📌 이슈사항
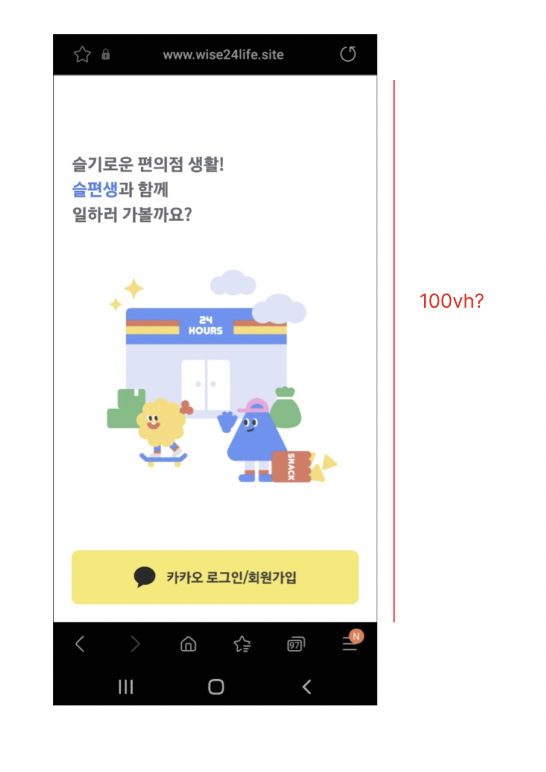
화면높이를 100vh로 지정하고자 할 때, 100vh의 영역이 아래와 같으리라 생각했다.

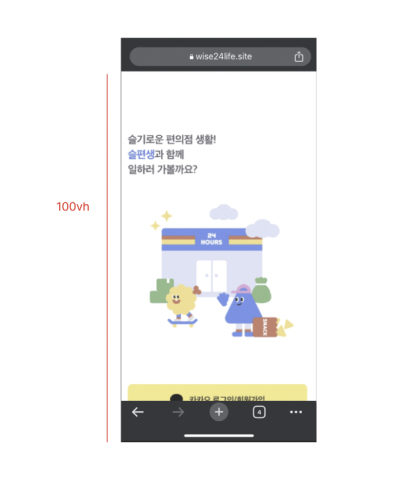
안드로이드 기기에서는 위와 같이 동작했지만 ios에서는 달랐다.
screen의 높이가 하단 바까지 확장되어 인식되어 결과적으로 스크롤이 발생했다.

🛠️ 해결법
스크립트 작성과 더불어 css 처리가 필요하다.
function Layout({ children }: Props) {
useEffect(() => {
const userAgent = window.navigator.userAgent.toLowerCase();
const isIOS = /iphone|ipad|ipod/.test(userAgent);
if (isIOS) {
const setProperty = () => {
const vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
};
setProperty();
}
}, []);
return (
<div id="app" className="app-wrap max-w-[50rem] mx-auto px-[2rem] bg-w">
{children}
</div>
);
}window.innerHeight는 하단바를 제외한 웹서비스가 display되는 영역의 높이로 계산된다. 따라서 이 높이에 0.01(100등분)을 곱한 값,--vh(custom property)를 정의해 준다.
.app-wrap{
height: calc(var(--vh, 1vh) * 100); /* --vh가 정의되지 않았을 경우 1vh로 대체 */
... 생략
}참고
https://developer.mozilla.org/ko/docs/Web/CSS/Using_CSS_custom_properties
