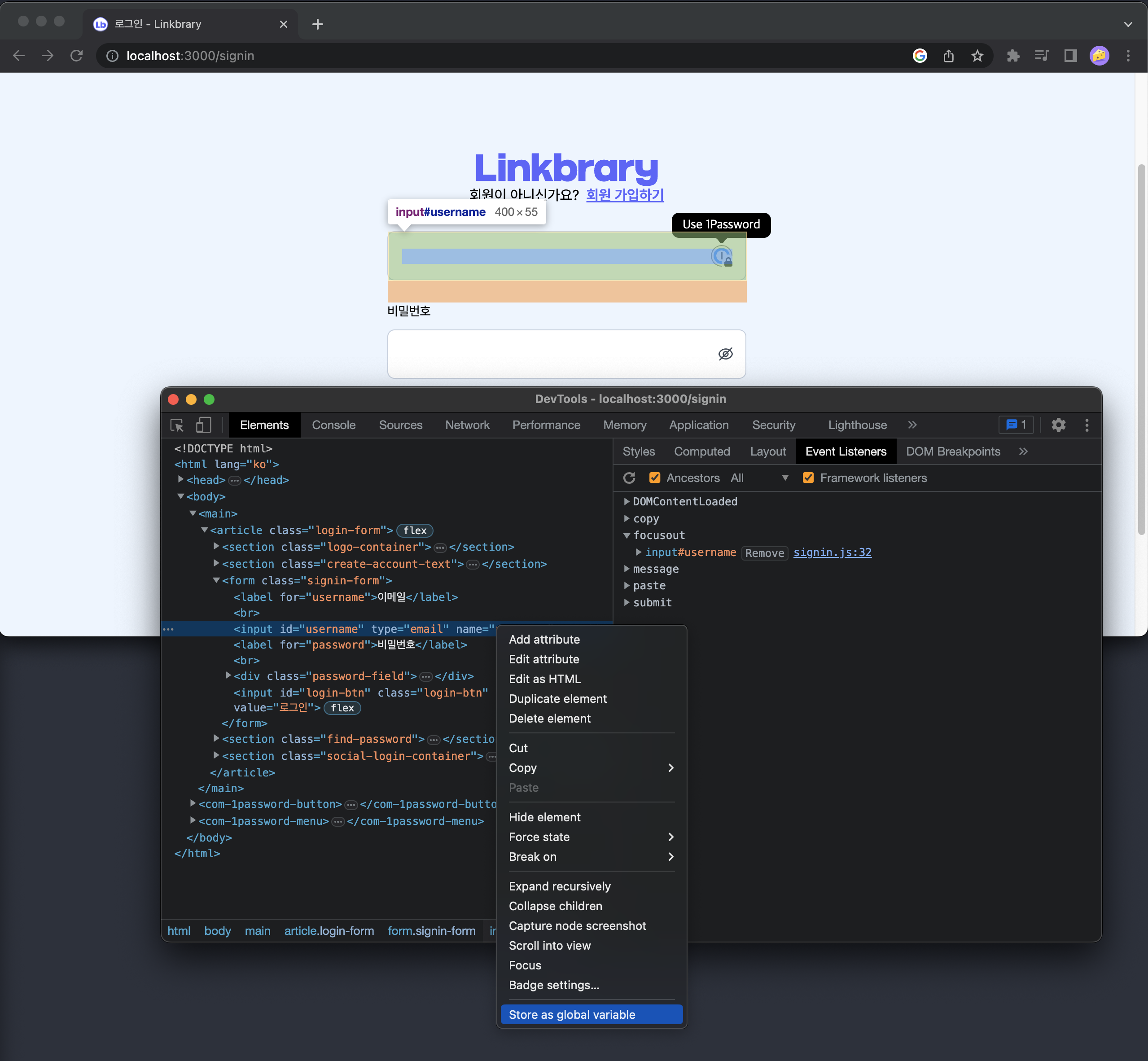
HTML 요소를 변수로 지정하기
- Elements 탭에서 요소를 선택 → 오른쪽 클릭 → Store as global variable

- Console 탭에서 지정한 변수를 사용할 수 있습니다.

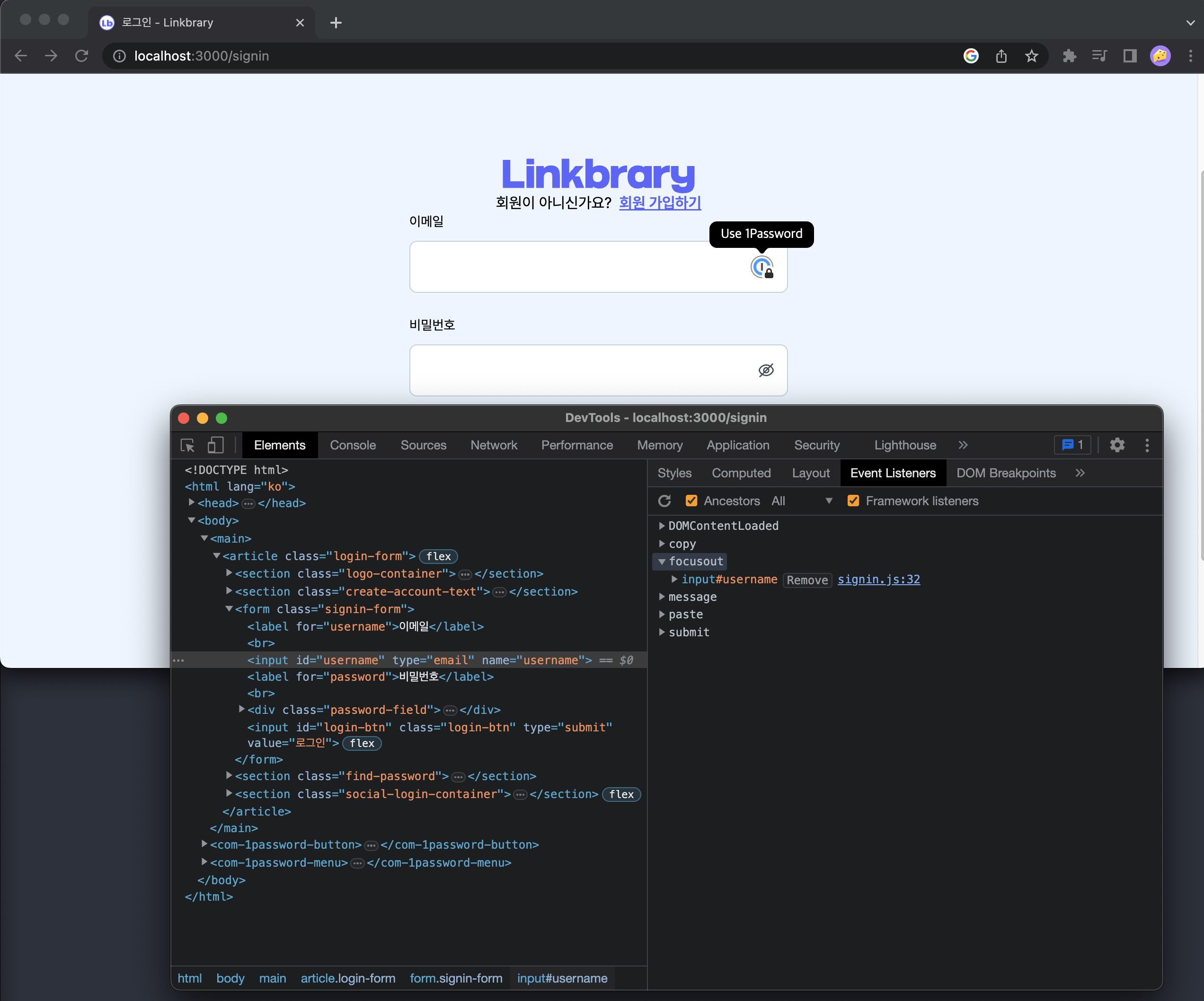
등록된 이벤트 핸들러 확인하기
- 요소를 선택한 상태 → Event Listeners 세부 탭

4. 디바이스 모드 (Device Mode)
디바이스 모드(Device Mode)
반응형 디자인, 모바일 화면을 테스트할 때 사용
실행 방법
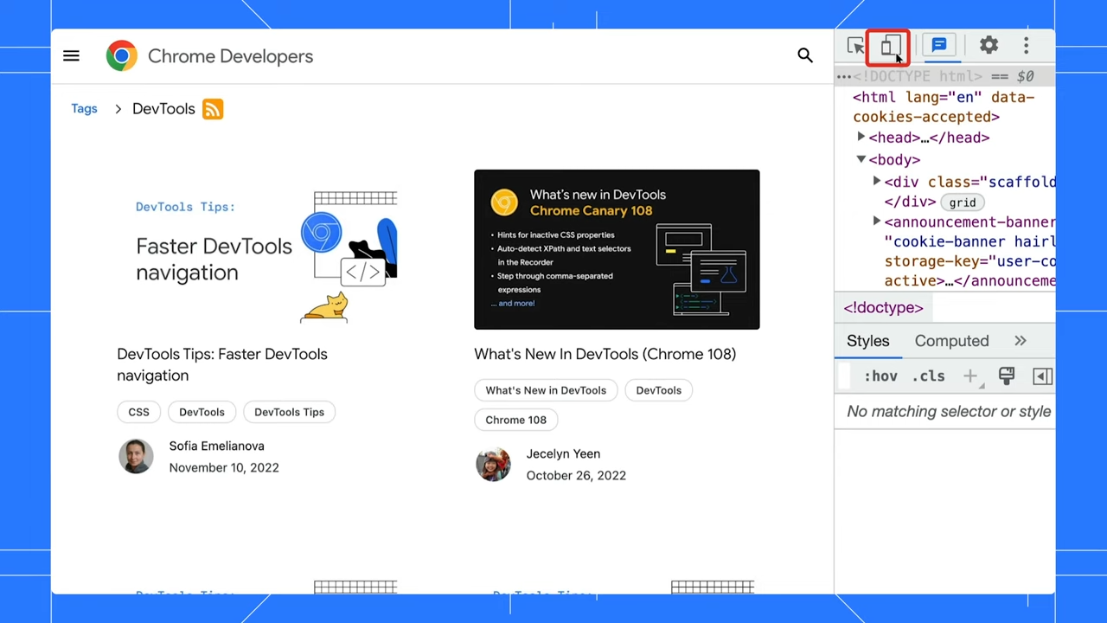
- 마우스로 실행: 오른쪽 위에 있는 모바일기기 아이콘을 클릭해서 토글
- Windows:
Ctrl+Shift+M - Mac:
Cmd+Shift+M

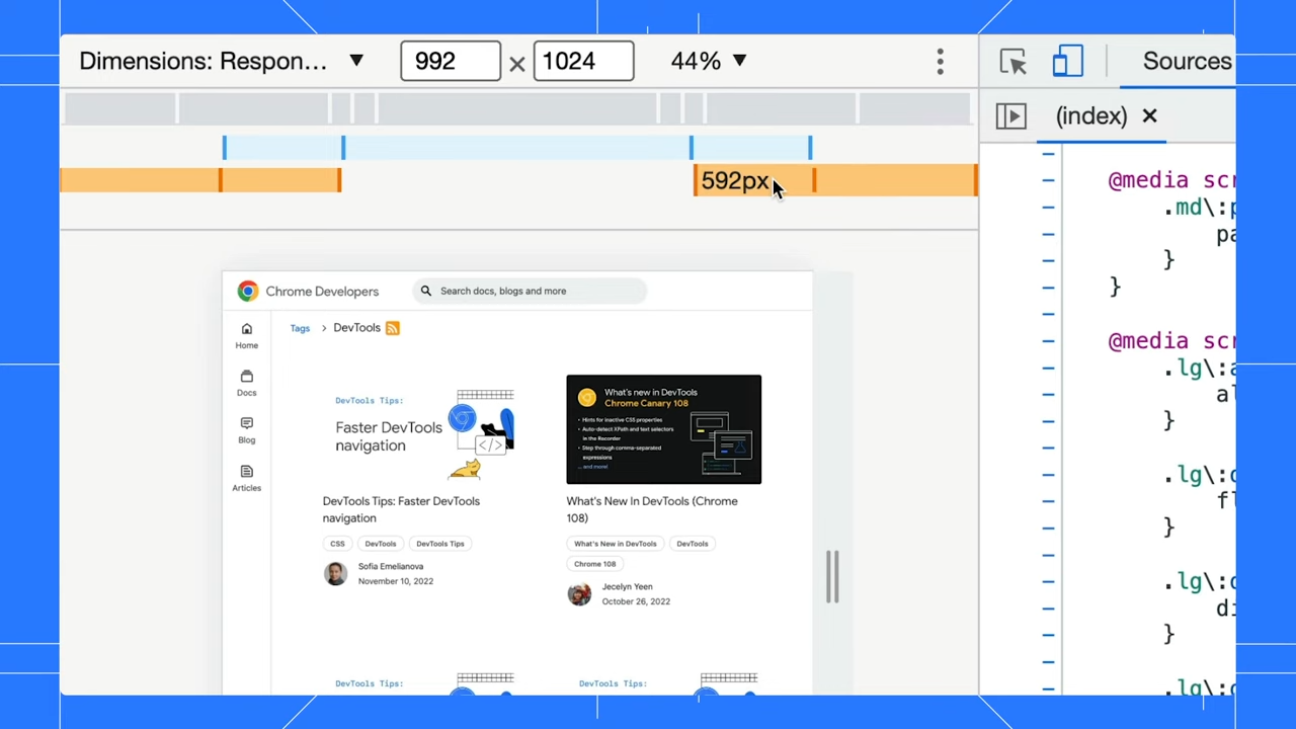
미디어 쿼리(@media) 확인하기

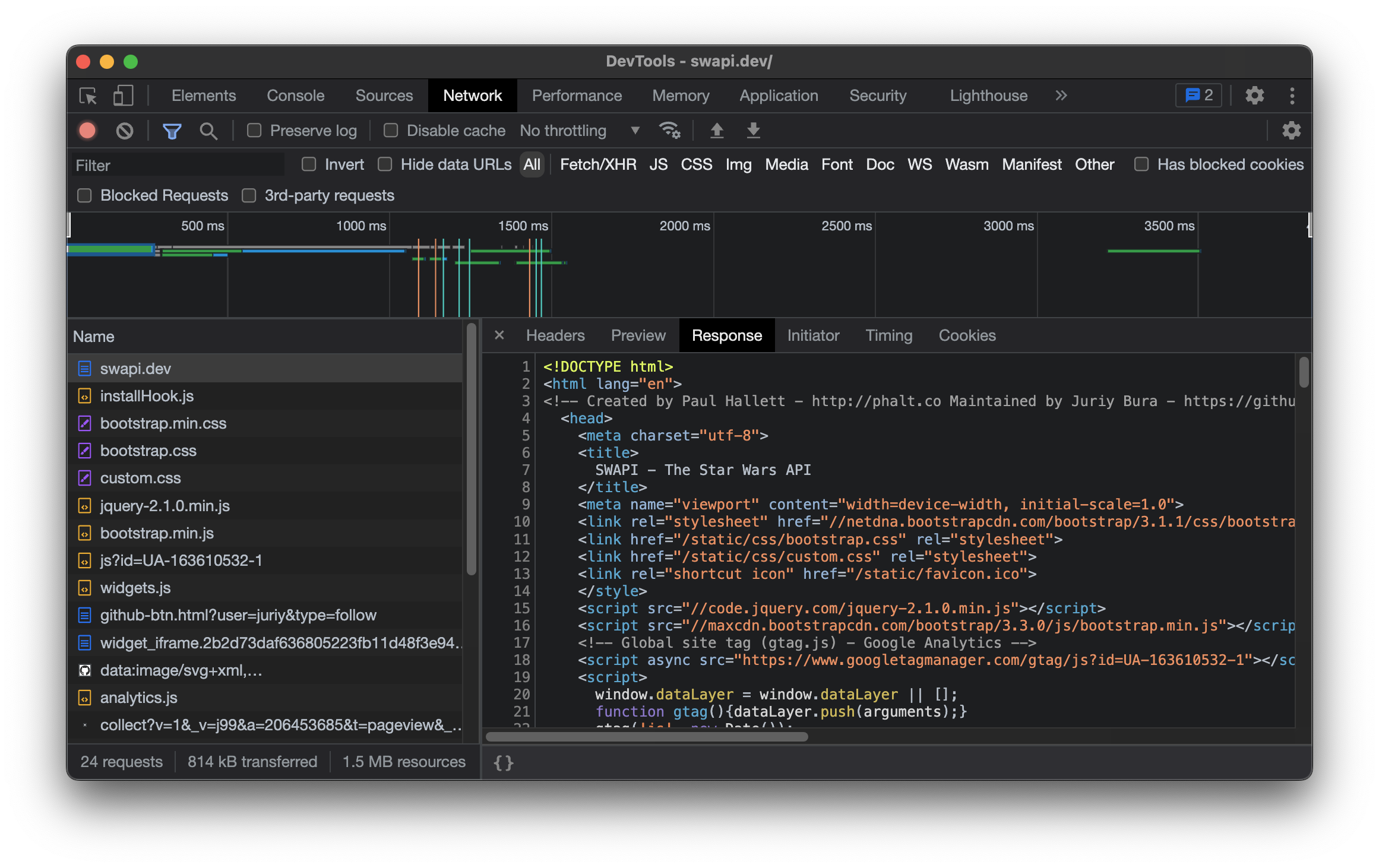
5. Network 탭
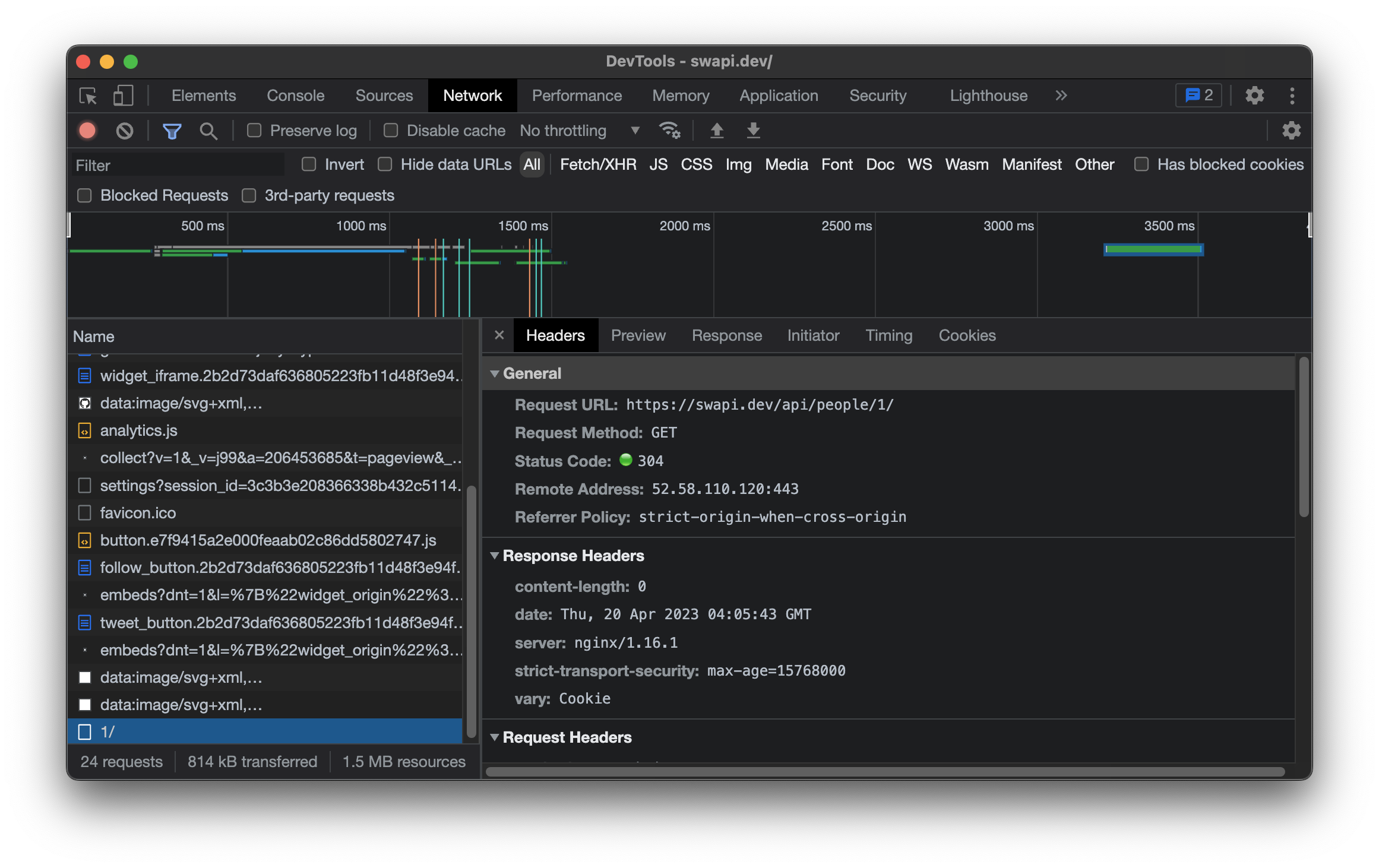
Network 탭
- 항목을 클릭 → 리스폰스 헤더, 리퀘스트 헤더를 확인 가능

Preview, Response 세부 탭
리스폰스 바디를 확인할 수 있습니다.
- Preview에서는 파싱된 JSON이나 렌더링된 HTML 확인 가능

- Response에서는 원본 데이터 확인 가능, 왼쪽 아래의 {} 아이콘을 누르면 포매팅된 코드를 확인 가능.

리퀘스트를 fetch() 코드로 복사하기
- 항목을 선택 → 오른쪽 클릭 → Copy → Copy as fetch

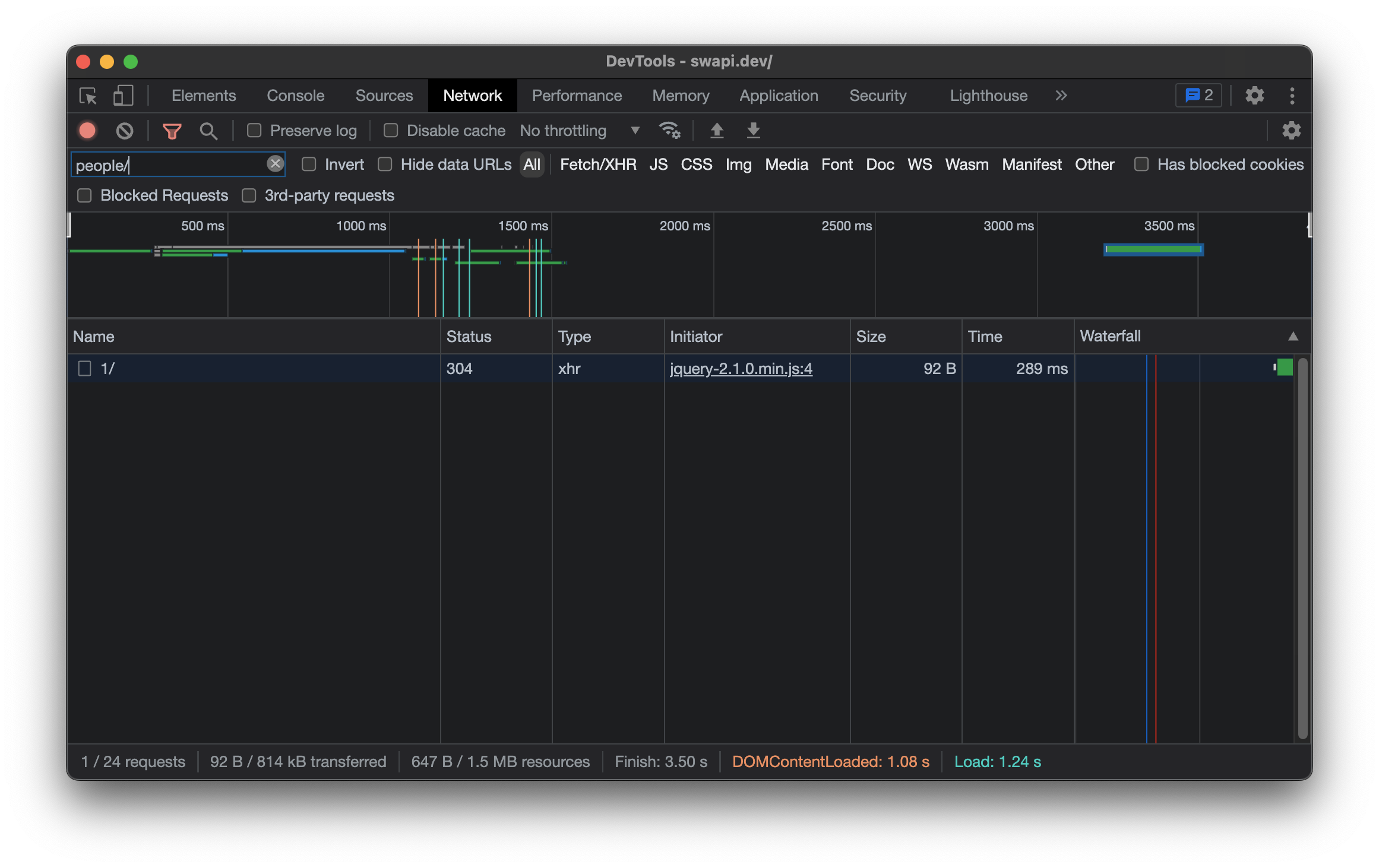
리퀘스트 필터링해서 보기
- 왼쪽 상단의 Filter 인풋에 원하는 검색어를 적을 수 있다

- 세부 탭을 활용할 수 있다.
All전부 보기Fetch/XHRAPI 요청하는 경우JS, CSS, Img, Media파일을 다운로드 받은 경우Doc페이지를 요청하는 경우 (HTML)
네트워크 속도 조절하기
느린 인터넷 환경을 테스트할 때 유용한 기능입니다.
- 우측 상단의 No Throttling → 원하는 속도 선택

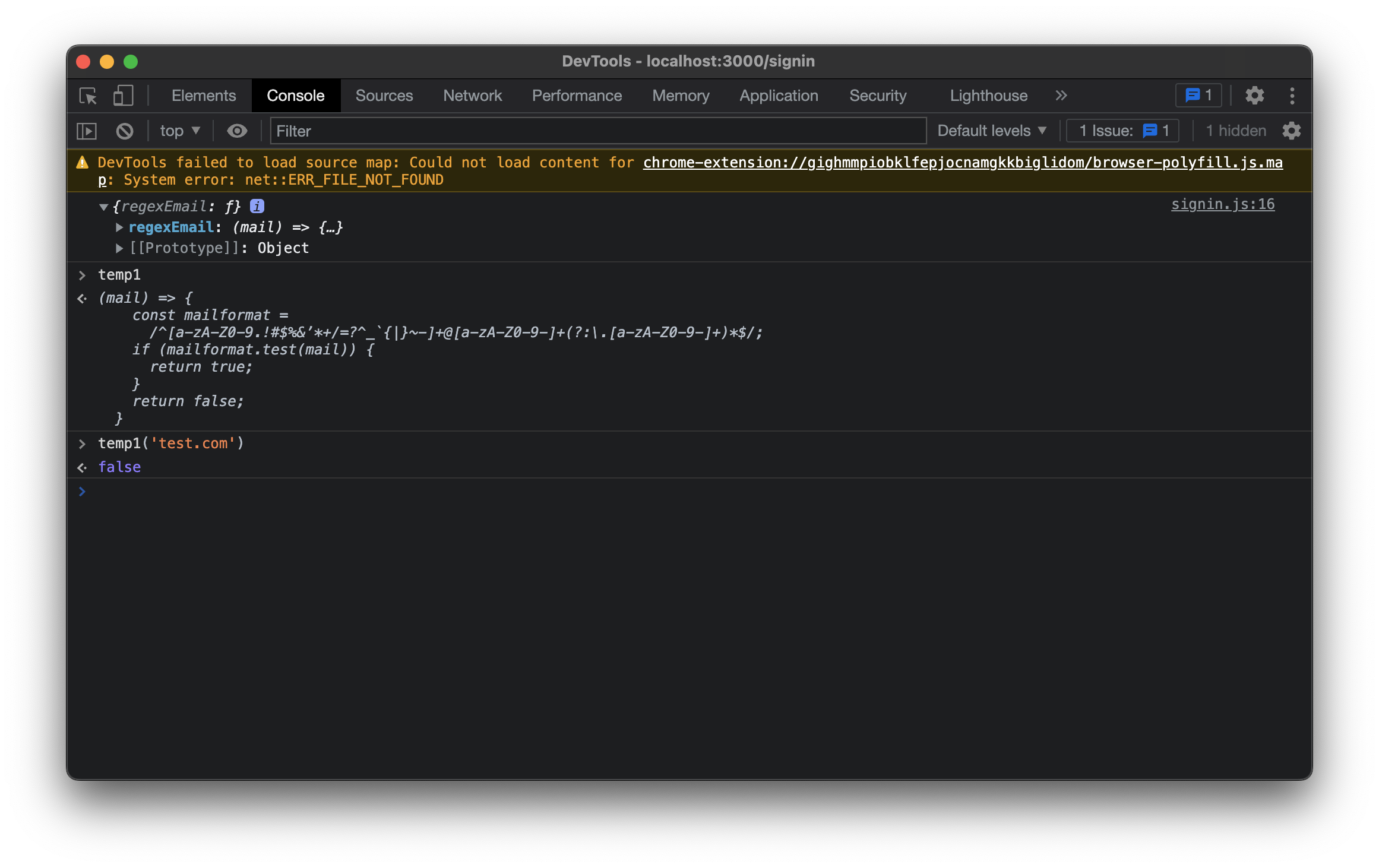
6. Console 탭
출력 값을 전역 변수로 지정하기
자바스크립트를 실행하고나서 Console 탭에서 내가 원하는 대로 테스트해 보고 싶을 때 유용한 기능입니다.
console.log()로 출력한 값 → 오른쪽 클릭 → Store as global variable


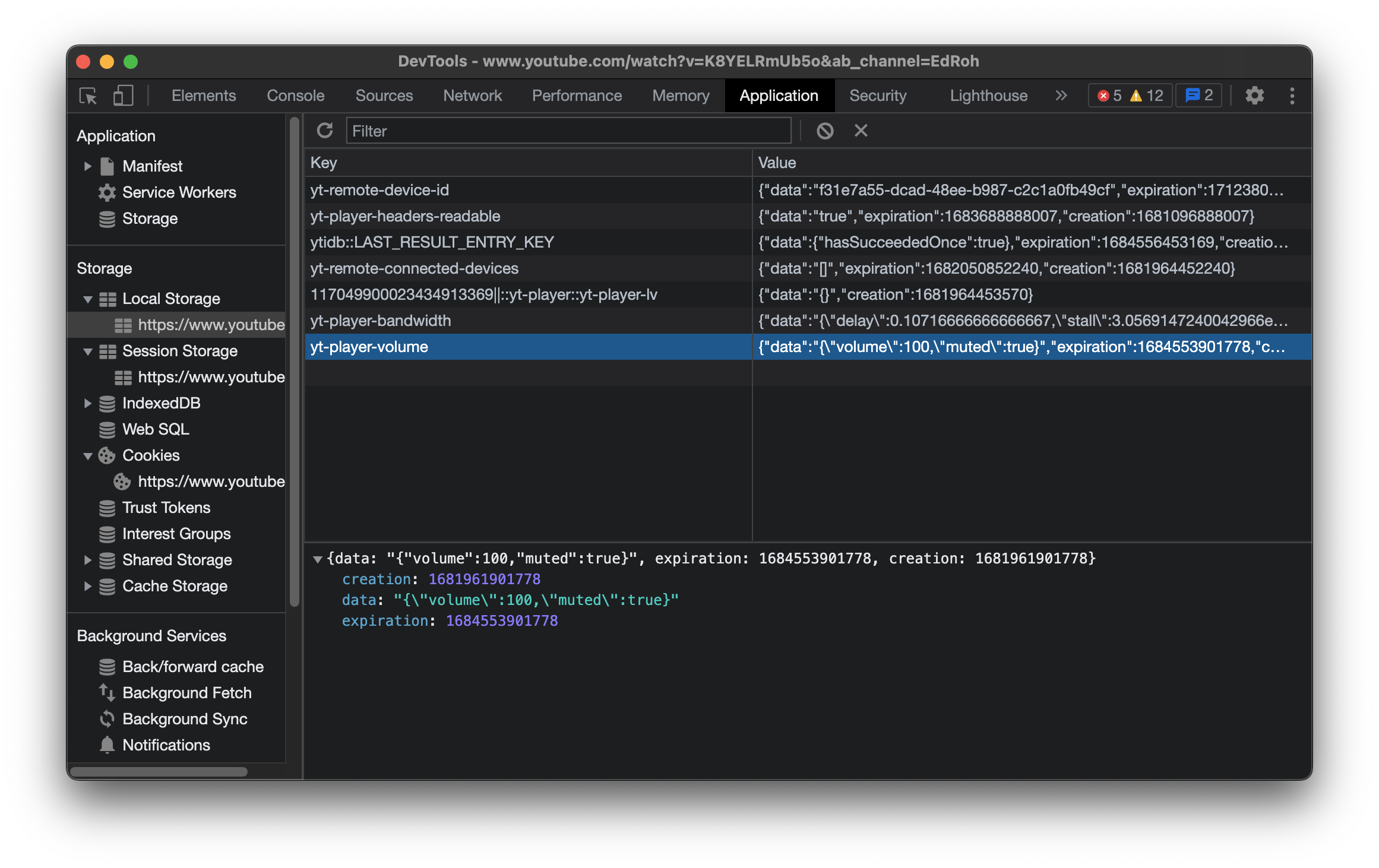
7. Application 탭
Session Storage, Local Storage 확인하기
클라이언트 사이드에서 저장하는 데이터들을 확인/수정/삭제 할 수 있습니다.

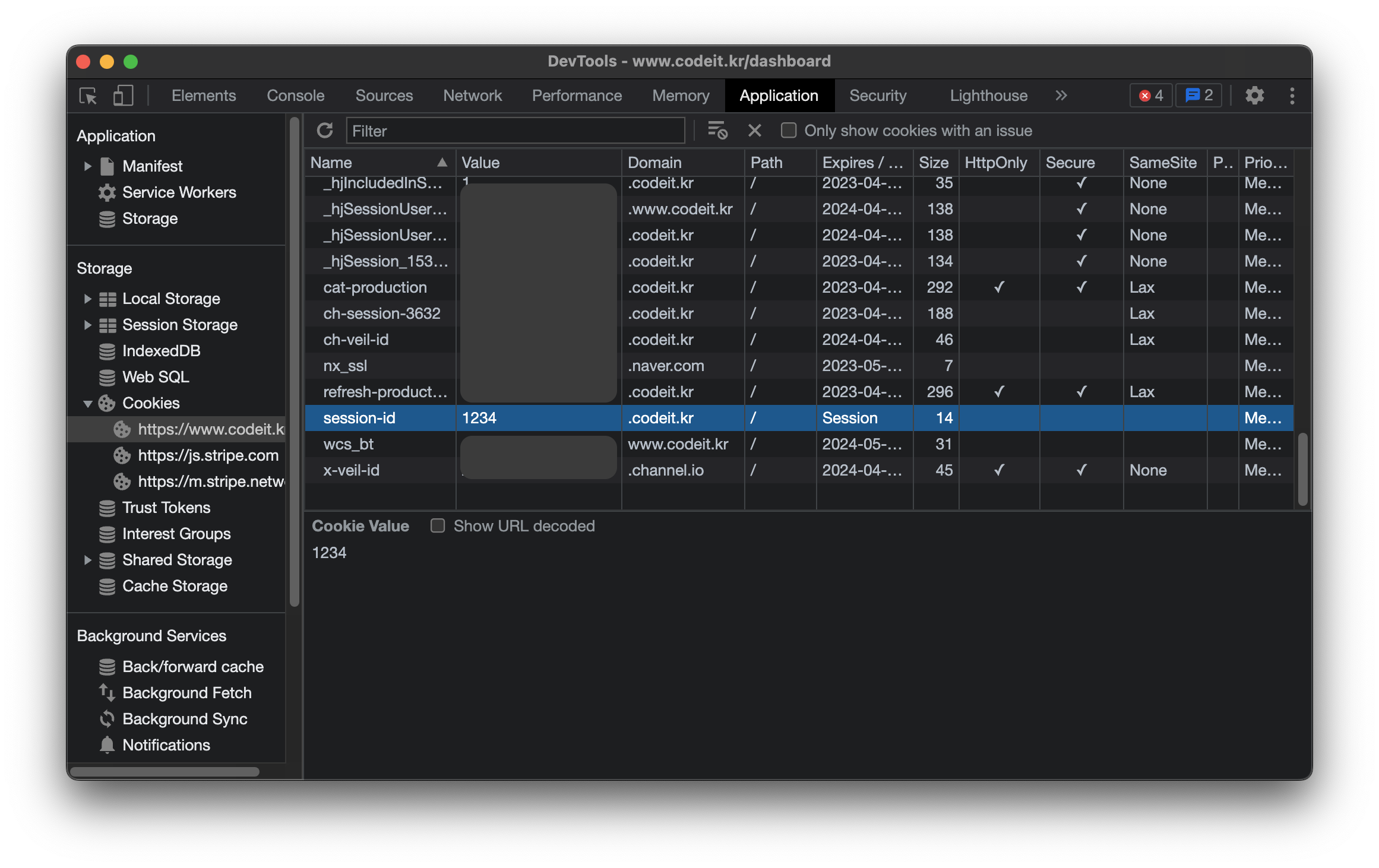
Cookie 확인하기
쿠키(Cookie)는 서버에서 set-cookie 헤더로 리스폰스를 보내주면, 클라이언트가 저장해 두었다가 클라이언트가 해당 서버에 리퀘스트를 보낼 때 마다 cookie 헤더로 보내는 값입니다.
예를 들어서 코드잇에서는 다음과 같은 헤더로 쿠키를 저장하고 있습니다.
Set-Cookie: session-id=1234; Domain=codeit.kr; Path=/;
이 쿠키가 정상적으로 저장되었다면, Application 탭의 Cookie에서 아래와 같이 확인할 수 있습니다.

8. Lighthouse 확장 프로그램
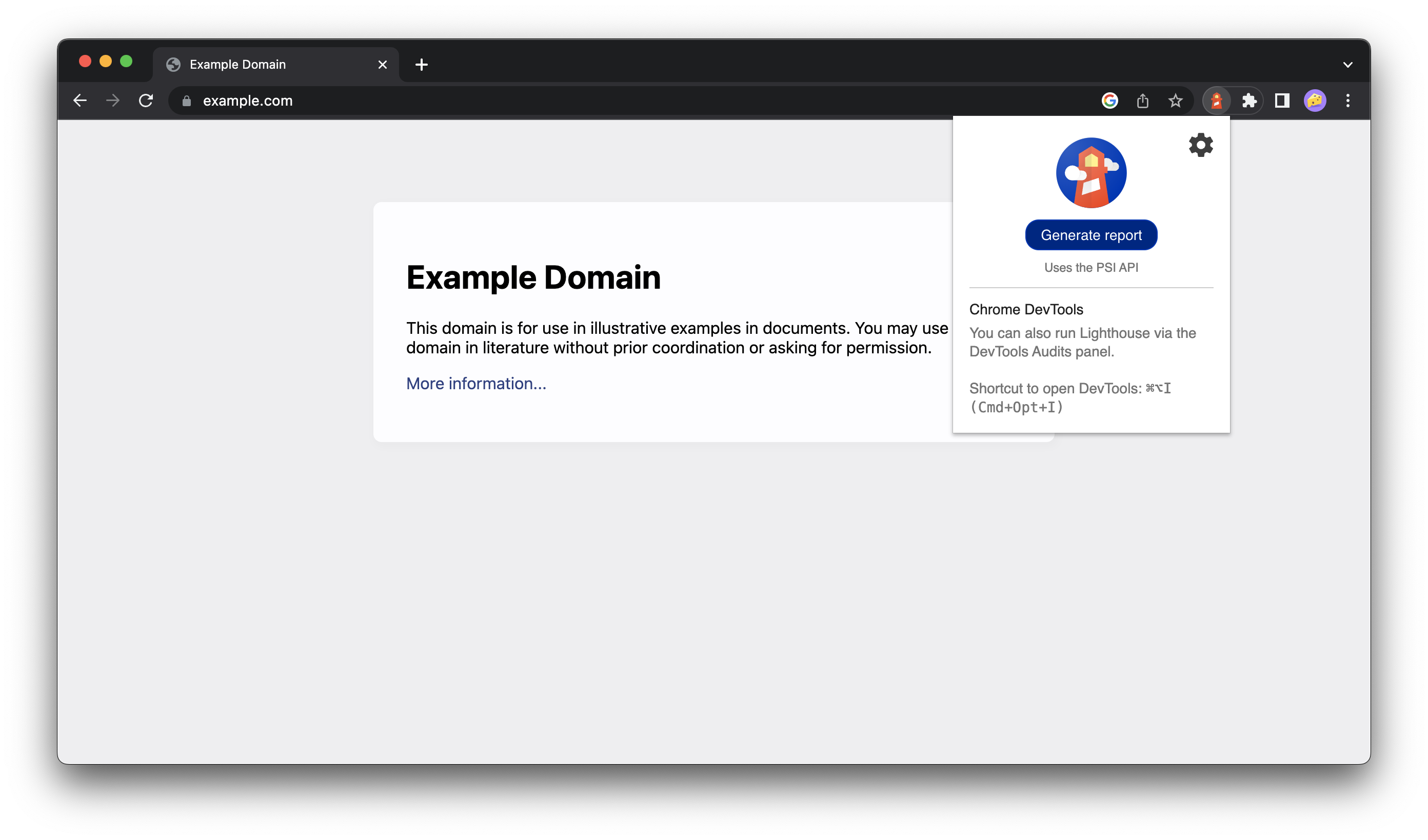
Lighthouse 확장 프로그램
구글에서는 검색엔진에 등록된 모든 사이트에 점수를 매기고, 점수에 따라 검색 결과에 노출시켜 줍니다. 이때 사이트의 성능도 점수에 반영됩니다. Lighthouse는 사이트의 성능이 얼마나 최적화되어 있는지 체크하는 프로그램입니다. 구글에서 만든 것이기 때문에 사이트의 구글 검색 결과를 개선하고 싶을 때 사용할 수 있습니다.
점수 확인하기
확장 프로그램을 실행하면 Generate report라는 버튼이 있습니다.


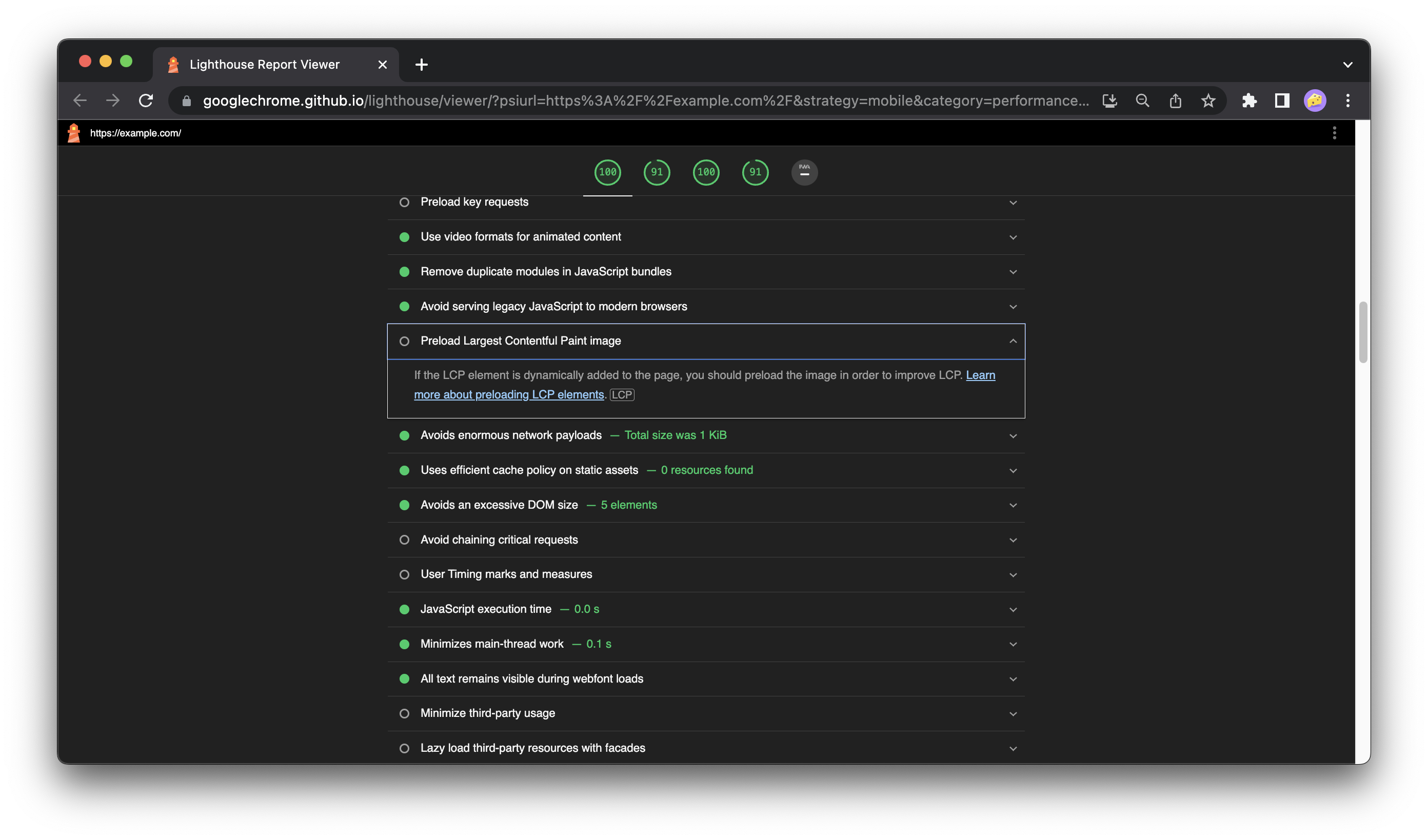
아래쪽으로 스크롤해 보면, 어떤 항목들을 개선할 수 있을지 확인할 수 있습니다.

주요 지표 소개
First Contentful Paint(FCP) 뷰포트(화면) 영역에서 의미있는 콘텐츠가 처음으로 보이는 시점
Largest Contentful Paint(LCP) 뷰포트(화면) 영역에서 가장 큰 영역을 차지하는 이미지나 텍스트 요소가 처음으로 보이는 시점
Time To Interactive (TTI) 페이지가 완전히 사용자와 상호작용(클릭이나 텍스트 입력 등) 할 수 있을때 까지 걸리는 시간
9. 참고할 만한 자료
NHN Forward 천천히 읽어보는 Chrome 개발자 도구 설명서 - 박정환
Find invalid, overridden, inactive, and other CSS - Chrome Developers
Simulate mobile devices with Device Mode | DevTools Tips
CSS Flexbox debugging tools | DevTools Tips
CSS Grid debugging tools | DevTools Tips
Chrome DevTools - Chrome Developers
Feedback
- 참고 자료로 포스팅해보자.
Reference
