three.js
1.Three.js Demo

Demo 1. Installation 2. testing index.html style.css main.ts 3. Analys 보면 총 3개의 three.js 파일을 볼 수 있는데 결과적으로는 구글의 V8 engine 은 three.module.js 을 가져온
2.Three.js Panel

Panel Stats stats 은 왼쪽 상단에 현재 상태를 표출해준다. 그리하여 해당 동작이 어떤 영향을 주고 있는지를 파악할 수 있다. 그리하여 코드를 최적화할 때 사용하면 된다. 표출되는 시간은 ms(밀리초) 이다. 뿐만이니라 FPS, MB로 사용중인 메모리 용
3.Three.js Basic (Scene, Camera, Renderer)

Basic three.js 를 사용할 때 기본적으로 고려해야할 사항이 3가지 있다. 바로 Scene, Camere, Renderer 이다. 우리는 이 웹 페이지가 어떤 것을 그려주는 지 알아야할 필요가 있다. 바로 Scene 이다. Scene 이 Scene 은 Ob
4.Three.js Animation Loop

Animation Loop Animation Loop 는 앞서 폭죽 구현 관련 포스팅에서 봤던 기본기가 있으면 훨씬 이해하기가 쉽다. 즉, 지금 우리는 Obrbit Control 로 객체를 욺직이든 말든 계속하여 Frame 이 refresh 되며 animate 함수를
5.Three.js Object 3D

Object 3D Object 3D 는 가장 기본적인 class 이다. 그리고 많은 객체들이 이 Object 3D 를 상속받아서 만들어진다. 이 3D 객체는 3차원 공간에서 객체를 조작하기위한 기본적인 메서드들과 속성값들을 제공한다. 가장 대표적인 예로 Meshes,
6.Three.js Geometries Core

Geometries 굉장히 다양한 기하들을 볼 수 있다. 박스 모양, 공 모양 등.. 우선 대표적인 Box Geometry 를 보자. BoxGeometry 위와 같은 코드를 작성한 후 로그를 찍어보면 parameters 에 BoxGeometry 의 생성자 속성값들
7.Three.js Materials

Materials 메테리얼의 종류는 굉장히 많다. 그리고 앞서 포스팅한 것과 같이 Material은 Geometry 객채를 만들 때 여러번 재사용이 가능하다고 했었다. 그리고 해당 Material 에 변화를 주면 모든 Geometry 도 함께 변한다고 했었다. 우선
8.Three.js Lights

Lights Ambient light 엠비언트 라이트는 모든 방향을 동일하게 비춘다. 따라서 phong 과 standard 모두 어떻게 shading 을 계산해줘야할지 모른다. 따라서 MeshStandardMaterial 의 정교한 장점들을 하나도 살리지 못한다.
9.Three.js shadows

Shadows castShadows = true 코드가 존재한다면, 광원은 Camera 의 frustums(절두체) 를 관리한다. Frustum 위에서 frusum 이라는 단어가 나왔는데 이는 "시야체(절두체)" 라고 번역할 수 있다. 이는 광원이 조명을 투사하는
10.three.js Environment Maps

Environment Maps 여기 이 Environment Map 이 앞서 언급했듯 Light 보다 StandardMaterial 에 동작에 있어 훨씬 부드럽고 사실성 있다고 언급하였다. 왜냐하면 PBR materials Physically Based Renderin
11.Three.js Loading Assets

Loading Assets 아래 코드를 보면 모델과 텍스쳐가 따로 로드되었다. 사실 런타임에서 실제로 이미지를 로드하여 모델에 적용하는 경우는 매우 드물다. 보통은 블렌더에서 모델을 만들고 텍스처를 적용한다. 블렌더는 이런 목적에 더 특화되어있다. image 로
12.Three.js GLTF Loader

GLTF Loader GLTF Loader 는 Scene 에 glTF 모델을 로드하기 위해 존재하는 로더이다. glTF 는 Scene 과 모델의 효츌적인 전송 및 로딩을 위해 특화되어있다. glTF 는 3D 에셋의 크기와 해당 에셋의 압축을 풀고 사용하는 데 필요한
13.Three.js Raycaster

Raycaster raycasting 클래스는 주로 3D Scene 에서 마우스로 오브젝트를 선택하는 데 사용된다. 레이캐스팅을 사용하면 Scene의 3D Point 에서 Vector 를 생성하고 Vector 가 교차(intersect)하는 오브젝트를 감지할 수 있
14.Three.js Orbit Controls

Orbit Controls 우선 Orbit Controls 은 three.js core 의 일부가 아니고 add-on 이다. 또한 three.js 에는 여러 컨트롤러들이 존재한다. camera, control 카메라 객체에는 lookAt() 메서드가, 컨트롤 객체
15.Three.js Makes Animation (feat. Lerp)

Makes Animation 애니메이션을 만들어보자. 우선 Lerp 를 알아보기 위한 기본적인 코드를 작성해보자. lerp() MathUtils.lerp() Linear interpolation (선형 보간)을 사용하여 애니메이션을 만들 수 있다. MathUtil
16.Three.js GLTF Animations

GLTF Animations 이제 GLTF 에 저장된 animation 들에 대해 알아보자. 우선 모델을 불러올 건데 원숭이 수잔 처럼 대표 모델을 일단 Mixamo 에서 받아주자. 여기서는 FBX 모델을 받으면 Blender 에서 GLB 파일로 트랜스 파일할 수 있
17.Three.js DRACO Loader

DRACO Loader DRACO Loader 는 DRACO library 를 압축한 Geometry 를 로드한다. Draco는 3D Mesh 와 point clouds 의 압축 및 압축 해제를 위한 오픈 소스 라이브러리이다. glTF 파일도 DRACO 라이브러리를
18.Three.js Rapier

Rapier Rapier 는 물리엔진이다. 강체 힘, 속도, 접촉, 제약 조건 등을 계산하는 데 사용할 수 있는 물리 엔진이다. 시간 경과에 따른 물리 속성과 이벤트만 계산하고 싶다면, 우리는 three.js 가 아닌 다른 물리엔진을 사용할 수 있다. 하지만 우
19.Three.js Rapier Debug Renderer

Rapier Debug Renderer 말 그대로 디버깅 하기위해 존재한다. Geometry에 맞게 물리 도형이나 colliders를 만들려고 할 때, dimensions, positions, rotations 을 실제로 시각화할 수 없기 때문에 만들기가 까다롭다.
20.Three.js PointerLockControls, mergeGeomatery

PointerLockControls Three.js 의 PointerLockControls 은 브라우저에 내장된 Pointer Lock API 를 구현한다. PointerLockControls 은 시간 경과에 따른 마우스 움직임(즉, 델타)에 기반한 입력 방법을 제공
21.Three.js Rapier ImpulseJoint Motors

Rapier ImpulseJoint Motors ImpulseJoint 바퀴나 pan 을 만들 때 주로 Body 에 revolute ImpulseJoint 를 사용하여 Joint 한다고 포스팅하였다. Rapier v0.12.0 에서 우리가 사용할 수 있는 Impul
22.Three.js 🚗 Car Boiler Code 작성

🚗 Car 로 복습 1. 클래스 속성 & 생성자 함수 속성 dynamicBodies THREE.Mesh 와 Rapier.RigidBody 를 쌍으로 저장하는 2차원 배열. THREE.Mesh 의 position 와 quaternion 을 물리 엔진의 데이터( tra
23.Three.js Custom follow up camera

Custom follow up camera, Custom pointlock control 커스텀 카메라와 컨트롤을 만들어 PointerLockControls 에 대해 OrbitControls 과 합치고 거기에 lerp 를 주어 조금더 자연스럽게 커스텀하기 위해 각각의
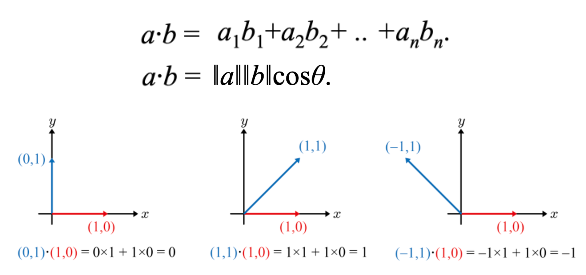
24.Three.js dot product ( feat. quaternion )

어떻게 하면 주사위 값을 가져올 수 있을까 굉장히 고민을 많이 하였다.우선 우리는 모든 Object3D 에는 정점 데이터와 이를 빠르게 계산하여 위치를 표출하기 위한 matrix 데이터가 있다는 것을 알고있다(https://velog.io/@jeong_woo/