💻 W concept 클론코딩
- 사이트명: W concept
- 제작기간: 22.08.01 ~ 22.08.05 (5일 소요) / pc, mobile 포함
- 사용언어: html, css, js
- 분류: pc & mobile, 클론코딩
🔍 Main Point
- 마우스 올리면 하위메뉴 나오기
- CSS로 이미지 특정 비율 유지
- Swiper 중첩
- Swiper custom pagination
- 특정 슬라이드 꾸미기
- 타이머 함수 setInterval
- 버튼 클릭 시 페이지 상단으로 가기 & 하단으로 가기
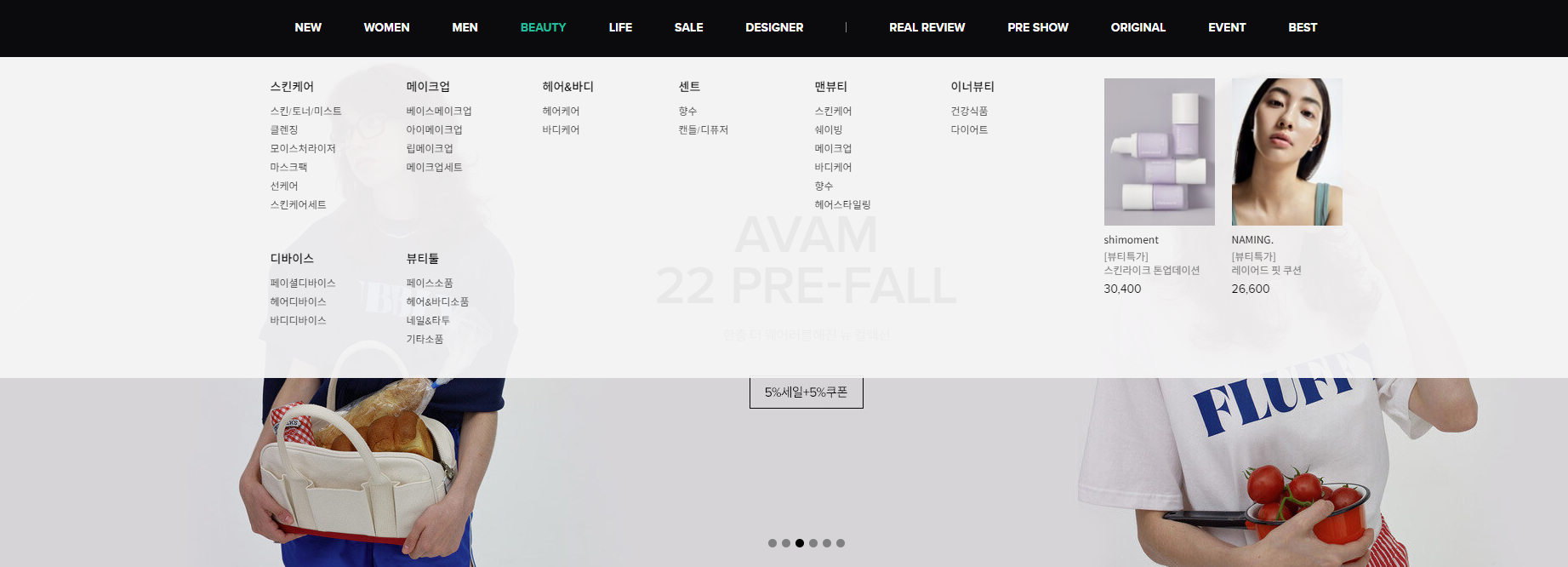
1. 마우스 올리면 하위메뉴 나오기

-
W concept 포트폴리오 작업시 pc 버전의 경우 위 사진과 같이 대메뉴에 마우스를 올리면 하위메뉴가 나오도록 하고 마우스가 멀어지면 메뉴가 감춰지도록 구현하였다.
-
jQuery로 애니메이션 구현할 때 흔히 만나게 되는 문제가 있는데 그것은 바로 애니메이션
큐(queue)이다. 예를들어 마우스 애니메이션이 적용된 네비게이션 위에서 마우스를 여러번 움직였을 때 이전 애니메이션이 멈추기 전까지 마지막 애니메이션이 동작하지 않는 현상이 바로 애니메이션 큐로 인해 발생하는 문제이다. -
이러한 문제를 해결하기 위해서는 jQuery에서 제공하는
stop()메서드를 사용하면 되는데 stop()이 호출되면 현재 실행중인 애니메이션은 즉시 동작이 멈춘다. 그리고 큐의 다음 애니메이션이 즉시 시작된다.
💡 실제 화면 보기
2. CSS로 이미지 특정 비율 유지
-
비율을 유지하면서 반응형 너비를 적용하는 방법은 CSS의 % 단위의 값과 padding-bottom만으로 구현 가능
-
퍼센트(%) 값은 상위 요소의 값에 상대적이기 때문에 상위 요소의 높이를 지정할 수 없는 경우라면 퍼센트로 높이를 지정할 수 없다. 이때 패딩이나 마진을 이용해서 퍼센트 값을 지정할 수 있다.
-
높이를 0으로 지정하고 padding-top이나 padding-bottom을 퍼센트로 지정하면 너비에 따라 가로세로 비율이 유지되는 박스를 만들 수 있다. 안의 콘텐츠는 패딩에 밀려 박스 밖에 위치하기 때문에 절대 위치로 위치를 잡아주면 화면에 나오게 된다.
👉 다양한 비율 만들기
.container {
/* 1:1 비율 */
padding-bottom: 100%;
.container {
/* 1:2 비율 */
padding-bottom: 200%;
.container {
/* 2:1 비율 */
padding-bottom: 50%;
.container {
/* 4:3 비율 */
padding-bottom: 75%;
.container {
/* 16:9 비율 */
padding-bottom: 56.25%;💡 실제 화면 보기
3. Swiper 중첩
-
Swiper 슬라이드 안에 또 다른 inner Swiper를 만들어서 동작하도록 구현
-
main Swiper에 simulateTouch 값을 false로 부여하여 클릭이나 드래그로 슬라이드가 바뀌게 하는 이벤트를 막는다.
-
swiper event 매개변수인 reachBeginning, reachEnd 사용
1. reachBeginning: Swiper가 시작(초기 위치)에 도달하면 이벤트가 시작
2. reachEnd: Swiper가 마지막 슬라이드에 도달하면 이벤트가 시작
💡 실제 화면 보기
4. Swiper custom pagination
-
Swiper의 기본 페이징(pagination)은 bullets의 기본 형태인 파란색 점 모양이다.
-
하지만 css로 bullet을 꾸미거나 renderBullet 매개변수로 커스텀 할 수 있다.
-
추가적으로 bulletElement, bulletClass, 그리고 bulletActiveClass도 변경할 수 있는데 bulletElement의 기본 값은 'span' 태그이며 bulletClass의 기본 값은 'swiper-pagination-bullet'이다. 또한, bulletActiveClass의 기본값은 'swiper-pagination-bullet-active' 이므로 원하는 클래스명이 있을 경우 Pagination Parameters에 원하는 type을 입력하면 된다.
💡 실제 화면 보기
5. 특정 슬라이드 꾸미기
-
원하는 슬라이드 번호에 클래스명을 부여하여 슬라이드를 꾸밀 수 있다.
-
Swiper 이벤트 중 하나인 '이전 또는 다음 슬라이드의 애니메이션 후 이벤트가 시작하는 'slideChangeTransitionEnd'를 사용
💡 실제 화면 보기
6. 타이머 함수 setInterval
-
setInterval() 함수는 일정한 시간 간격으로 코드를 반복 실행하는 함수
-
setInterval() 함수로 넘기는 인자 정보는 2개이다. 첫 번째 인자는 일정한 시간 간격으로 반복 실행하고자 하는 코드이고, 두 번째 인자는 시간 간격을 나타내며 ms 단위로 설정한다. 즉 1초 간격으로 코드를 실행하고 싶으면 1000으로 지정하면 된다.
-
clearInterval 함수는 생성한 타이머 함수를 제거할 때 사용한다.
💡 실제 화면 보기
7. 버튼 클릭 시 페이지 상단으로 가기 & 하단으로 가기
👉 버튼 클릭 시 페이지 상단으로 가기
- JavaScript
- jQuery
👉 버튼 클릭 시 페이지 하단으로 가기
- JavaScript
- jQuery