Flutter 앱에 Firebase 추가
참고 : https://firebase.google.com/docs/flutter/setup?hl=ko&platform=ios

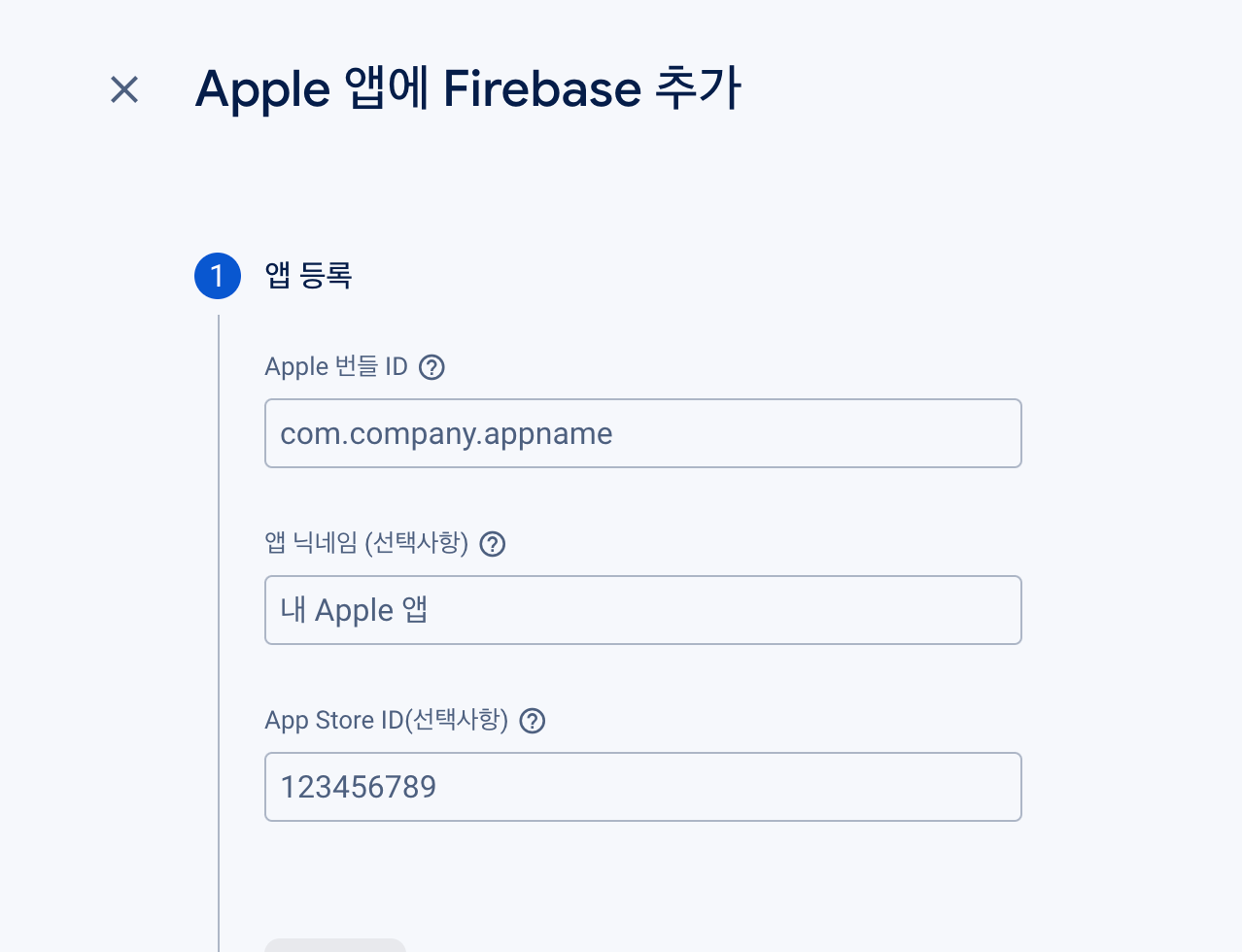
1. 앱 등록

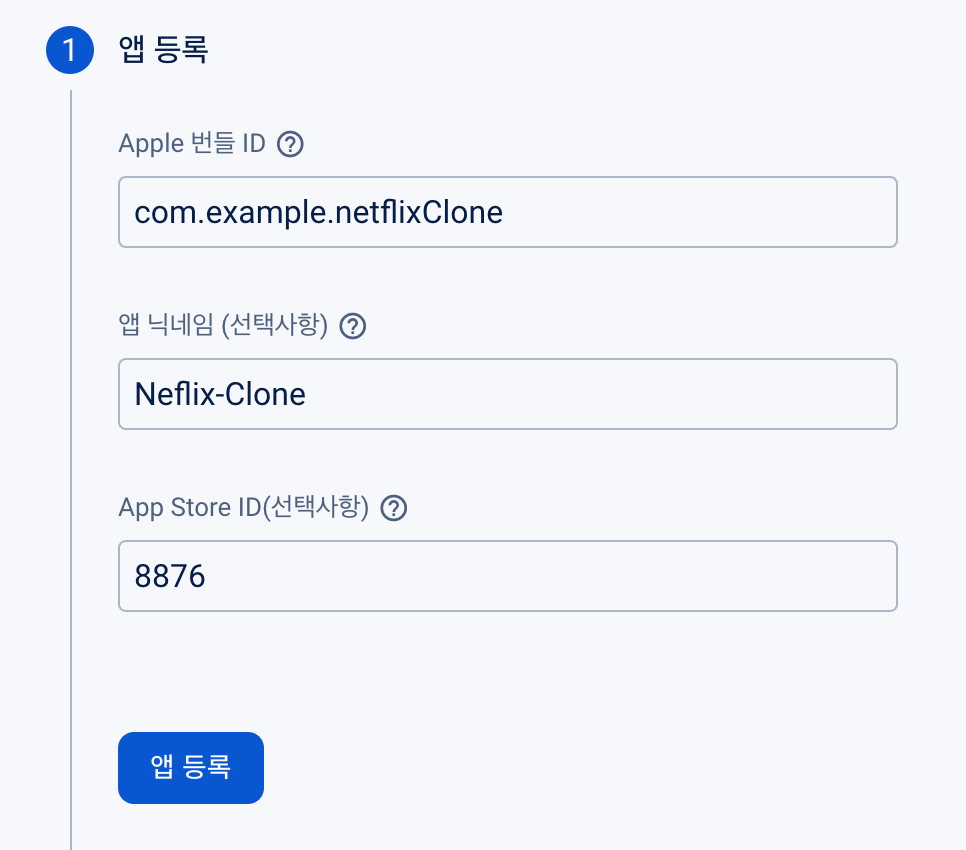
앱 닉네임과 App Store ID 는 선택사항으로 자유롭게 입력이 가능하지만 Apple 번들 ID는 실제값을 입력해야한다. 이를 위해서 프로젝트가 진행 중인 VSCode 터미널에서 open ios/Runner.xcworkspace 명령어를 입력하면 XCode 프로그램이 열리게 된다.

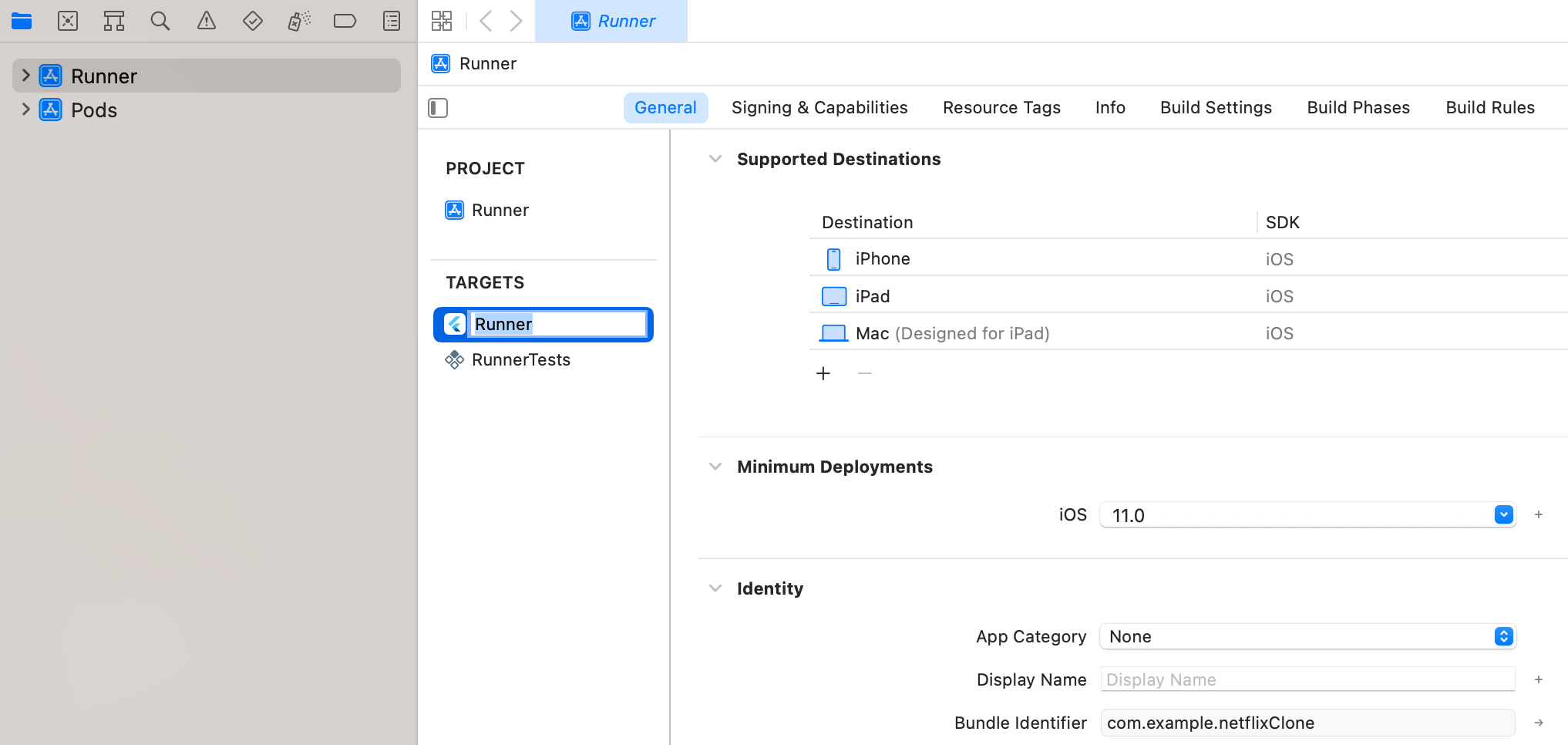
XCode 프로그램에서 최상위 디렉토리인 Runner 에서 General 탭에 들어가면 Bundle Identifier 가 존재하는데 이를 복사하여 붙여넣기를 하면 된다.

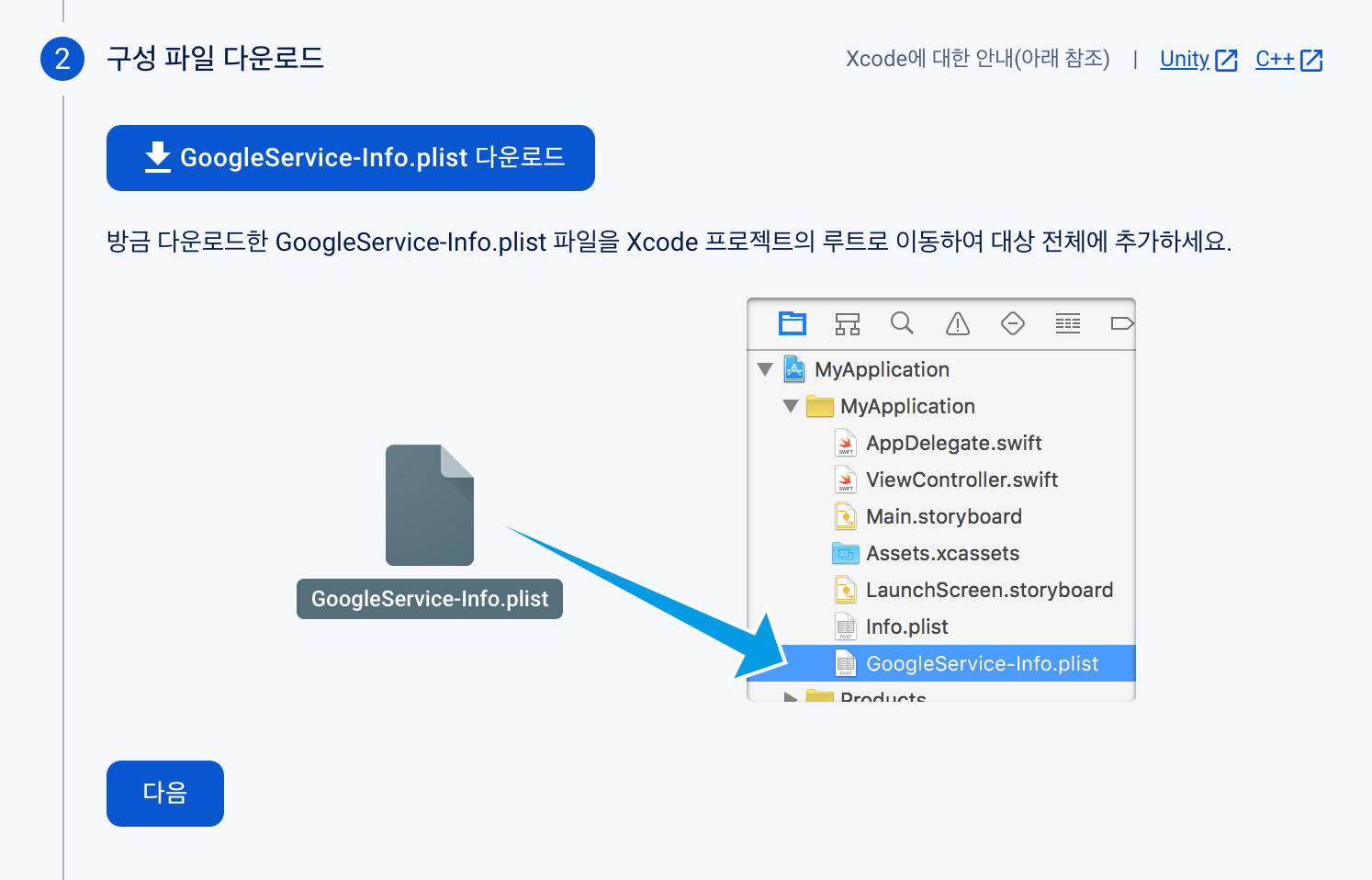
2. 구성 파일 다운로드


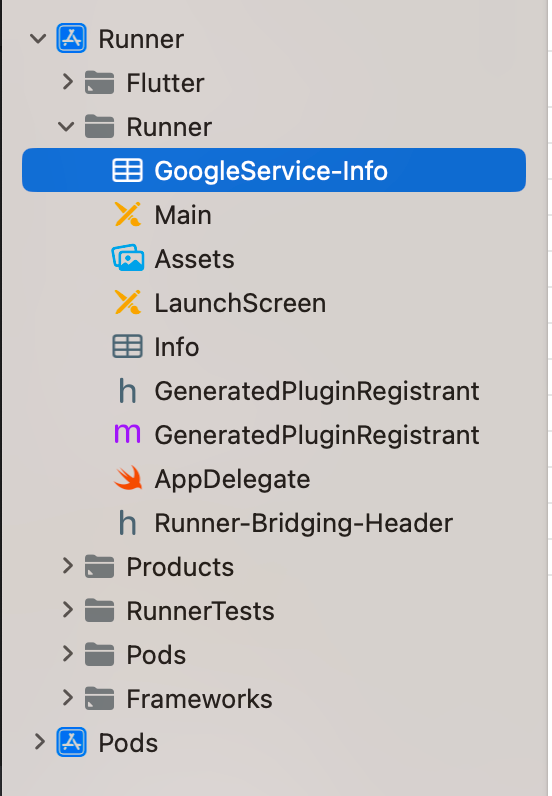
안내 메세지 대로 파일을 다운받아 Runner/Runner 폴더 내에 넣는다.
3. Firebase SDK 추가

나는 Swift 가 아니라 CocoaPods 를 이용하므로 다음 안내 메시지에 따랐다.

VSCode 에서 ios/Podfile 폴더를 열어 (Profile 이 없는 경우는 pod init 를 통해 새로 추가) 애널리틱스를 사용하지 않는 설정으로 Firebase 포드를 추가하였다.
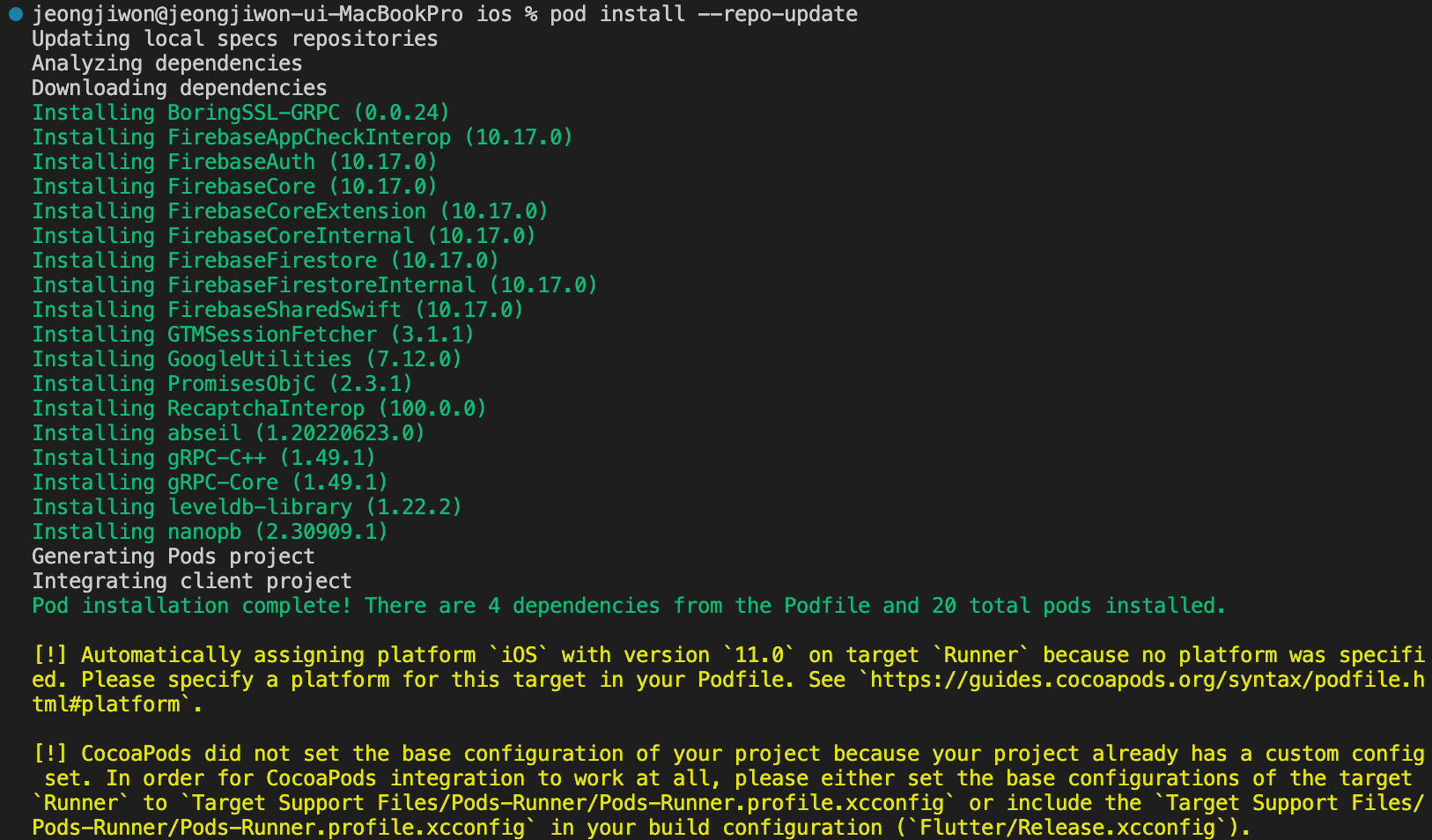
그리고 VSCode 터미널에서 ios 폴더로 옮겨가 (cd ios) pod install 를 입력하였다.

꽤나 많은 depencies 를 설치하느라 오래걸렸다.
그후 open Runner.xsworkspace 를 입력하면 Xode 프로그램이 열린다.
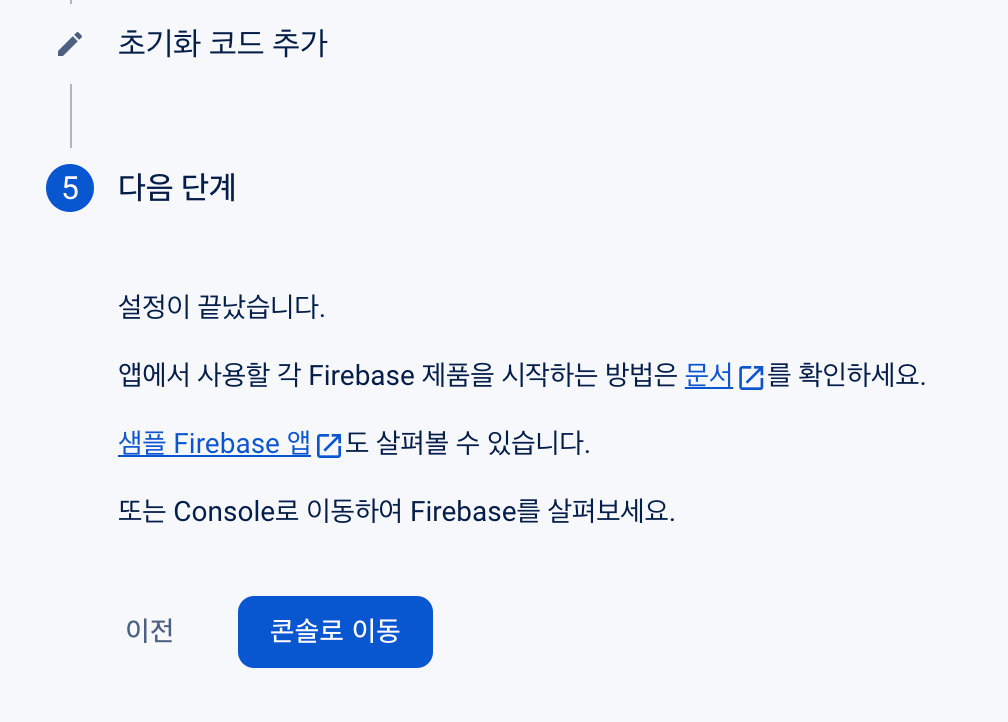
이로써 3단계 과정이 끝났다.

4, 5단계는 스킵하면 다시 콘솔로 돌아오면서 모든 절차가 마무리된다.
Firebase 패키지 설치
firebase DB 인 firestore 를 사용하기 위해
cloud_firestore 와 firebase_core 패키지를 설치한다.

연동하기 위해 코드를 추가한다.
DocumentReference 는 실제 Firebase firestore 에 있는 데이터 칼럼을 참조할 수 있는 링크이다. 생성한 reference를 이용해서 해당 데이터에 대한 CRUD 기능을 간단히 처리할 수 있다.
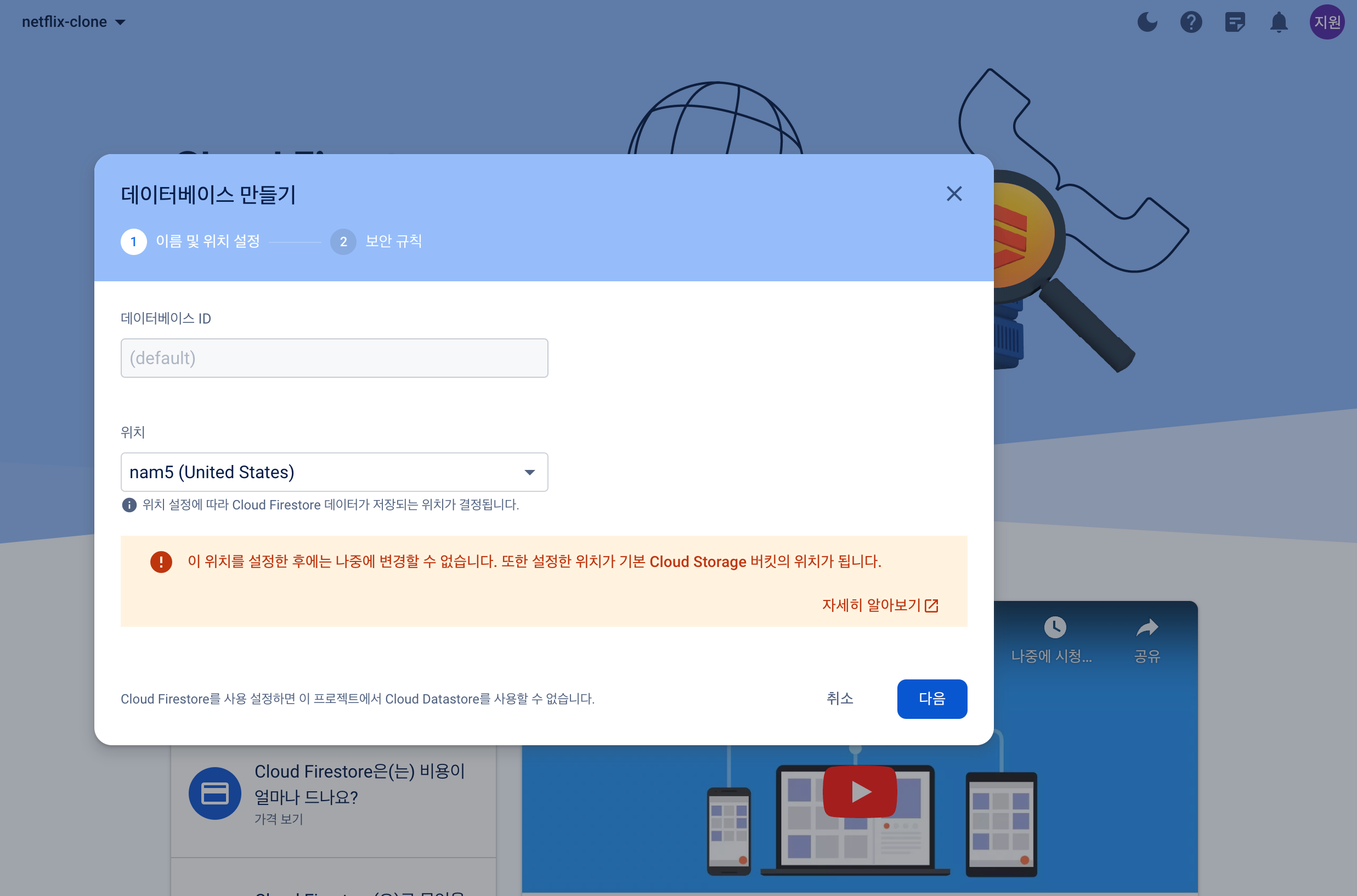
이전에 임의로 작성해둔 더미 데이터 대신 firebase 를 사용하기 위해 cloud firestore 에 데이터 베이스를 만들어준다.

위치는 asia-northeast2 로 설정하고,

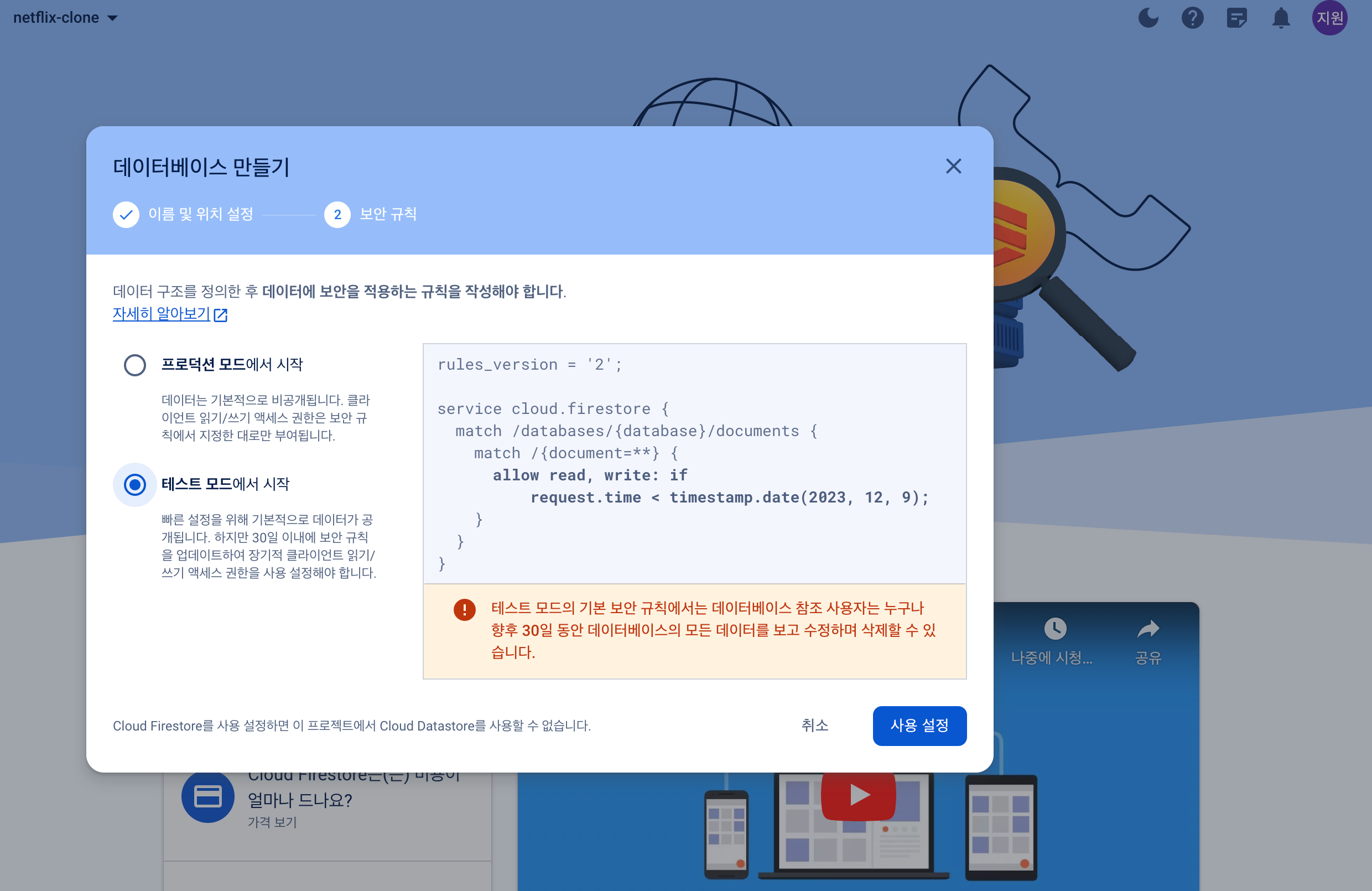
cloud firestore에서는 보안 규칙을 설정해야 프로덕트 모드로 진행할 수 있는데, 클론 프로젝트이므로 테스트모드로 선택을 한다.

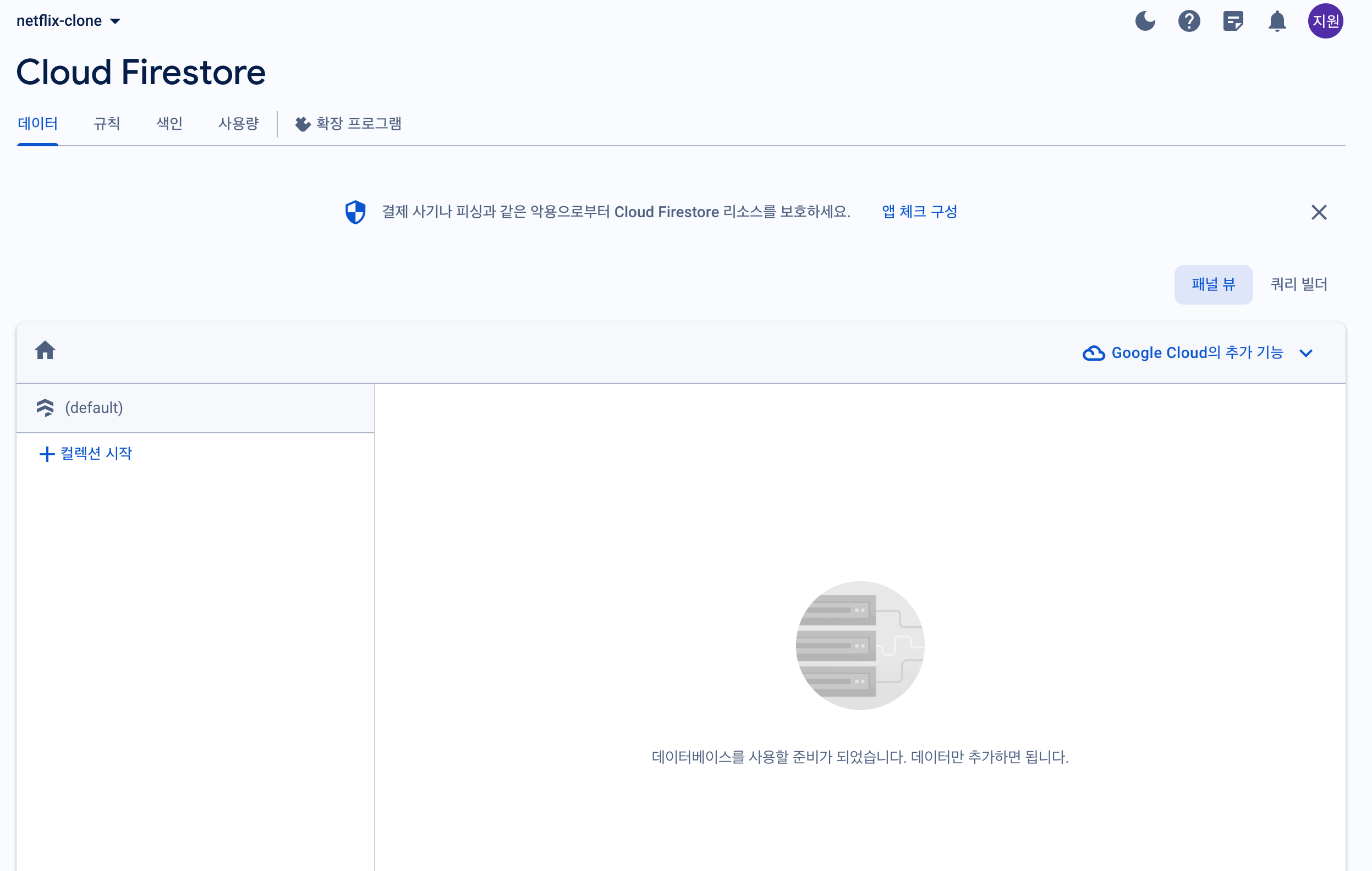
이렇게 데이터베이스가 생겼다면, 컬렉션을 생성해준다.
컬렉션이란 일반적인 데이터베이스의 테이블 정도라고 생각해준다.



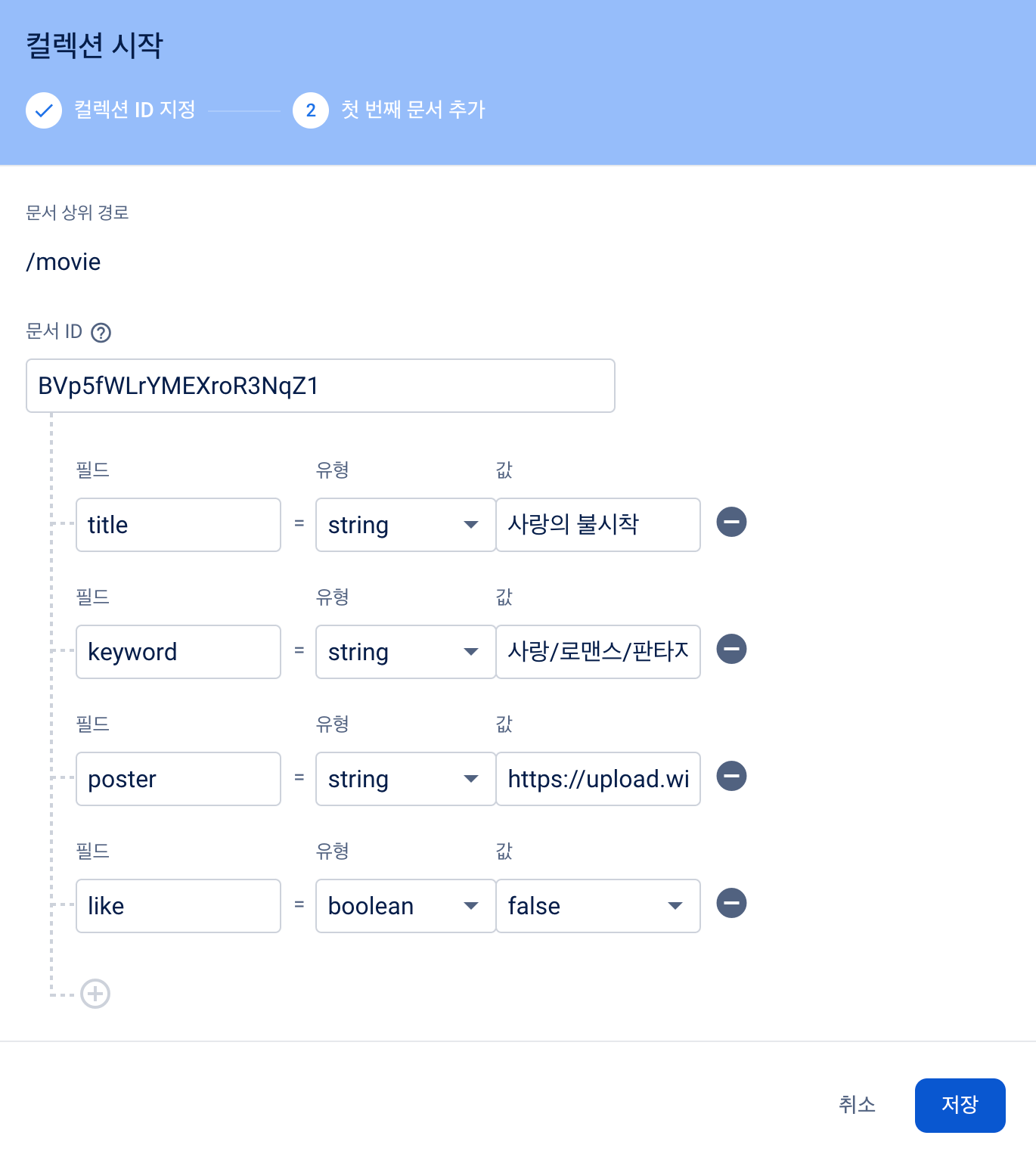
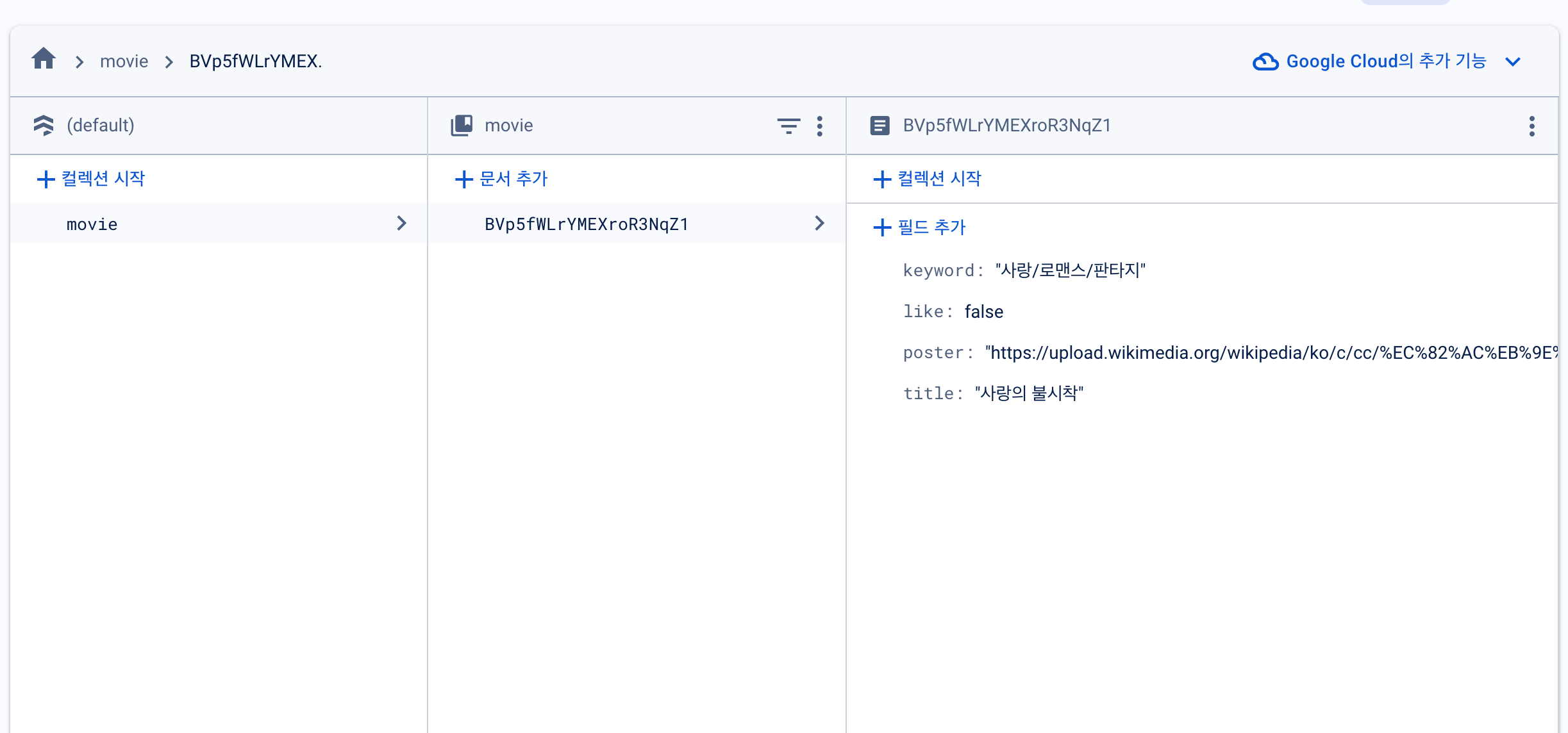
컬렉션 ID 를 movie 라고 만들고 그에 맞는 필드들을 추가해주면서 문서들을 더 많이 추가할 수가 있다.
그런 후 VSCode 에서 Firestore 에 저장한 데이터들을 사용하기 위해 다음과 같은 코드를 작성해준다.
Firebase FireStore
기본적으로 FireStore 는 Collection-Document 기반 Nosql 데이터베이스이다.
init
//main.dart
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
//..
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
late TabController controller;
Widget build(BuildContext context) {
return MaterialApp(...);
}
}Firebase.initializeApp() 을 main.dart 파일에서 실행해주어야 사용할 수 있다.
Read
One-time Read
var documentSnapshot = await users.doc(documentId).get();
print(documentSnapshot.data());Real-time Read
stream 을 이용해 변경되는 사항을 Stream 넘겨주고 실시간 반영으로 이루어진다.
Collection 의 Stream 을 받아서 전체 Documents나 하나의 Document의 변경 사항을 실시간으로 받을 수 있다.
Stream collectionStream = FirebaseFirestore.instance.collection('users').snapshots();
Stream documentStream = FirebaseFirestore.instance.collection('users').doc('ABC123').snapshots();아직 데이터를 init 하고 Read 하는 방식으로만 강의를 들어서 나머지의 활용방법은 무지하다. 그치만 이렇게 데이터를 저장하고 불러올 수 있다는 것으로도 많이 어려움을 느낀다.
나머지의 활용방법은 차차 나만의 프로젝트를 실시하면서 익혀보도록 하겠다.
