 # ES6 함수의 추가 기능
# ES6 함수의 추가 기능
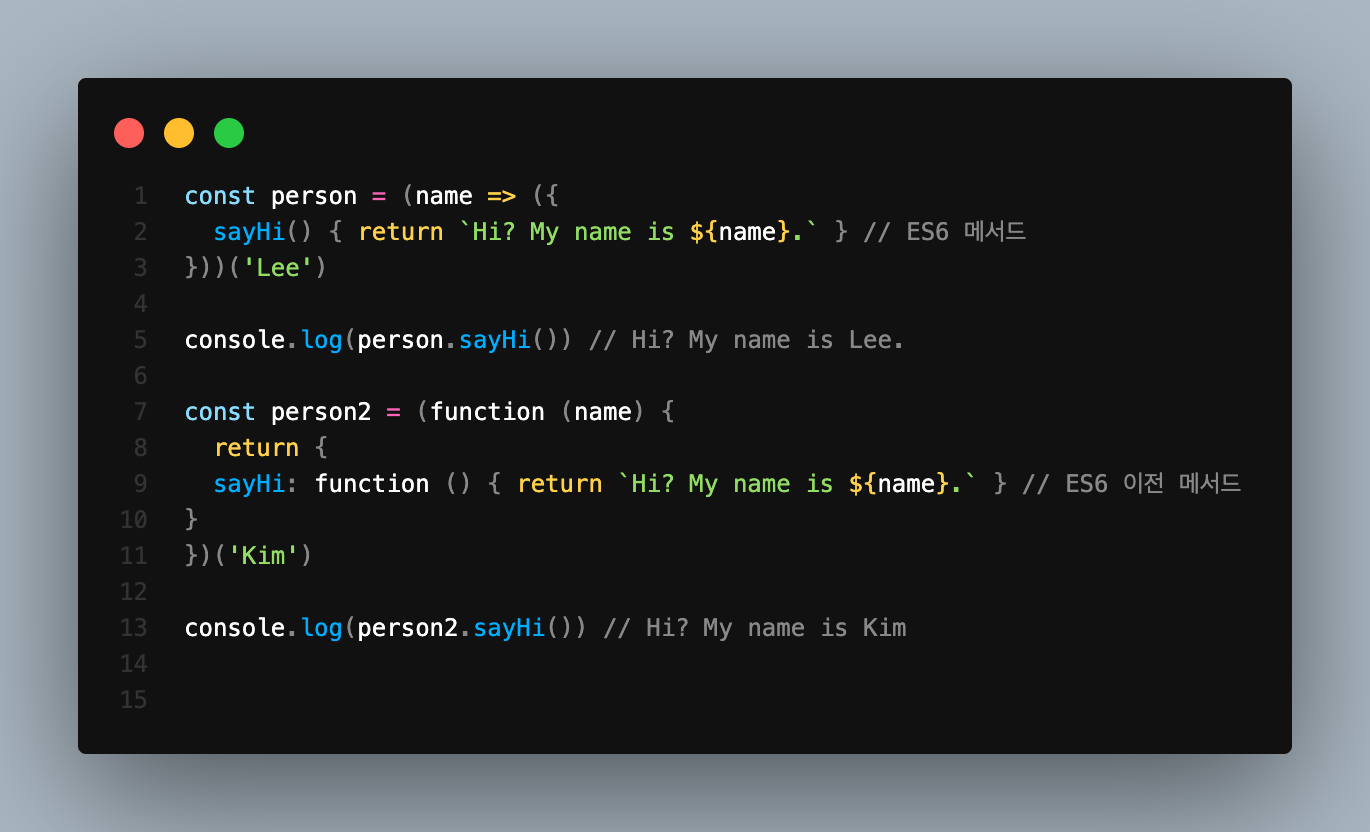
ES6 메서드
ES6 이전까지의 메서드
객체에 바인딩된 함수
ES6에서의 메서드
메서드 축약표현으로 정의된 함수

내부슬롯 [[HomeObject]]를 가짐
내부슬롯 [[HomeObject]]로 자신을 바인딩한 객체를 참조.
하단에 super 설명을 보면 알겠지만,내부슬롯 [[HomeObject]]를 통해 superClass의 메서드를 참조할 수 있으므로,super도 사용할 수 있음.
super
- super 호출 시 superClass의
constructor를 호출- super 참조 시
내부 슬롯 [[HomeObject]]를 사용해 superClass의 메서드 호출 가능
ES6 화살표 함수
- 즉시실행함수로서의 화살표 함수

화살표 함수를 즉시실행함수로 사용할 경우 코드의 길이와 가독성 면에서 훨씬 유리하다.
- 생성자함수로서 화살표함수를 호출할 수 없음.
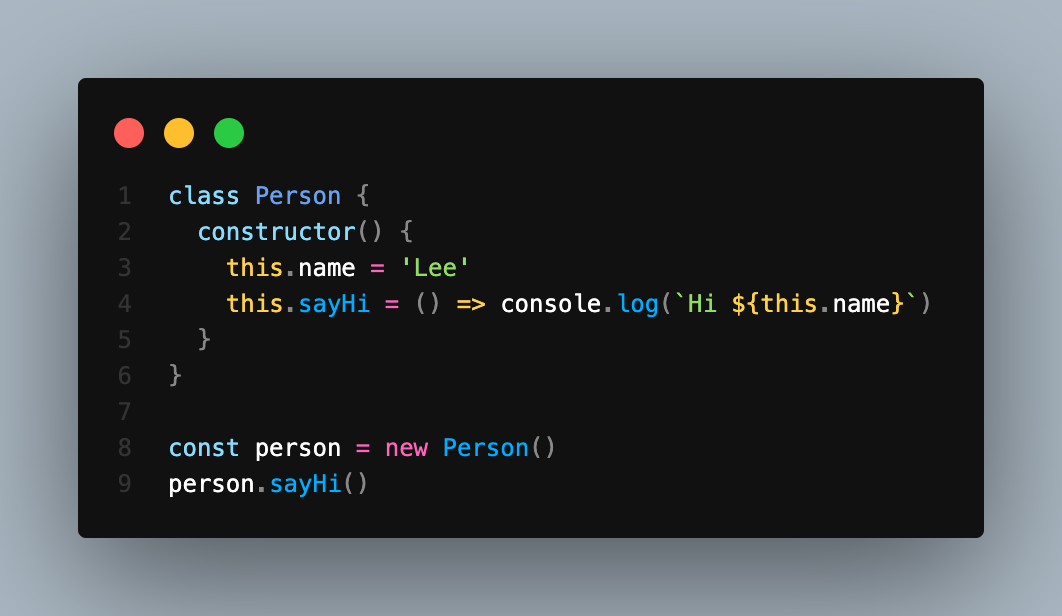
- lexical this
화살표 함수의 this는 상위 스코프의 this를 그대로 참조한다.

🧐 화살표 함수 내부의 this는 상위 스코프의 this를 참조하기 때문에, 상위스코프인 전역 객체를 참조해야 한다. 하지만 화살표 함수 내부의 this는 인스턴스를 가리킨다. 왜지?
- lexical super, arguments
화살표 함수의 super는 상위 스코프의 super를 참조한다.🧐 sayHi 클래스 필드에 할당한 화살표 함수 내부의 super는 constructor 내부의 super 바인딩을 참조한다. 화살표 함수의 상위스코프가 constuctor 라는 건가?...
(p.486쪽의 클래스 부분이 잘 이해가 안가는데 다시 복습해야겠다)
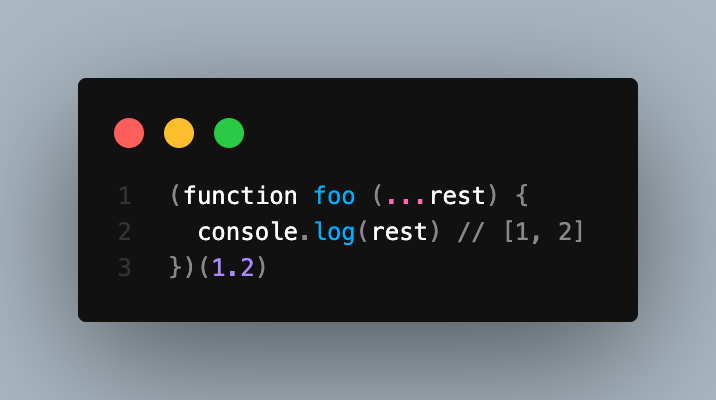
Rest 파라미터
-
매개변수 이름 앞에 ...을 붙여 정의한 매개변수
함수에 전달된인수들의 목록을 배열로 전달받음

-
함수 객체 length 프로퍼티로 매개변수 개수 파악하기
함수이름.length

배열
Array.length 프로퍼티
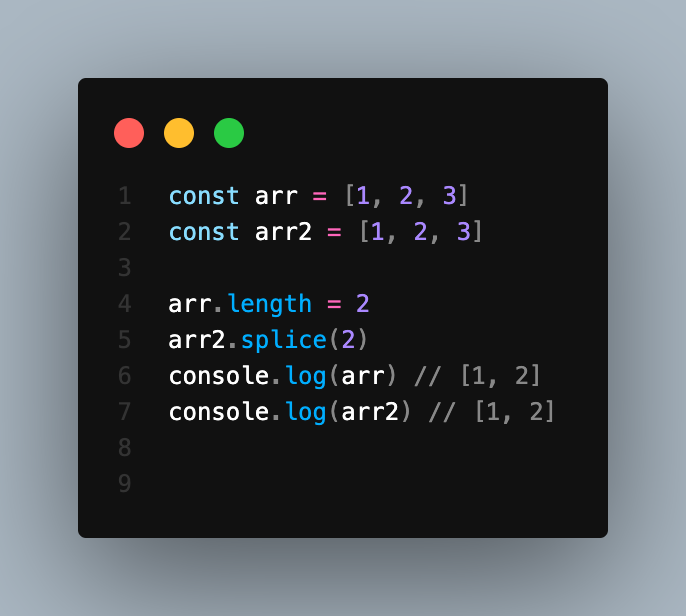
arr.length에 숫자값을 할당하여 배열을 바꿀 수 있다.

기존에는 Array.prototype.slice(혹은 splice)를 통해 배열을 잘랐는데 arr.length로 자르는 것도 명시적이고 좋아보인다.
단순히 배열의 길이를 줄이기 위해서라면 arr.length로 조절해도 괜찮을까?
Array, Array.of, Array.from
- Array
인자가 1개일 땐 length가 해당 정수만큼인 희소배열을 생성. 요소는 존재하지 않음
인자가 2개 이상일 땐 인자가 요소인 배열 생성 - Array.of
인자가 1개이든 2개이든 인자가 요소인 배열 생성 - Array.from
이터러블 객체, 유사배열객체를 배열로 변환
Array(length).map(v => v)형태를 Array.from으로 체이닝없이 해결 가능
Array.from({length: 정수}, callback)Array.prototype.push VS Array.length
😲 놀라운 사실!
마지막에 추가할 배열의 요소가 1개뿐이라면 push보다 Array.length가 더 빠르다는 것!
왜지?
Date
Date 생성자 함수에 인수로 전달하는 숫자의 단위는 ms 이다.
new Date VS Date 차이
- new 키워드 없이 Date 생성자 함수를 호출할 경우 문자열을 반환
new Date(ms)
- 1s ===
1,000ms - 1m === 60s * 1,000ms ===
60,000ms - 1h === 60m * 1m(60,000ms) ===
3,600,000ms - 1d === 24h * 1h(3,600,000ms) ===
86,400,000ms
Date.parse
1970년 1월 1일 00:00:00(UTC)부터 인수로 작성한 시간대까지의 경과된 ms를 반환.
Date.prototype.getTime
1970년 1월 1일 00:00:00(UTC)부터 인수로 작성한 시간대까지의 경과된 ms를 반환.
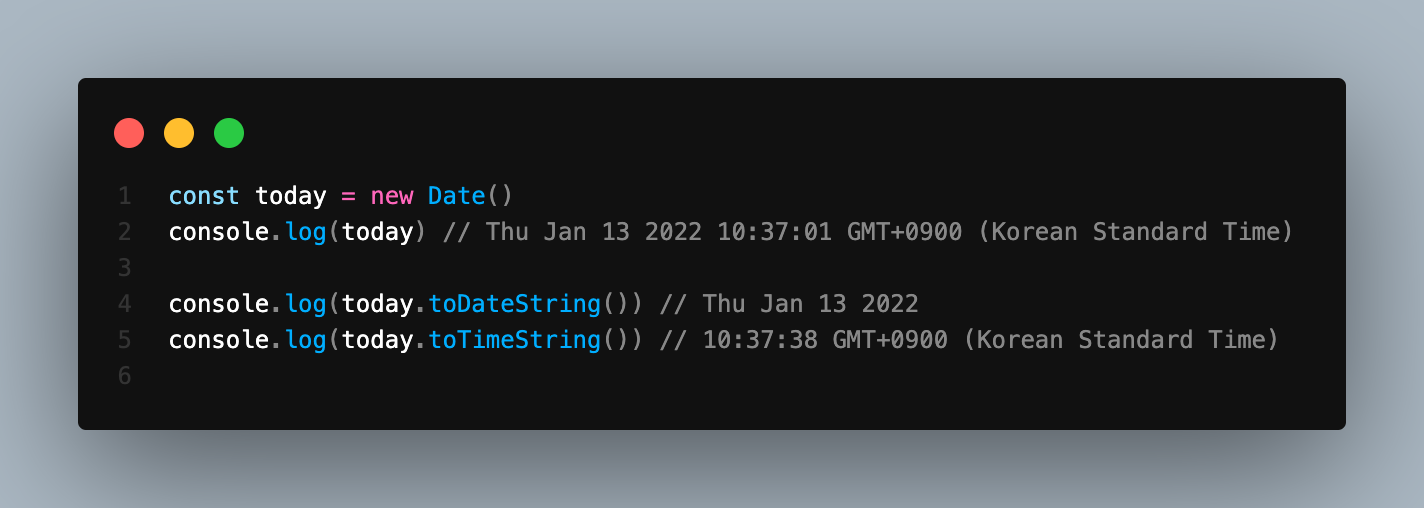
Date.prototype.toDateString
Date 객체의 날짜부분을 반환
Date.prototype.toTimeString
Date 객체의 시간부분을 반환

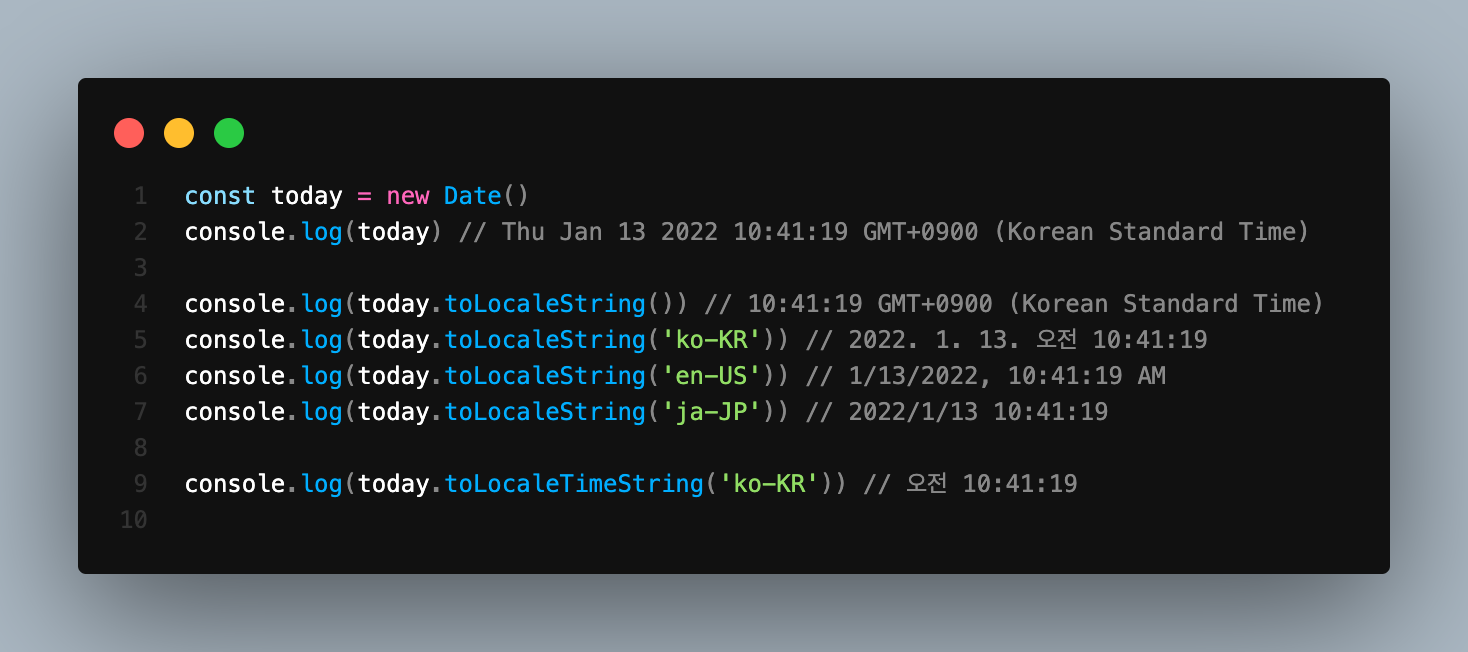
Date.prototype.toLocaleString
인수의 Locale을 기준으로 표현된 Date 문자열 반환
- 인수가 빈 경우 브라우저 Locale 기준
Date.prototype.toLocaleTimeString