CORS (Cross-Origin-Resource Sharing)
교차 출처 리소스 공유란 추가 HTTP 헤더를 사용하여 다른 출처에도 리소스에 접근 할 수 있는 권한을 부여하도록 브라우저에게 알려주는 체제
출처(origin)은 url의 프로토콜, 도메인, 포트가 모두 동일하면 동일한 출처라고 정의한다.
보안성을 높이기 위해서는 특정 도메인에만 허용하도록 구현해야한다.

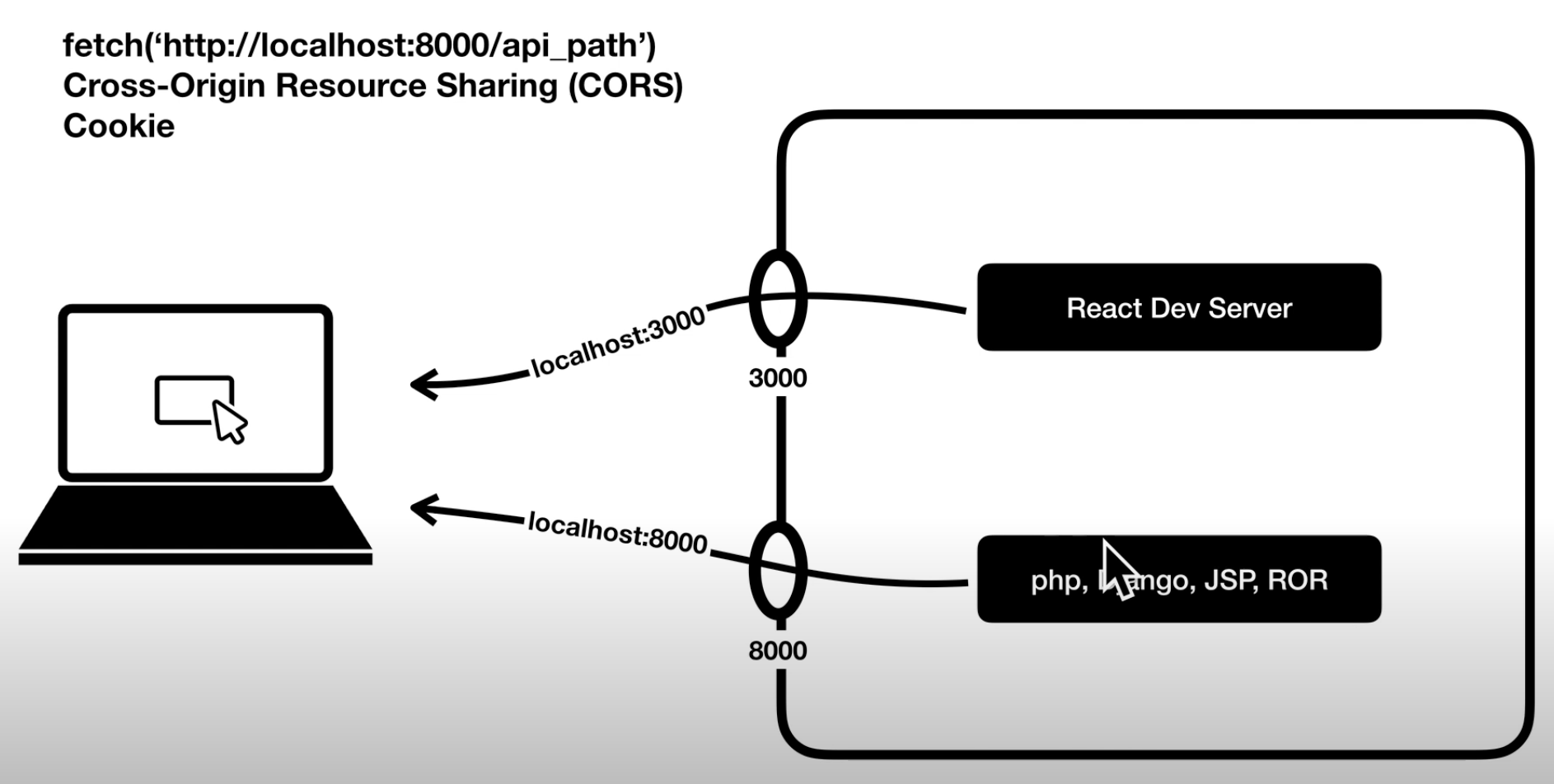
개발시 두개의 서버, 프론트엔드 개발 (리액트 데브) 서버 http://localhost:3000 과 백엔드 개발 서버 http://localhost:8000 가 필요하다. 리액트 개발 서버에서 백엔드에 접속하려면 fetch('http://localhost:8000/api_path') 와 같은 코드를 작성하여 데이터를 가져오고 수정할 수 있다. 실서버 환경을 사용할 때는 방금의 코드는 개발서버의 주소이기 때문에 삭제되어야 한다.
왜나하면, 다른 포트이기 때문에 접근하려고 하면 기본적으로 통신이 불가능해서 추가적으로 CORS 옵션을 추가적으로 작성해야한다. 그리고 포트가 달라서 쿠키를 자동으로 보내주지 않아 with credential 옵션을 켜두어야만 한다.

이런 문제를 해결하기 위해 상대경로만 작성하여 백엔드 서버에 접근하는 것을 도와주는 것이 '프록시' 기능이다.
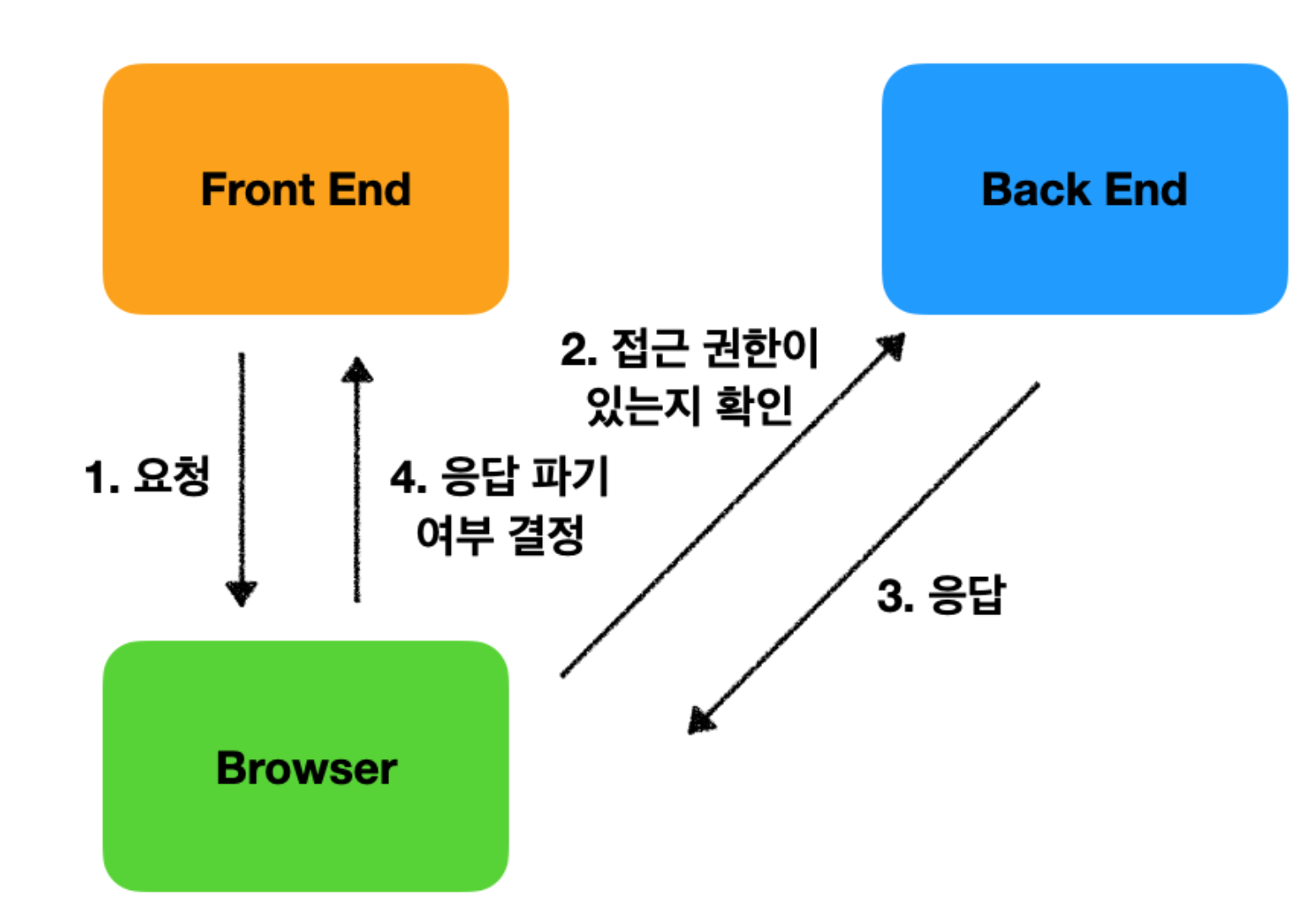
프록시 기능 적용 전에는, 프론트엔드 리액트 앱에서 브라우저로 요청을 보내면 백엔드로 접근 권한이 있는지 확인하는 pre-flight 과정을 거치게 된다. 접근권한이 있다면 백엔드가 200 응답을 브라우저에게 보내고 브라우저는 출처가 같은지 확인한다. 같다면 응답을 프론트엔드로 보내주고, 같지 않다면 CORS 오류를 보낸다.
프록시
프록시는 클라이언트에서 서버로 접속할 때 직접 접속하지 않게 중간에 끼어 대신 전달해주는 중개 서버이다.

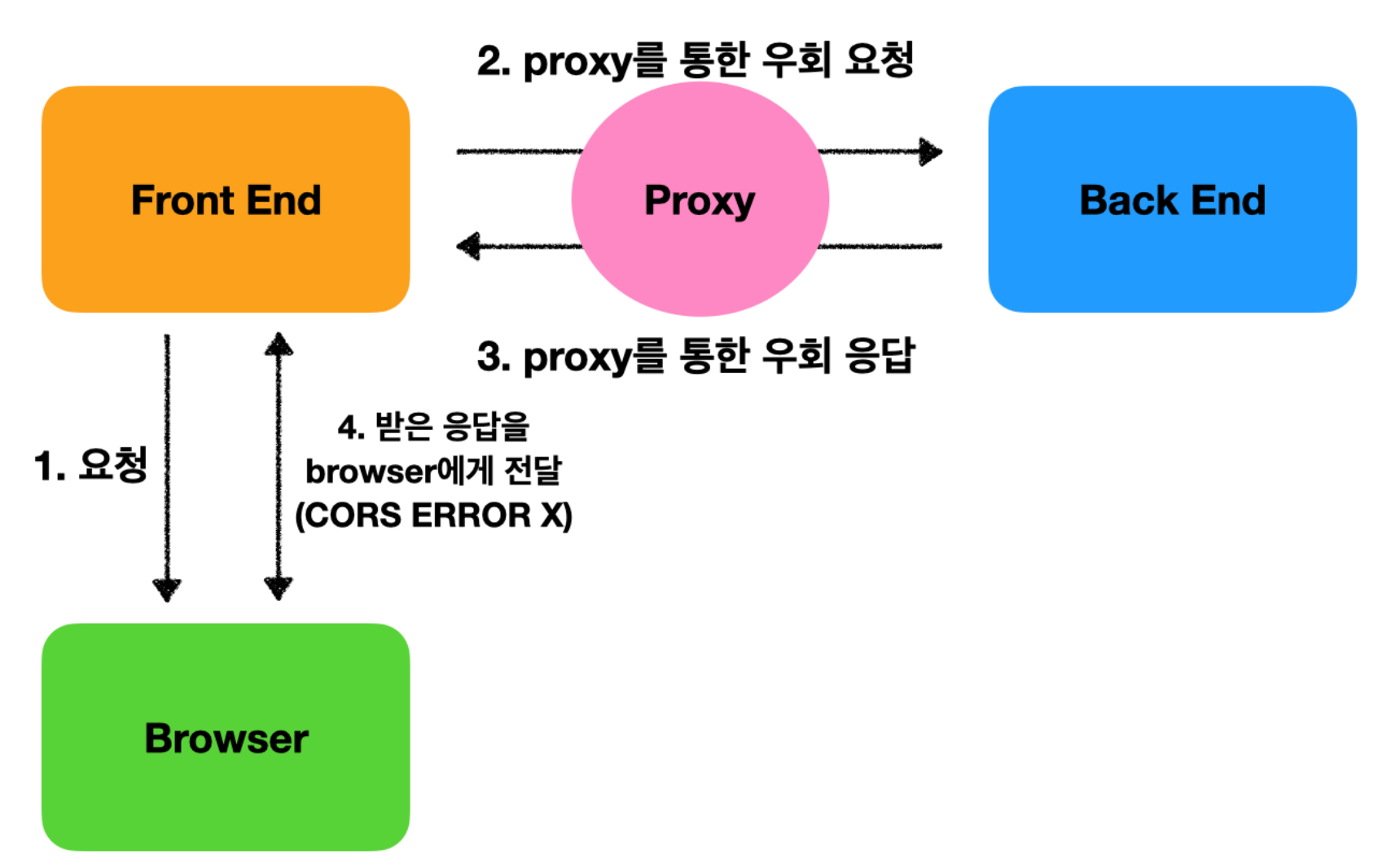
프론트엔드가 브라우저에게 API 요청을 보내면 proxy를 통해 백엔드 서버로 요청을 우회하여 보낸다. 백엔드 서버는 요청에 대한 응답을 프론트엔드로 보내고, 프론트엔드는 받은 응답을 백엔드 서버 대신 브라우저에게 보낸다. 이렇게 되면 CORS 정책을 우회하여 항상 출처가 같아지게 때문에 속이는 기술로 브라우저는 허용하게 된다.
포워드 프록시
클라이언트와 인터넷 사이에 위치해 클라이언트 대신 서버에 요청을 보내주는 역할
로컬 네트워크와 인터넷 사이 오가는 트래픽을 제어할 수 있다.
리버스 프록시
서버와 인터넷 사이에 위치해 서버 대신 클라이언트에 응답을 보내주는 역할
네트워크에 가장 끝에 있는 웹 서버의 바로 앞에 위치하여, 웹 서버를 향하는 모든 요청을 처리할 수 있다.
또한, 웹 서버의 보안 기능을 추가하거나 빠른 웹 서버 캐시를 느린 웹 서버 앞에 위치시킴으로써 성능을 개선할 수 있다.
proxy 사용하기 - webpack dev server
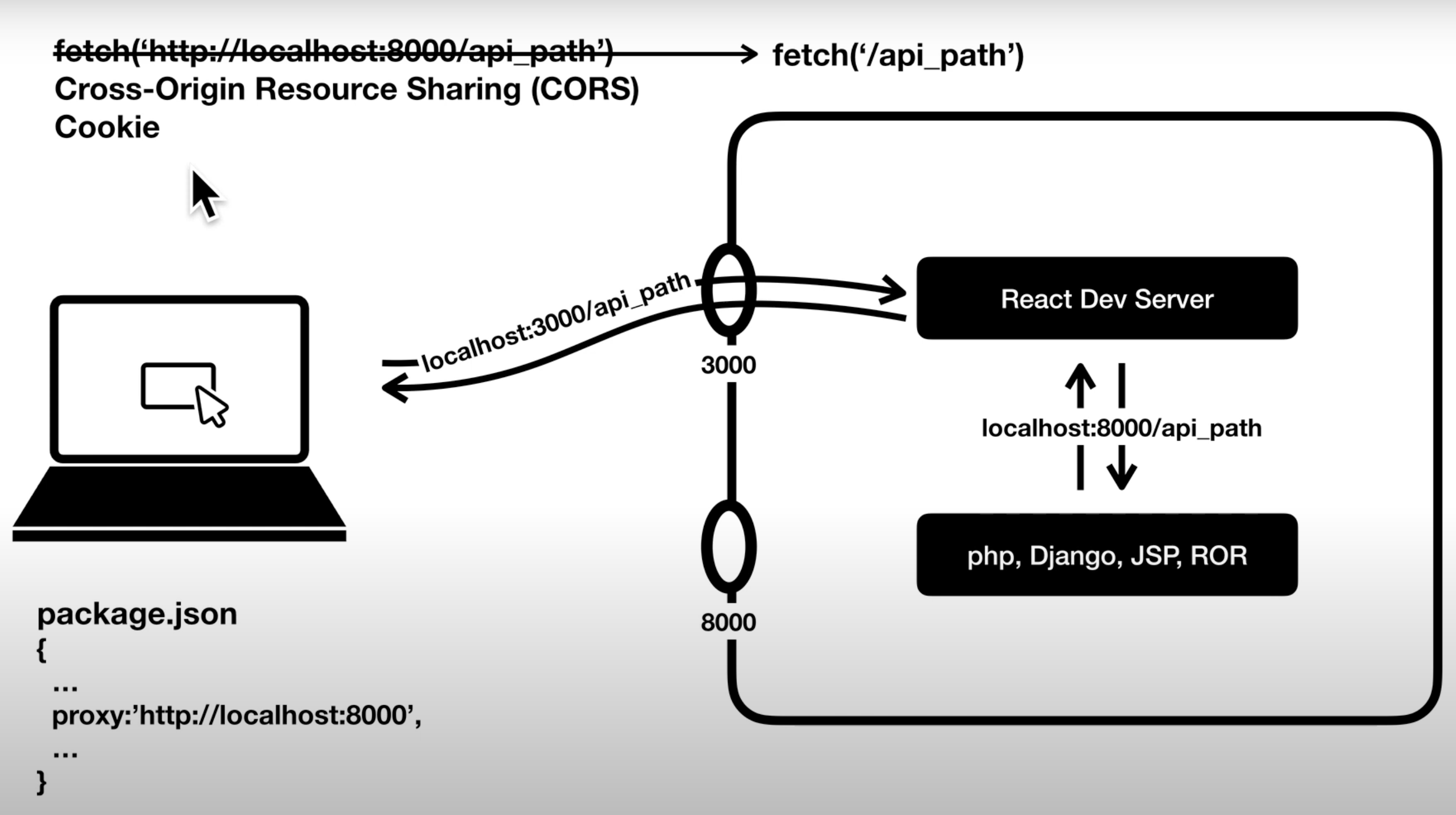
브라우저 API 요청을 할 때 백엔드 서버에 직접적으로 요청하지 않고, 현재 개발 서버의 주소로 우회요청한다. 그러면 웨뱊ㄱ 개발 서버에서 해당 요청을 받아 그대로 백엔드 서버로 전달하고 백엔드 서버에서 응답한 내용을 다시 브라우저로 반환한다.
package.json 에서 proxy 옵션을 설정한다.
//package.json
{
...
proxy: '우회할 API 주소',
...
}
그렇게 되면, 앞선 예시에서의 API 요청에서 fetch('http://localhost:8000/api_path') 은 fetch('/api_path') 로 포트번호 를 생략한 채 절대경로가 상대경로로 바뀌게 되는 것이다. 리액트 데브 서버는 에러 대신 프록시 정보를 보고 그 정보에 해당하는 서버에 접속하여 API요청에 응당하는 데이터 정보를 가져와 데브 서버가 응답을 대신한다.
실제 API 서버가 다른 포트에서 동작하고 있어도 pakcage.json 에 설정한 프록시로 접근 가능하다. 같은 포트에 있는 서비스에 접속하기 때문에 CORS 정책에 위반되지 않고 당연히 쿠키도 공유가능하다.
