App 만들기 1회차, Cross platform 중 Flutter 를 선택한 이유를 정리했습니다.
대체 Flutter 는 어떤 장점을 가지고 있을까요?
Intro
망한 회사를 같이 다녔던 동료들과 종종 만난다. (그들과는 전우애(?) 같은 느낌이 있음) 2월에 만났을땐, 한 아이디어가 나왔다.
고양이 자랑만 할 순 없을까?

저기 있는 @라이언 붕붕카를 탄 무지 가 나다.
나는 저 모임의 유일한 개발자라서, 모든걸 내가 만들게 되었다.
빌드업 과정을 거친 이후 목표는 "고양이 자랑 앱 만들기"가 되었고, 앱을 만들기 위해 몇가지 선택을 해야 했다.
Cross Platform - Flutter
정리된 조건은 다음과 같다.(하고싶은건 많지만 일단 최대한 작게 만들꺼라고 선언함!)
- iOS, Android App
- 사진 갤러리 & 사진 업로드 기능
혼자 개발하는데 2가지 OS 의 앱을 모두 다룰 순 없으니 Cross Platform을 생각하게 되었고, 여러 framework 중 Flutter 를 선택한 이유는 다음과 같다.
-
실제 Publish 하는 과정을 발표로 들었던 경험
예전에 한 컨퍼런스에서 Flutter 로 만든 앱을 양쪽 App store 에 올리는 과정을 들은 적이 있다. 그때 너무 재밌게 들었던 경험이 있어서(그리고 그 연사님이 적응하면 매우 편하다고 했었다!) Flutter 를 선택하는데 한 축이 되었다.- 해당 앱: Blue Diary
-
Material Components, iOS-style UI 들이 기본 제공됨
내가 예전에 토이프로젝트를 하다가 그만두게 되는 가장 큰 원인이 바로 디자인 때문이었다.
처음에 만드는건 좋은데, 이쁘지 않은 디자인에 기능을 붙이다 보면 어느 순간 개발할 의욕을 잃게 되는 나를 발견하곤 했었다. 그러다 보니 나중에는 웹으로 토이 프로젝트를 시작하면 UI library 를 결정하고 모양을 잡는데 많은 시간을 사용하곤 했다.이번에 Flutter 를 알아보니 많은 UI 요소가 기본 제공되고, 그것들이 각 OS 별 Design guideline 에 맞춰져 만들어져 있었다. 또한 Documentation도 매우 잘 되어 있어서 쓰기 편할 것 이라 생각했다.
-
Skia Engine
Flutter는 렌더링시에 Skia Engine을 사용한다. 그래서 Android 에선 되는데 iOS 에서는 안되는 등의 문제가 없다고 하는데, 이해가 잘 안되서 내가 익숙한 Web 에서 테스트를 해 보았다.

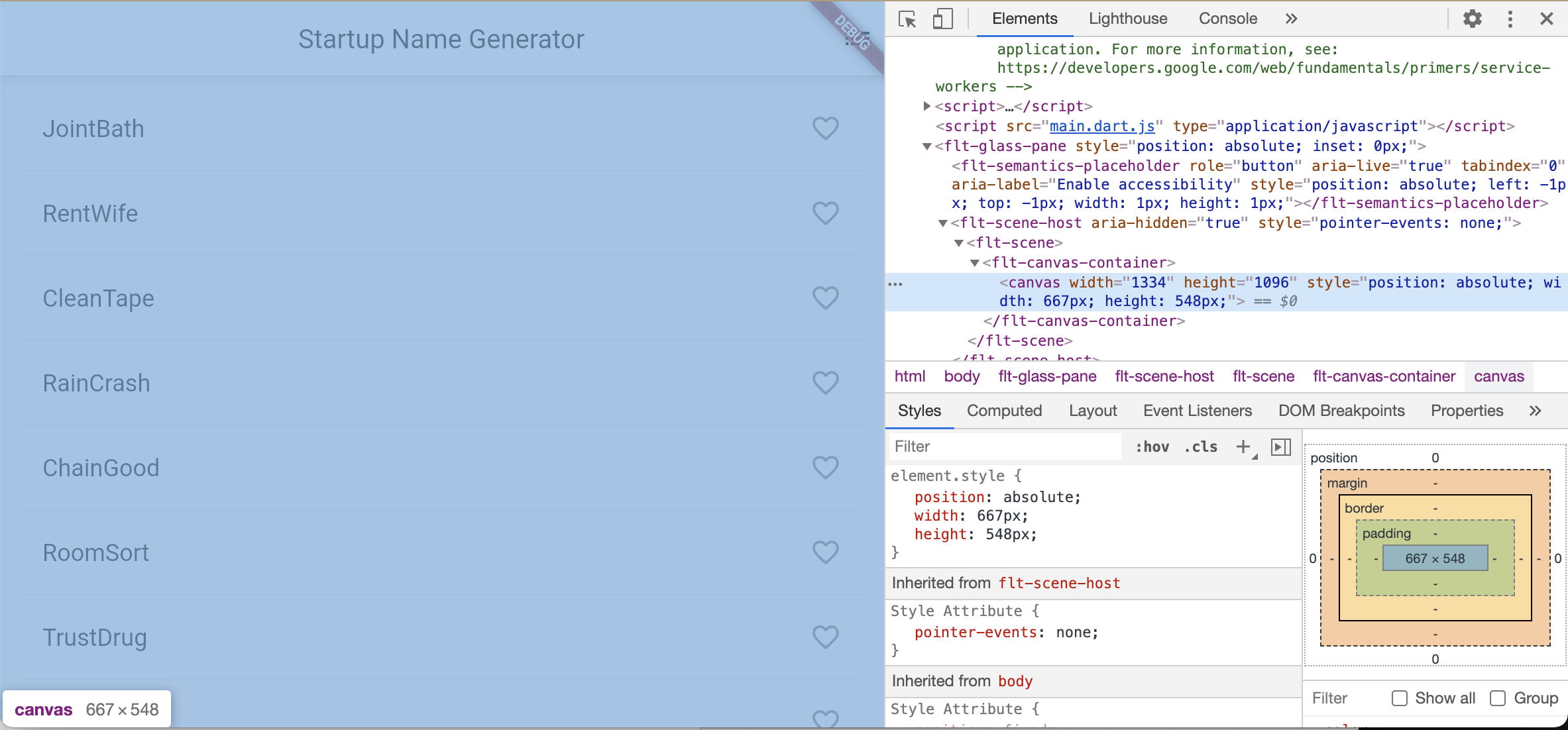
Flutter example 을 Web 에서 build 한후 devtool 로 확인해보니,
<canvas>안에 모든 요소를 그려넣은 후 보이게 하고 있었다. (html tag 가 아니라니!!)Web 뿐만 아니라 App, Desktop 등 Flutter 가 지원하는 모든 platform 에서 같은 방식을 사용한다고 한다. 이런 방식으로 같은 모양을 유지할 수 있게 된다는 걸 알게 되었고, 부담을 덜 수 있었다.
React native는 JSX 를 가지고 Native App 처럼 만드는 방식이라고 하는데, 그럴 경우 내가 손대지 못하는 문제가 생길 가능성이 있다는 생각이 들었다.(만약 그 문제를 해결하려면 Native App 에 대한 지식이 있어야 할꺼 같은데, 난 그런 능력이 없다.ㅠ)
유지보수의 관점에서 Flutter 를 선택하는게 맞다는 생각이 들었다.
Outro
위의 선정 과정을 거친 이후, 지금은 Dart & Flutter 와 친해지기 위해 틈틈히 노력하고 있다.
Dart 개념이 Javascript 와 비슷한 구석이 많아서 적응하기가 쉬운 편이고, 선언형 UI 도 스타일만 적응하면 큰 문제는 없을꺼 같다. 공식문서가 잘 되어있어서 따라가는 중이다.
다음번에는 사진 저장 및 인증 기능 을 어떻게 처리할 것인지 고민한 결과를 가지고 올 거 같다. (아마 AWS amplify vs google firebase 가 될 거 같다.)

안녕하세요 검색하다가 들어왔습니다 다음글 기다려집니다..🥺