템플릿 import를 통한 홈페이지 작성
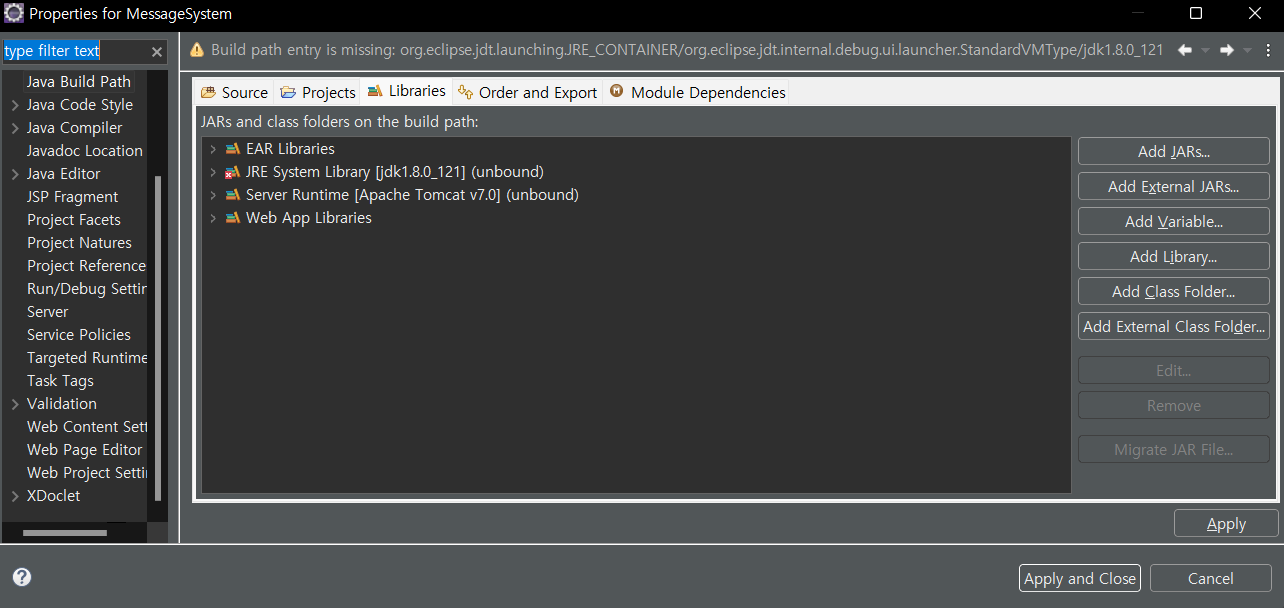
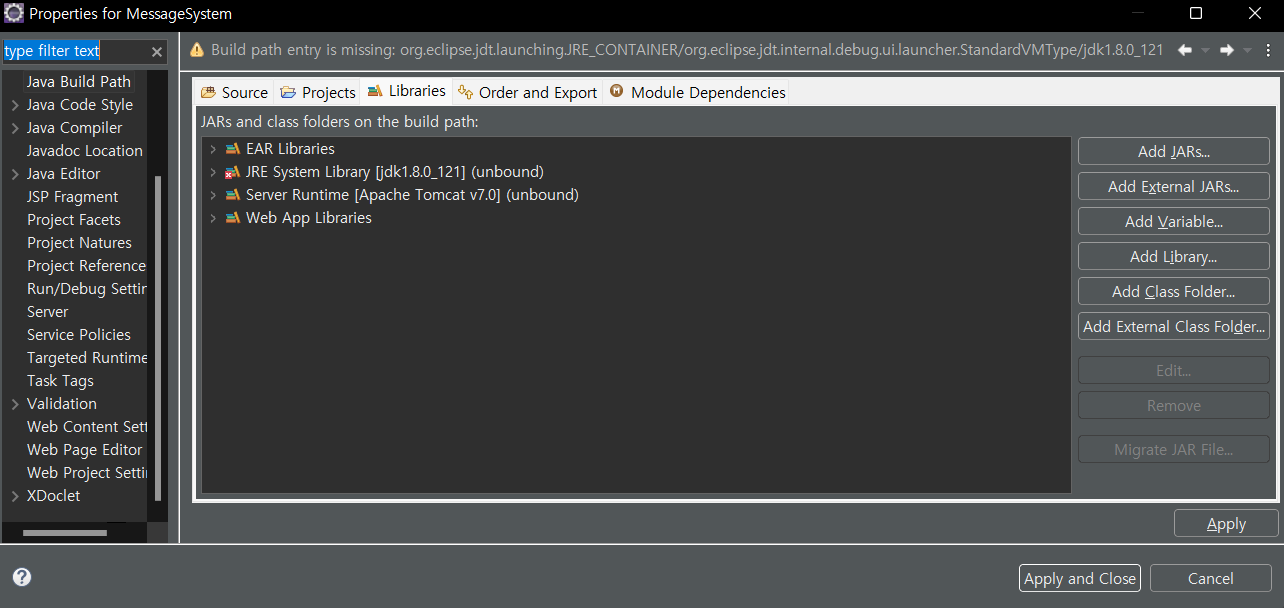
import
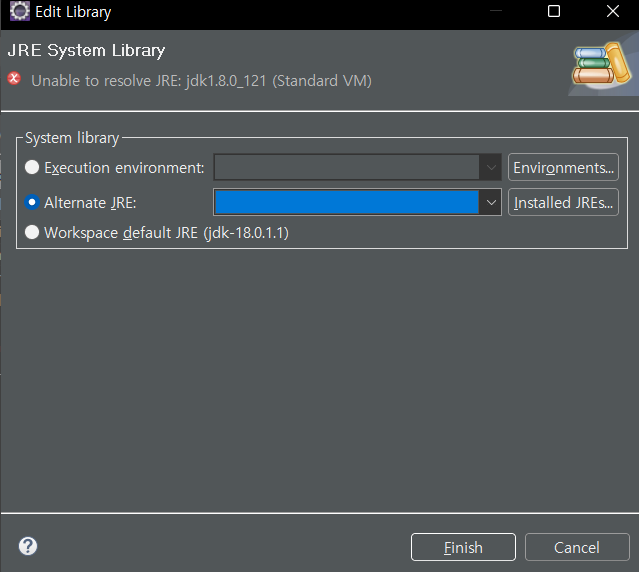
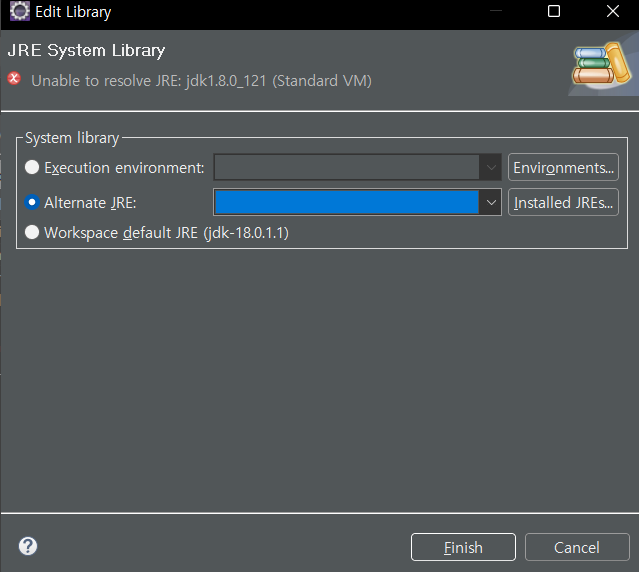
- 주의사항 대부분의 잘 못된 점은 jdk 버젼이나 톰캣 버젼이 다를 경우가 높다.


- System library에 위의 2개는 해당 버전을 다운 받겠다는 뜻이다. 제일 밑에 있는 것이 현재 내가 갖고있는 것에 적용하겠다는 뜻이다.
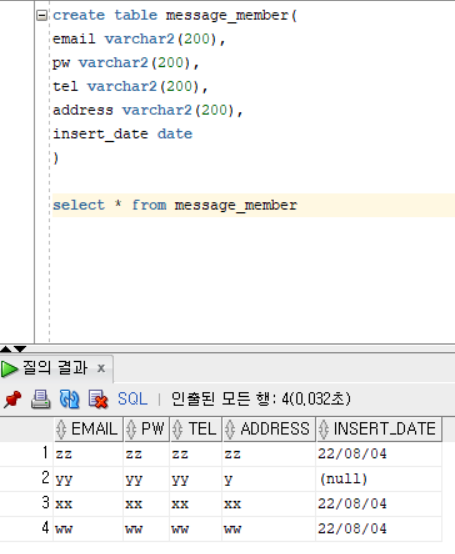
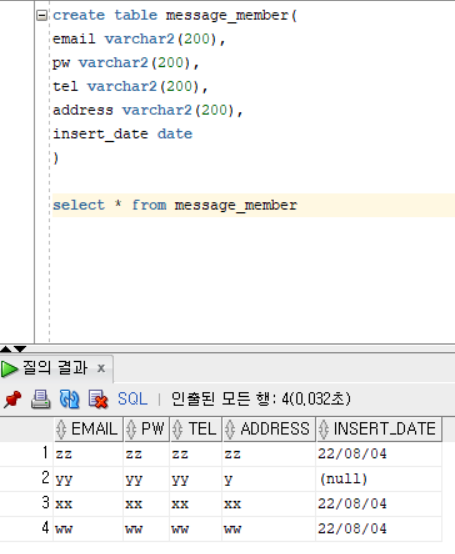
table

전체 코드
<%@page import="com.VO.memberVo"%>
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
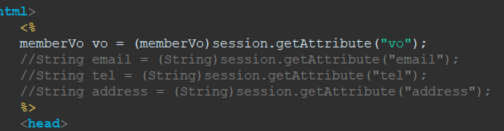
<%
memberVo vo = (memberVo)session.getAttribute("vo");
//String email = (String)session.getAttribute("email");
//String tel = (String)session.getAttribute("tel");
//String address = (String)session.getAttribute("address");
%>
<head>
<title>정우 쇼핑몰</title>
<meta charset="utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<link rel="stylesheet" href="assets/css/main.css" />
</head>
<body>
<div id="wrapper">
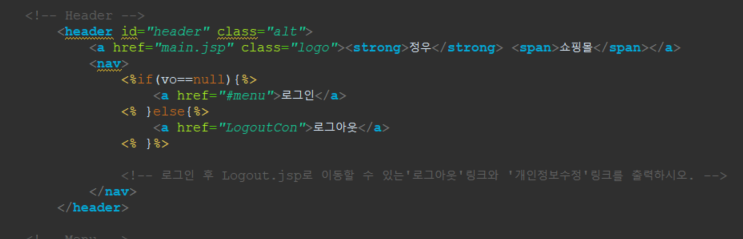
<header id="header" class="alt">
<a href="main.jsp" class="logo"><strong>정우</strong> <span>쇼핑몰</span></a>
<nav>
<%if(vo==null){%>
<a href="#menu">로그인</a>
<% }else{%>
<a href="LogoutCon">로그아웃</a>
<% }%>
</nav>
</header>
<nav id="menu">
<ul class="links">
<li><h5>로그인</h5></li>
<form action="LoginCon" method="post">
<li><input type="text" name="email" placeholder="Email을 입력하세요"></li>
<li><input type="password" name="pw" placeholder="PW를 입력하세요"></li>
<li><input type="submit" value="LogIn" class="button fit"></li>
</form>
</ul>
<ul class="actions vertical">
<li><h5>회원가입</h5></li>
<form action="JoinCon" method="post">
<li><input type="text" name="email" placeholder="Email을 입력하세요"></li>
<li><input type="password" name="pw" placeholder="PW를 입력하세요"></li>
<li><input type="text" name="tel" placeholder="전화번호를 입력하세요"></li>
<li><input type="text" name="address" placeholder="집주소를 입력하세요"></li>
<li><input type="submit" value="JoinUs" class="button fit"></li>
</form>
</ul>
</nav>
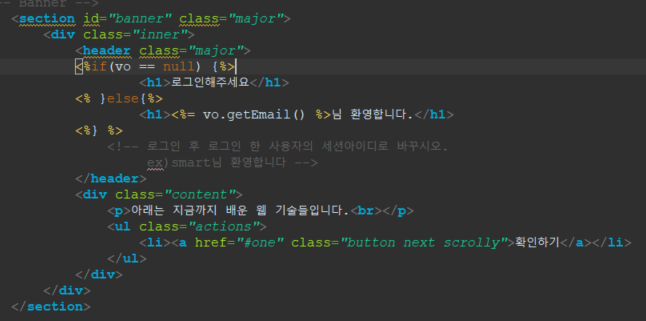
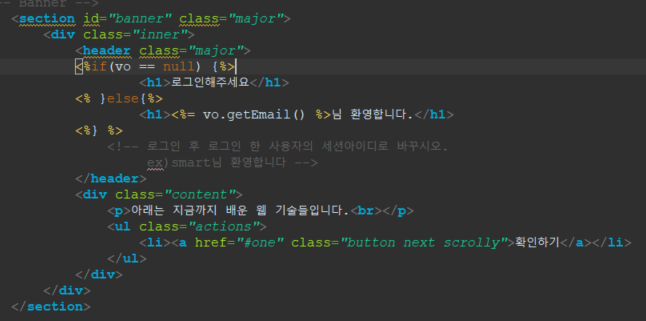
<section id="banner" class="major">
<div class="inner">
<header class="major">
<%if(vo == null) {%>
<h1>로그인해주세요</h1>
<% }else{%>
<h1><%= vo.getEmail() %>님 환영합니다.</h1>
<%} %>
</header>
<div class="content">
<p>아래는 지금까지 배운 웹 기술들입니다.<br></p>
<ul class="actions">
<li><a href="#one" class="button next scrolly">확인하기</a></li>
</ul>
</div>
</div>
</section>
<div id="main">
<section id="one" class="tiles">
<article>
<span class="image">
<img src="images/pic01.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">HTML</a></h3>
<p>홈페이지를 만드는 기초 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic02.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">CSS</a></h3>
<p>HTML을 디자인해주는 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic03.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">Servlet/JSP</a></h3>
<p>Java를 기본으로 한 웹 프로그래밍 언어/스크립트 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic04.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">JavaScript</a></h3>
<p>HTML에 기본적인 로직을 정의할 수 있는 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic05.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">MVC</a></h3>
<p>웹 프로젝트 중 가장 많이 사용하는 디자인패턴</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic06.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">Web Project</a></h3>
<p>여러분의 최종프로젝트에 웹 기술을 활용하세요!</p>
</header>
</article>
</section>
<section id="two">
<div class="inner">
<header class="major">
<h2>나에게 온 메세지 확인하기</h2>
</header>
<p></p>
<ul class="actions">
<li>로그인을 하세요.</li>
<li><a href="#" class="button next scrolly">전체삭제하기</a></li>
</ul>
</div>
</section>
</div>
<section id="contact">
<div class="inner">
<section>
<form>
<div class="field half first">
<label for="name">Name</label>
<input type="text" id="name" placeholder="보내는 사람 이름" />
</div>
<div class="field half">
<label for="email">Email</label>
<input type="text" id="email" placeholder="보낼 사람 이메일"/>
</div>
<div class="field">
<label for="message">Message</label>
<textarea id="message" rows="6"></textarea>
</div>
<ul class="actions">
<li><input type="submit" value="Send Message" class="special" /></li>
<li><input type="reset" value="Clear" /></li>
</ul>
</form>
</section>
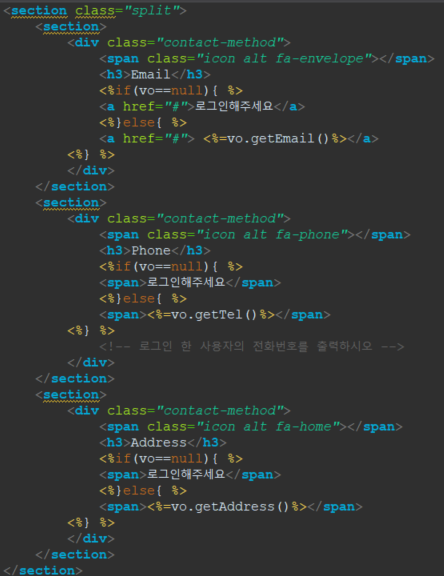
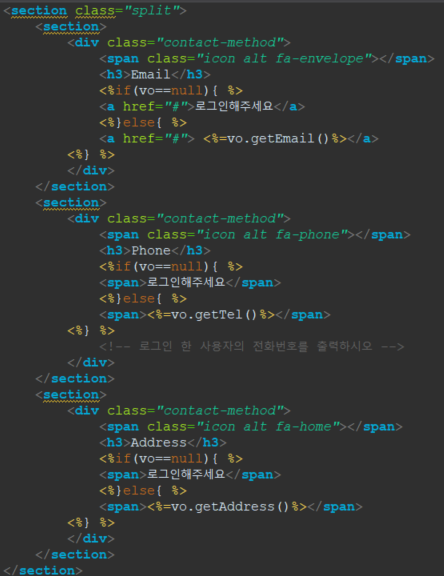
<section class="split">
<section>
<div class="contact-method">
<span class="icon alt fa-envelope"></span>
<h3>Email</h3>
<%if(vo==null){ %>
<a href="#">로그인해주세요</a>
<%}else{ %>
<a href="#"> <%=vo.getEmail()%></a>
<%} %>
</div>
</section>
<section>
<div class="contact-method">
<span class="icon alt fa-phone"></span>
<h3>Phone</h3>
<%if(vo==null){ %>
<span>로그인해주세요</span>
<%}else{ %>
<span><%=vo.getTel()%></span>
<%} %>
</div>
</section>
<section>
<div class="contact-method">
<span class="icon alt fa-home"></span>
<h3>Address</h3>
<%if(vo==null){ %>
<span>로그인해주세요</span>
<%}else{ %>
<span><%=vo.getAddress()%></span>
<%} %>
</div>
</section>
</section>
</div>
</section>
<footer id="footer">
<div class="inner">
<ul class="icons">
<li><a href="#" class="icon alt fa-twitter"><span class="label">Twitter</span></a></li>
<li><a href="#" class="icon alt fa-facebook"><span class="label">Facebook</span></a></li>
<li><a href="#" class="icon alt fa-instagram"><span class="label">Instagram</span></a></li>
<li><a href="#" class="icon alt fa-github"><span class="label">GitHub</span></a></li>
<li><a href="#" class="icon alt fa-linkedin"><span class="label">LinkedIn</span></a></li>
</ul>
<ul class="copyright">
<li>© Untitled</li><li>Design: <a href="https://html5up.net">HTML5 UP</a></li>
</ul>
</div>
</footer>
</div>
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery.scrolly.min.js"></script>
<script src="assets/js/jquery.scrollex.min.js"></script>
<script src="assets/js/skel.min.js"></script>
<script src="assets/js/util.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html>
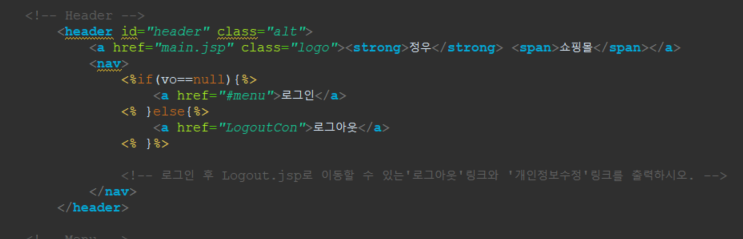
MVC model 중 View파트

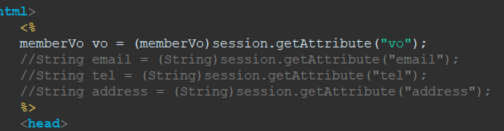
- 아래 주석처럼 원래는 각각의 세션의 속성값을 서버로부터 아왔다. 하지만 비효율적이다. 따라서 참조형 자료형으로 VO가 선택되었고 Value Object로 묶어준 모습니다.
- 이는 로그인과 로그아웃을 객체 생성 유무로써 확인할 수 있다.



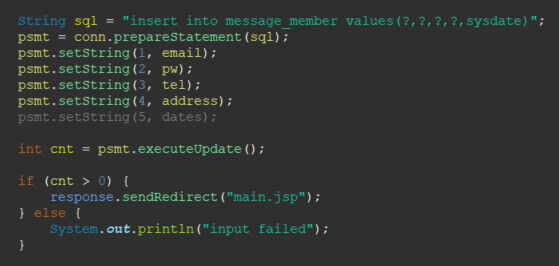
MVC model 중 controller 파트 일부
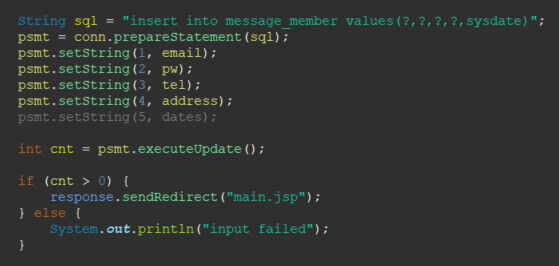
1. joincon
- 위의 table에서 알 수 있듯 sql문에 sysdate를 넣어서 한 column은 처리한 모습이다.
물론 java의 date lib을 이용할 수 있다.

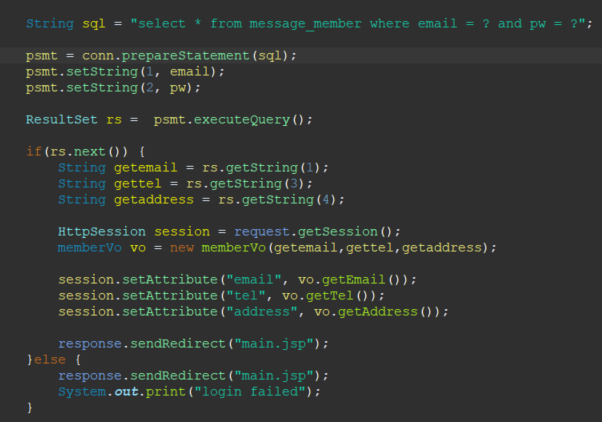
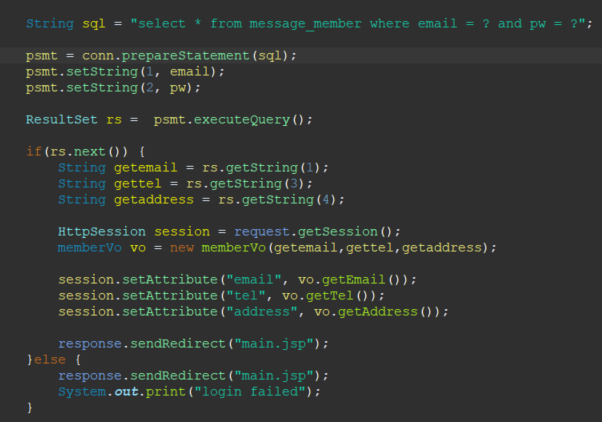
2. login con

- 나머지 코드는 같지만 id와 pw일치 여부확인 후 if문부터 쿼리가 살짝 다르다. rs객체로부터 3가지 값을 모두 받아 VO 생성자에 넣고 세션 객체를 생성하여 VO객체의 data값을 모두 넣는다.
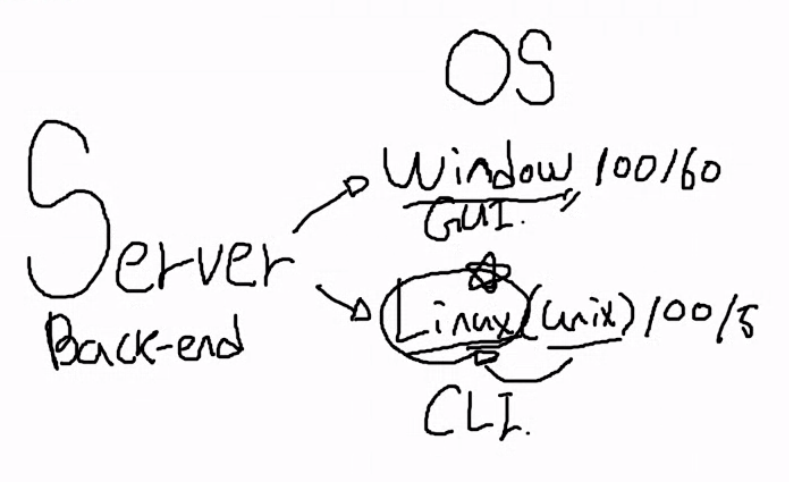
기타

- 윈도우 운영체제는 사용자 친화적인 GUI로 인하여 대부분의 자원을 소모한다. 따라서 소요가 많이 든다. 서버쪽은 이를 방지하기위해 리눅스 운영체재를 사용하고 백앤드 개발자는 이에 익숙하고 잘 다룰 줄 알아야할 필요가 있다.