1. 객체
- script는 객체 기반보단 객체 그 자체이다.
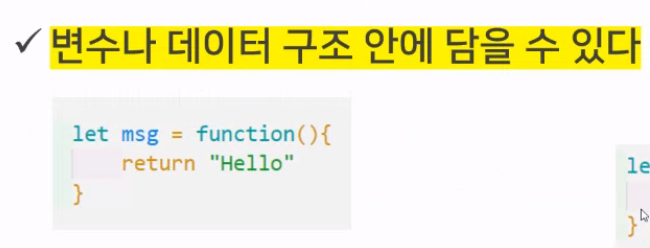
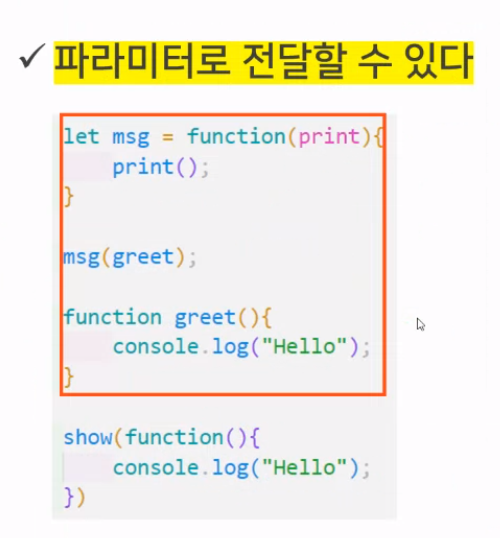
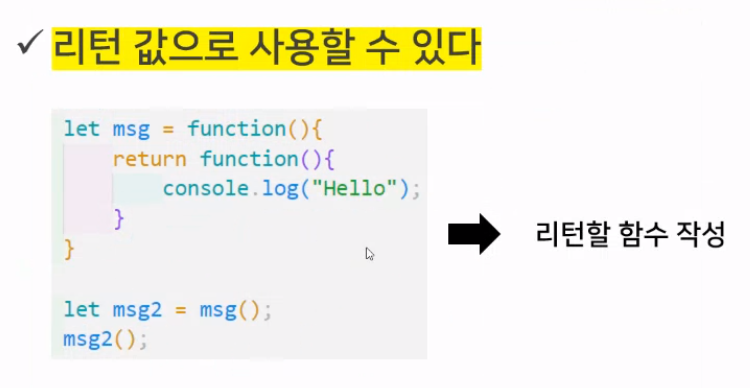
1. 함수는 객체다!





2. 객체란?

1) 객체 선언
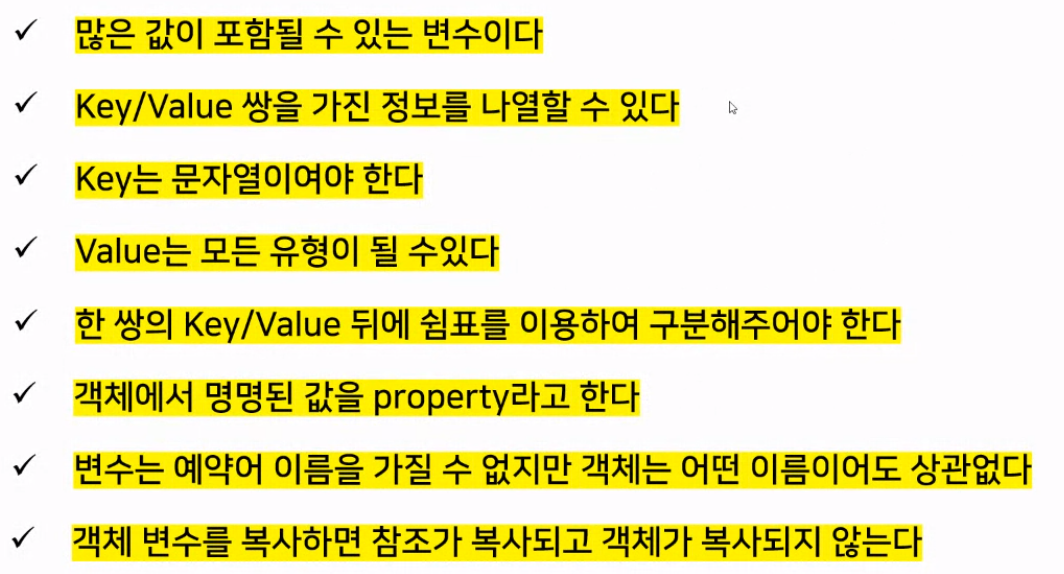
- 객체 : 속성 + 메소드
- Key/Value로 구성이 되어있으며 value는 기본 자료형, 객체, 매소드를 담을 수 있다.
let student ={
name:"강정우",
age:8,
year:3,
schName:"AI사관학교"
};- 원래 키값은 문자열로 작성해야하지만 자동 형변환이 되니까 ok입니다!

2) 객체의 특징


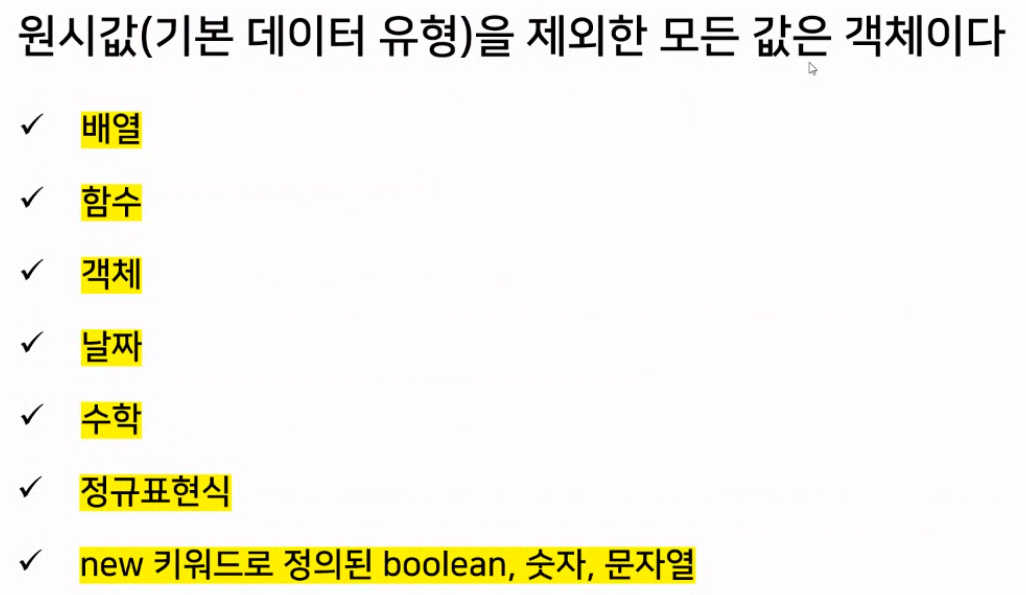
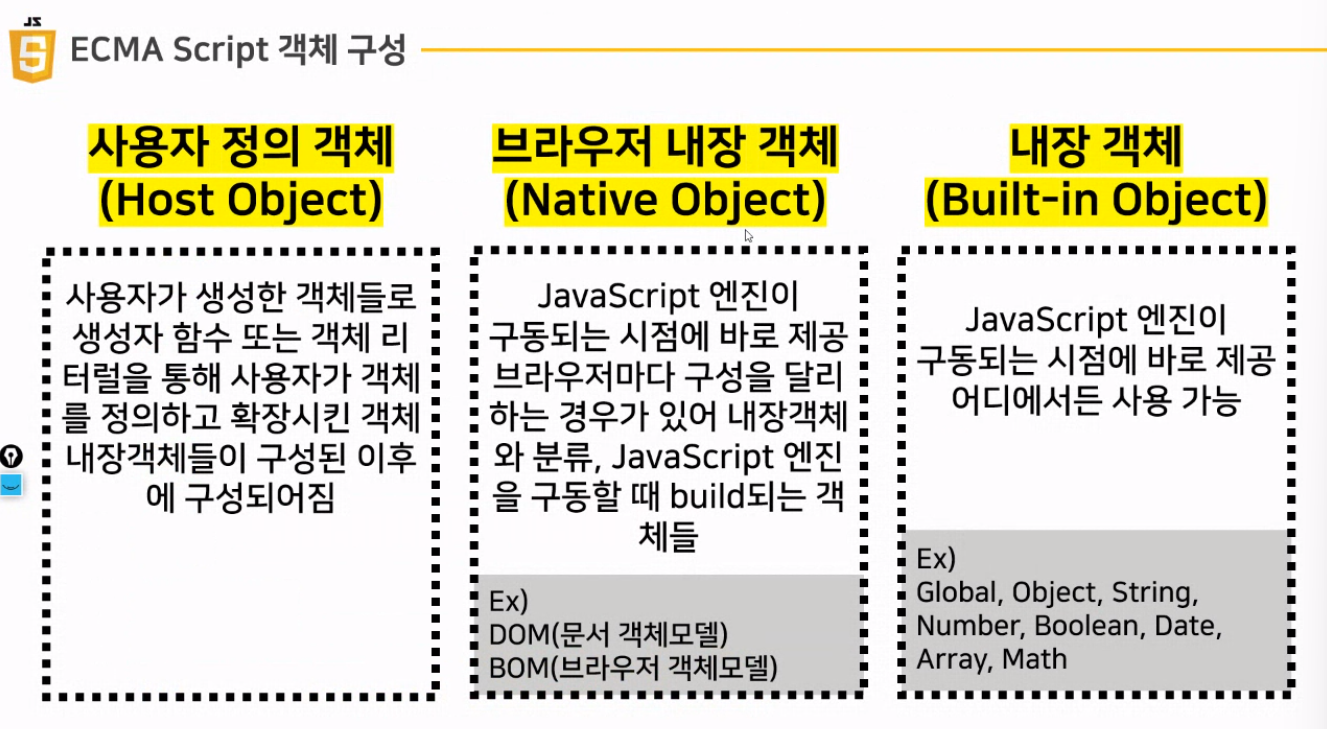
3) 객체의 종류

4) 객체 접근
- 객체 내 특정 정보를 출력 -> key값으로 접근한다.
console.log(student.name);
console.log(student.year);
console.log(student["schName"]);5) 배열내 객체 정보 담기
- 데이터 포맷 중 json 형식과 같은 구조
let studentList = [
{name:"강XX",age:28},
{name:"오XX",age:26},
{name:"강XX",age:1}
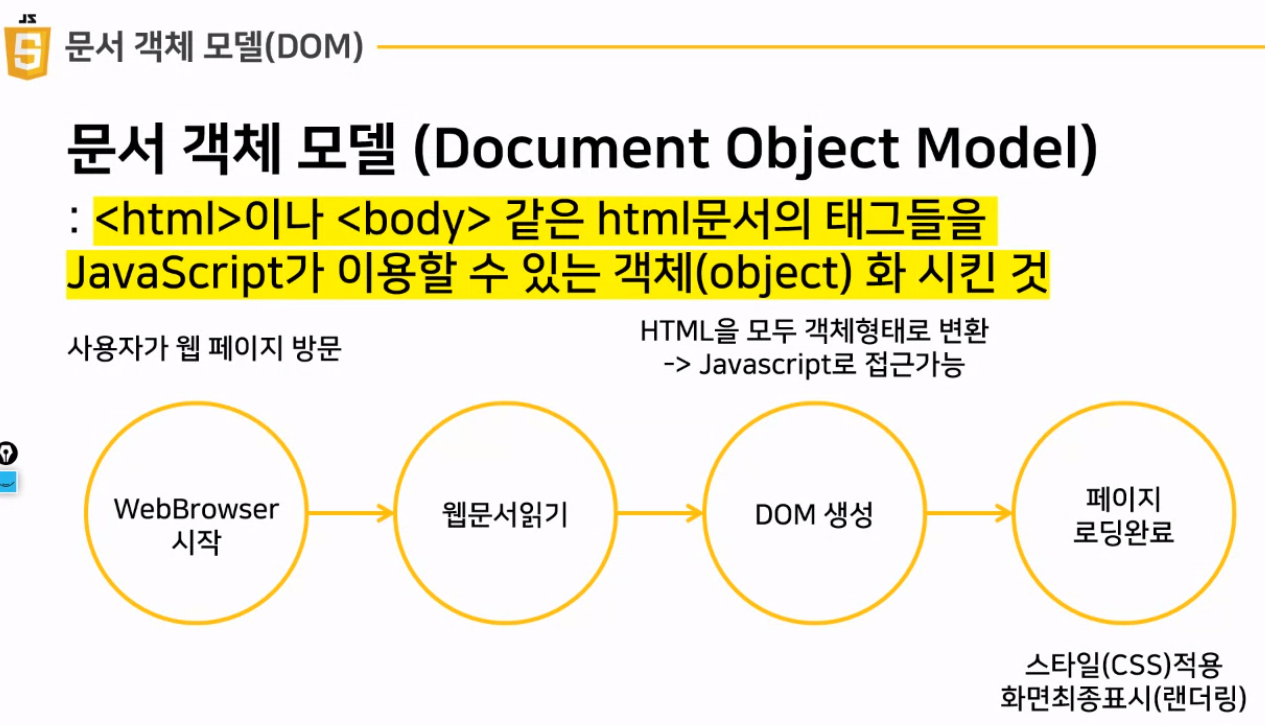
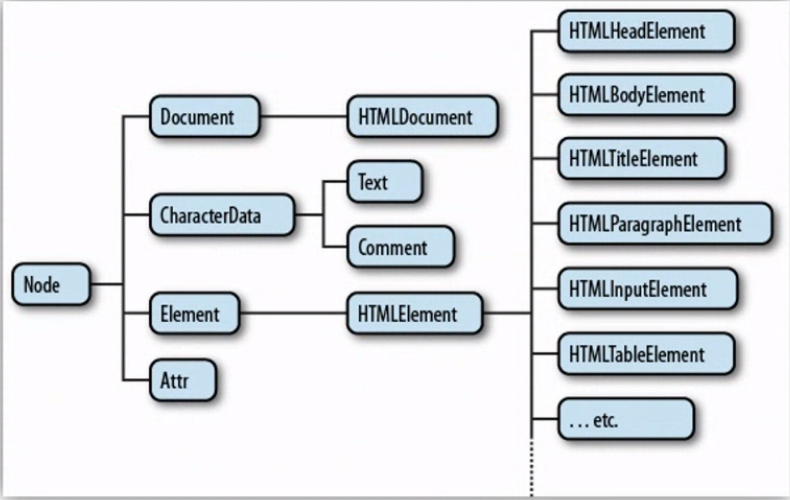
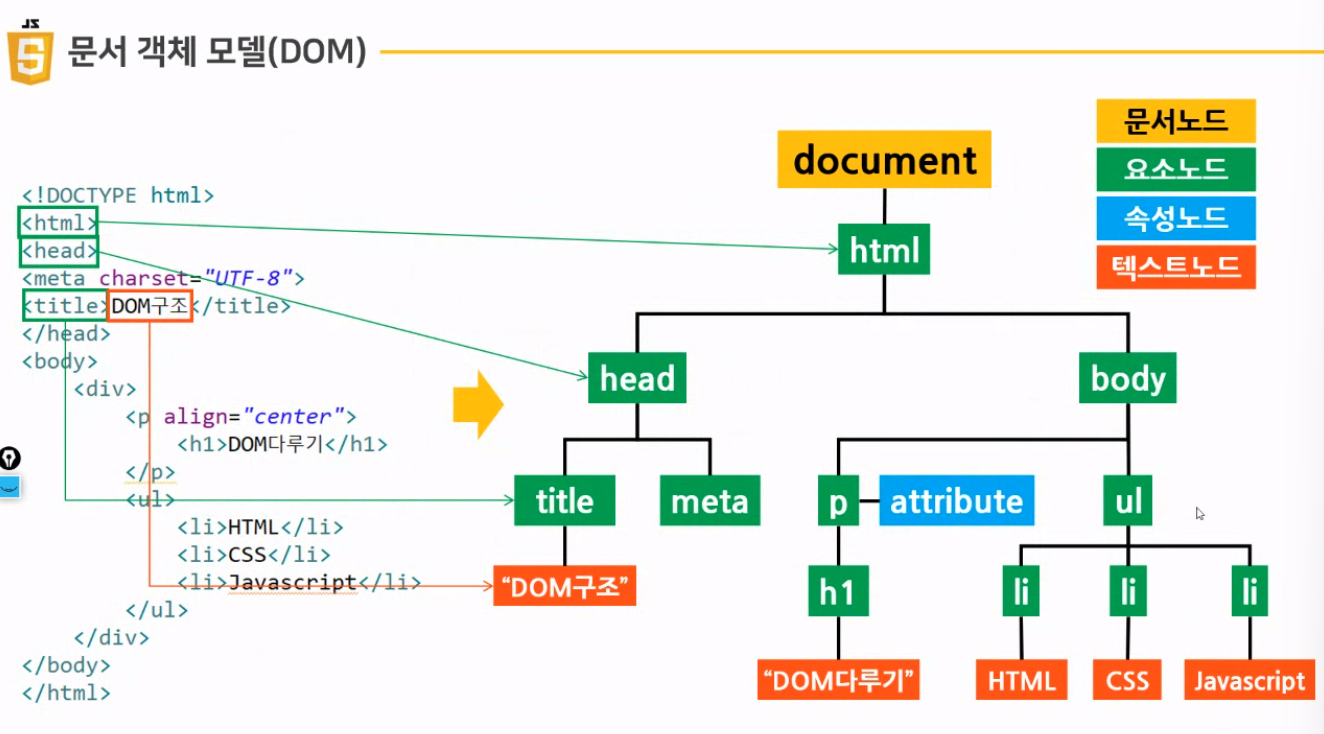
];2. DOM





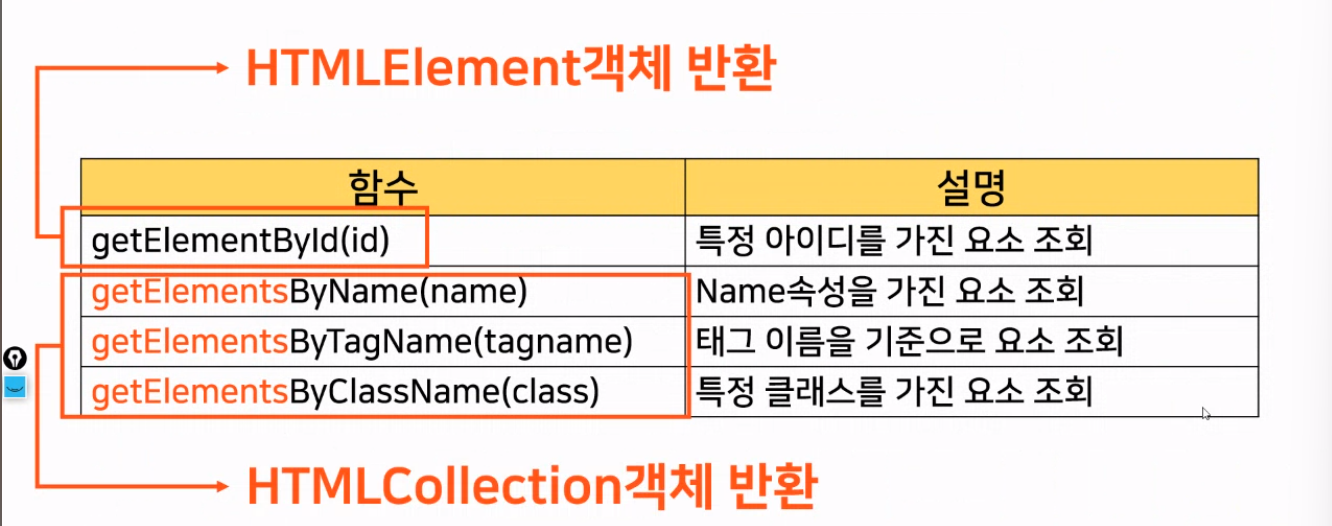
- 참고로 CSS selector으로도 선택가능
- 즉 위의 함수로 script가 html의 태그에 접근한다는 것이다. 약간 python selenium library의findelements 함수 postion
1) 값 가져오기
- 약간 JSP의 getParameter position이다.
let 변수명 = document.getElementById("HTML의 id값");2) 값 변형
(1) textContent
- 약간 셀레니움 .text 포지션이며 해당 value를 변경한다.
- 이때 textContent내의 값은
String이므로Integer로 사용하고 싶다면 반드시parseInt나 float를 이요한 형 변환이 필수이다!!
변수명.textContent = "<h1>해더</h1>";- 태그가 글자 그대로 들어감
(2) innerHTML
- HTML 객체의 HTML/XML을 읽어오거나 새로운 값으로 할당할 수 있는 속성
변수명.innerHTML += "<h1>해더</h1>"- 태그값으로 변경되어 들어가며 복합연산자
+=를 쓰면 기존에 있던 값에 value를 추가한다.
(3) value
변수명.value로 쓰이며 이때 변수명은 반드시!! input태그에서 넘어온 값이어야만 한다.
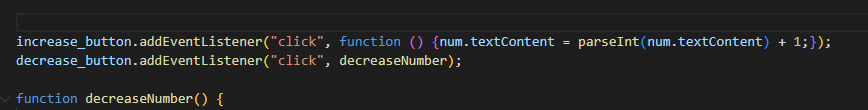
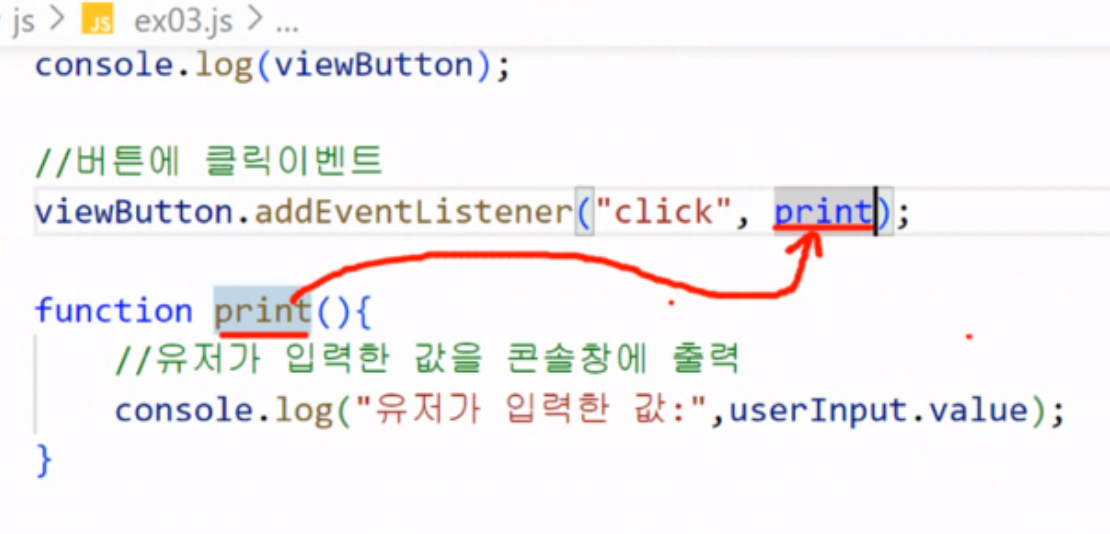
(4) addEventListener("이벤트명",함수명);
변수명.addEventListener("이벤트명",함수명)이며 이벤트는 포커스, 클릭, 스크롤, 키보드 입력 등 유저가 브라우저에서 하는 동작이다.
- 이벤트 발생 시 실행할 함수 : 콜백 함수
함수는 생성자괄호 없이 그냥 이름만 들어가도 된다 마치 변수처럼....!!

- 위와같이 쓰이는 경우는 함수가 매우 길거나 복잡할 때 쓰인다. 만약 짧다면 아래와 같이 해도 무방하다.