HTML / CSS
1. 웹 구성요소
- 프로그래밍이란 : 컴퓨터와 소통하는 방법을 의미, 컴퓨터에게 전달하는 정보를 어떻게 보여주고 제어할지 결정 가능, 웹 개발을 하기위한 언어로 브라우저와 소통
- 웹 사이트 제작시 고려사항
- 웹 표준 : 웹 사이트를 작성할 때 따라야 하는 공수기표준이나 기술 규격
- 웹 접근성 : 장애 여부와 상관없이 모두가 웹사이트를 이용할 수 있게 하는 방식
- 크로스 브라우징 : 모든 브라우저 또는 기기에서 사이트가 제대로 작동하도록 하는 기법
2. HTML 주요태그
- HTML이란 : Hyper Text Markup Language라고 웹사이트에서 눈에 보이는 정보나 특정 구역을 설정할 때 사용하는 언어
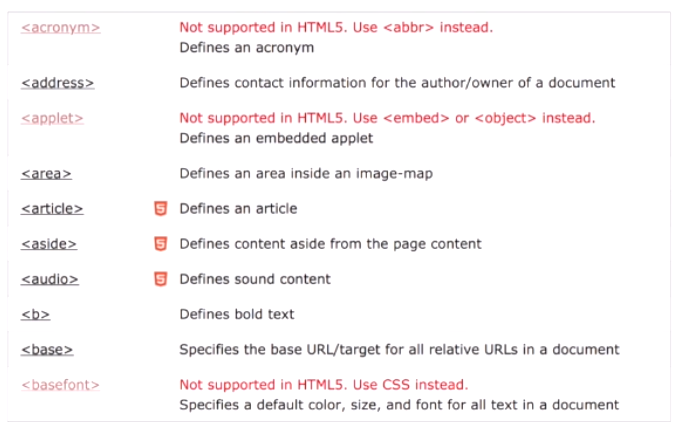
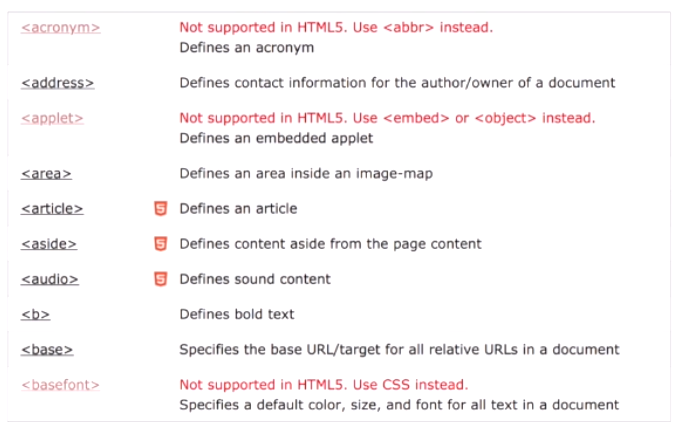
- HTML 변화 : 시간이 지남에 따라 자주사용되지 않은 용어들은 사라지고 시대에 맞추어 신조어 등장

- <!DOCTYPE html> : HTML5라는 신조어로 문서를 선언하는 태그
- <HEAD> : 요약태그
- <BODY> : 사용자 눈에 보이는 태그
- <"meta charset="UTF-8"> : UTF_8은 유니코드를 나타냄. 모든 문자를 웹에서 깨짐없이 나타내겠다는 뜻.
- <h1> : 보통 html문서에 한 번만 사용됨.
- <p> : paragraph의 약자로 본문 내용을 표현
3. 공간을 만들 때 사용하는 태그
- HTML 태그 구성 요소 : 목차, 본문, 부록
- <header> : 웹사이트의 머리글을 쓰는 태그
- <nav> : ul, li, a 태그와 함게 사용
2) main
- <mian> : role="main" 이라는 속성을 필수로 입력해야한다.
- <article> : 주요 이미지나 텍스트등의 정보를 담고 구역을 설정하는 태그 또한 반드시 h1 태그가 하나는 들어가줘야 함!!!!!!!
- <footer> : 가장 하단에 들어갈 정보
4. HTML의 2가지 성격
- block 요소 : y축 방향 정렬(header, div정도), 공간을 만들 수 있다, 상하 배치작업이 된다.
- inline 요소 : x축 방향 정렬(a), 공간을 만들 수 없다!, 상하 배치작업이 불가능!
5. CSS 주요 속성 살펴보기
- CSS란 : Cascading Style Sheet로 정보와 디자인을 분리 HTML로 작성된 정보를 꾸며주는 역할.
- 문법
선택자 {속성 : 속성값;} // 마지막은 항상 ;으로 마무리
- inline 방식 : 속성 태그 안에
- internal 방식 : body안에 style 태그를 만들어서
- external 방식 : head에 link 태그를 만들어서
6. 선택자(부모자식관계)
- 부모를 구체적으로 표기함으로써 세부적으로 표시 가능
EX) html -> p , footer -> p 이렇게 p태그가 2개가 있다면 footer p 이렇게 공백을 넣어줌으로써 html과 footer에 있는 p가 구별 가능함.
7. 캐스케이딩
- 캐스케딩이란 : CSS의 우선순위를 결정하는 세가지 요소
- 순서 : 나중 순서가 적용
- 디테일 : 더 구체적으로 작성된 선택자의 우선순위가 높음
- 선택자 : style > id > class > type 순으로 우선순위가 높음
8. CSS 주요 속성
- .font-family(sans-serif) : 브라우저마다 지원하는 포트가 다르기때문에 반드시 마지막에는 sans-serif를 지정해줘야한다. 이 sans-serif는 모든 브라우저에서 지원하는 폰트이기 때문에 보험으로 하나 들어놓는 것.
- .font-weight : 100~900까지 100단위로 점점 두꺼워짐
- border : solid는 실선 dotted는 점선 또한 border는 그냥 띄어쓰기로 구분함