오늘은 AXBoot가 아니라 프론트엔드 수업을 들었다.
일주일에 2번이 예정되어 있음.
프론트 엔드 개발 환경 준비
강사님이 준비하신 강의자료를 보고 개발환경을 준비한다.
https://davids5x.gitbook.io/front-end-training/01
VS Code 플러그인 설치
강사님 추천 플러그인들

- Auto Rename Tag
- 위에 태그 이름을 바꾸면 아래 태그 이름도 바꿔준다.
- 잠깐 써봤는데도 너무 편리해서 놀랐다.
- Prettier
- 파일 저장시에 코드를 정해진 형식에 맞게 자동으로 변경해준다.
- 남의 코드 확인할때 조심해야한다. 습관적으로ctrl+s누르면 바뀐다. 특정 폴더에는 적용되지 않도록 설정하고 작업하자
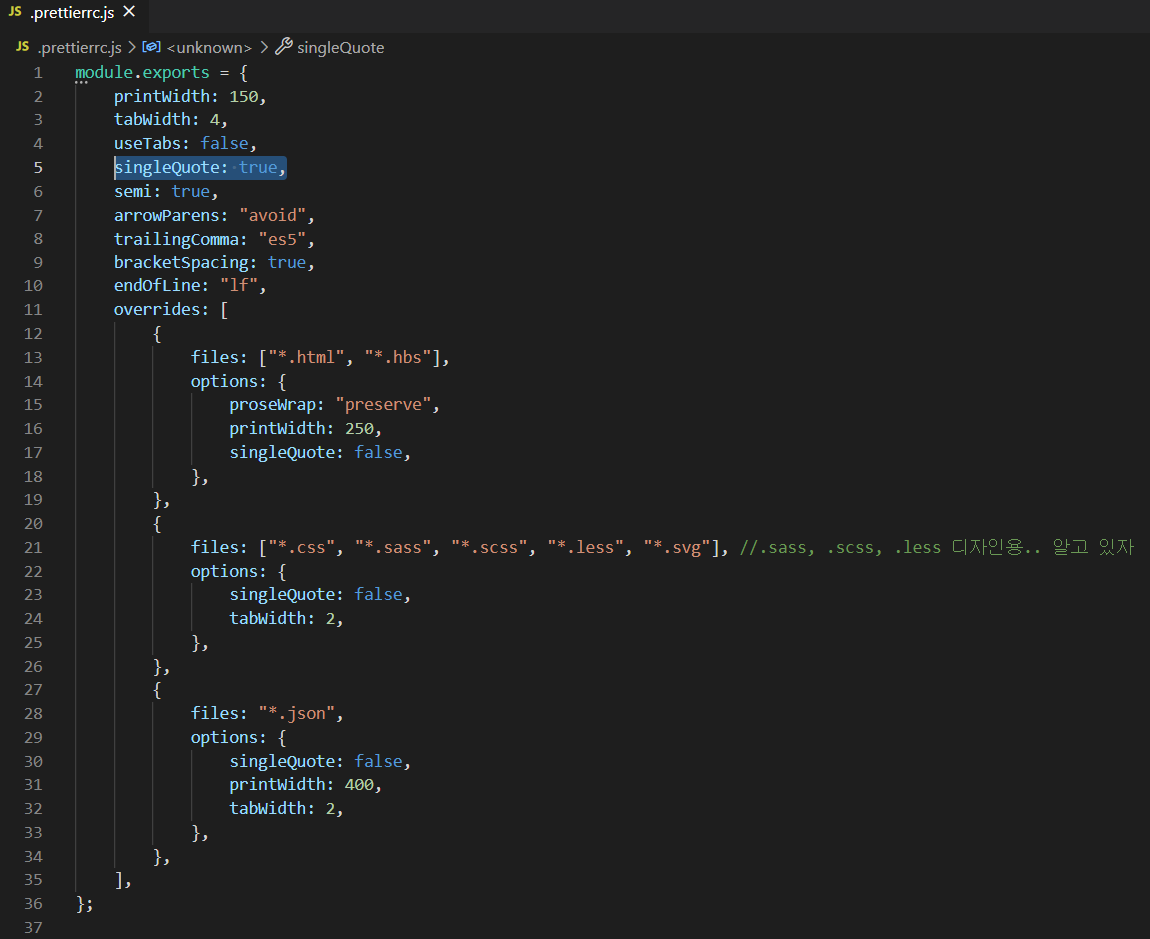
- .prettierrc.js 파일에서 설정을 변경할 수 있다.

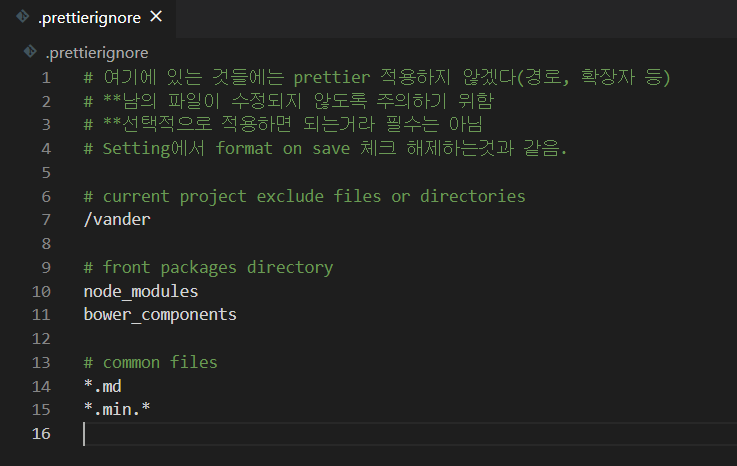
- .prettierignore 파일에 Prettier를 적용하지 않을 파일이나 폴더, 확장자들을 설정할 수 있다.

- EditorConfig
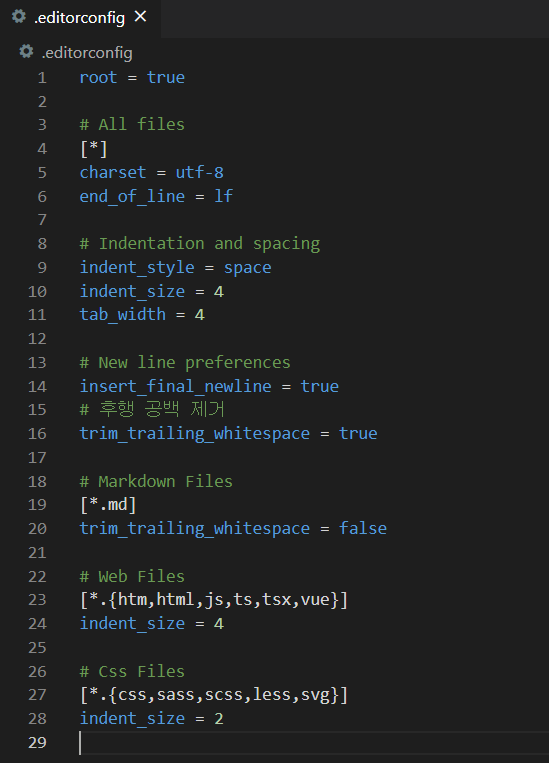
- prettier와 마찬가지로 .editorconfig 파일에서 설정을 변경할 수 있다.

Google Chrome 브라우저 개발 플러그인 설치
- Clear Cache
- JSONView
- Markdown Viewer
- Talend API Tester - Free Edition
