오늘의 삽질..
파이어베이스랑 연결하기 위해 .env파일을 생성하여 변수명을 저장하는데 여느 때와 같이
REACT_APP_으로 변수명을 설정..아무리 해도 계속 나타나는 에러
firebaseerror: firebase: error (auth/invalid-api-key).
왜 이러지? 싶어서 구글링 했더니 다음의 3가지 원인을 찾을 수 있었다.
- .env가 root에 없는 경우
- API key가 잘못된 경우
- firebaseConfig epxort하고 다른 js파일에서 import를 할 경우
근데 나의 경우 하나도 해당되지 않는 것이었다..
.env위치 확인했고, api key 다시 복사해서 적용해보고
다른 js파일에서 import했는지 확인했지만 모두 clear!
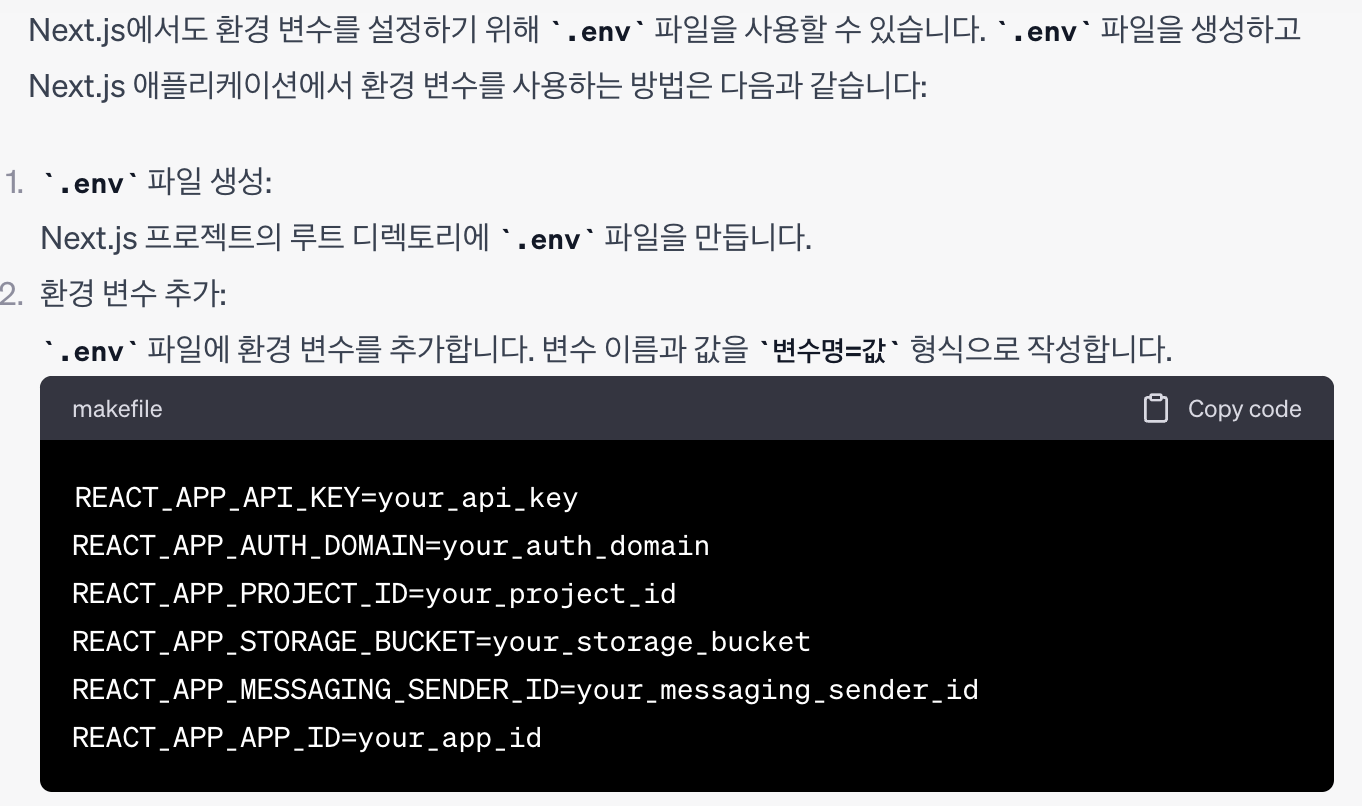
뭐가 문제인지 감이 안와서 chatGPT돌렸으나 chatGPT도 
이렇게 말하는 상황..
대체 뭐가 잘못된거지.. 하다가 아? nextjs에서는 설마 변수 명을 다르게 하려나? 싶어서 구글링해봤더니
NEXT_PUBLIC_API_KEY= apikey이렇게 작성해야한다는 것이었다..
오늘의 결론
- 내가 완벽한 질문을 작성할 것이라 믿지 말고 chatGPT를 믿지 말 것
- nextjs는 환경변수 설정할때
NEXT_PUBLIC_API_KEY= apikey
이거다!!!

좋은 글이네요. 공유해주셔서 감사합니다.