새로운 React Native 프로젝트 만들기
터미널에 아래 명령어 입력
$ npx react-native init LearnReactNativenpx는 Node.js와 함께 설치되는 도구입니다.
Node.js 환경에서 구동되는 CLI 도구들을 간단하게 사용할 수 있게 해줍니다.
생성한 프로젝트를 열어 package.json을 보면 아래와 같은 코드가 있습니다.
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"start": "react-native start",
"test": "jest",
"lint": "eslint ."
}스크립트가 설정되면 다음과 같은 명령어를 실행할 수 있습니다.
$ yarn <스크립트 이름>- yarn
android: 안드로이드 환경에서 앱 구동 - yarn
ios: ios 환경에서 앱 구동 - yarn
start: Metro를 구동
Metro: 프로젝트에 사용된 자바스크립트 파일들을 모두 읽어 하나의 파일로 합쳐주고, 리액트 네이티브 앱에서 실행할 준비를 해줍니다.
안드로이드 스튜디오에서 리액트 네이티브 구동하기
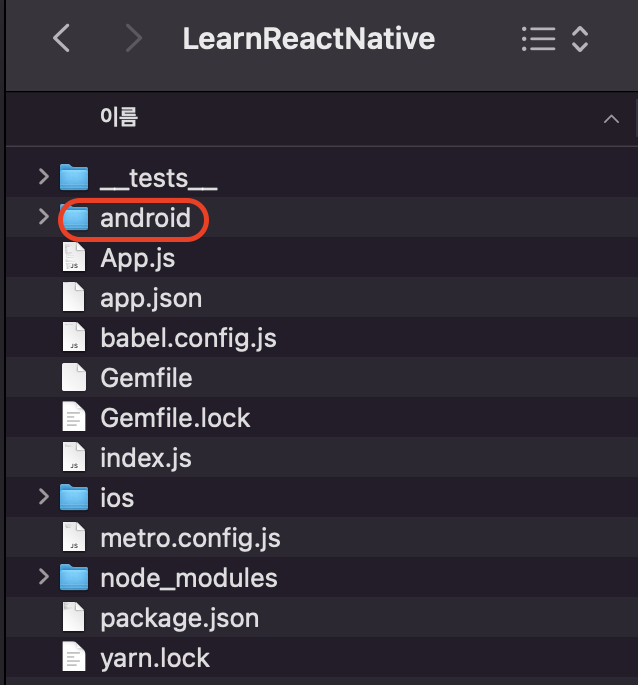
안드로이드 스튜디오를 켜고 Open을 눌러 프로젝트를 열어줍니다. 생성된 리액트 네이티브 폴더를 보면 android 폴더가 있는데, 그 폴더를 선택해 열어줍니다.

안드로이드 스튜디오에서 AVD를 설치합니다.
설치한 후에 비주얼 코드로 돌아와서 다음 코드를 입력합니다.
터미널은 ctrl + ` 키를 입력해서 열 수 있습니다.
$ yarn android저 같은 경우는 다음과 같은 에러가 났습니다.
error Failed to install the app. Make sure you have the Android development environment set up: https://reactnative.dev/docs/environment-setup.
Error: Command failed: ./gradlew app:installDebug -PreactNativeDevServerPort=8081
터미널을 살펴보니 안드로이드 Gradle 버전을 업그레이드 해야 한다는 설명이 있었습니다.
* What went wrong:
A problem occurred evaluating project ':app'.
> Failed to apply plugin 'com.android.internal.application'.
> Android Gradle plugin requires Java 11 to run. You are currently using Java 1.8.
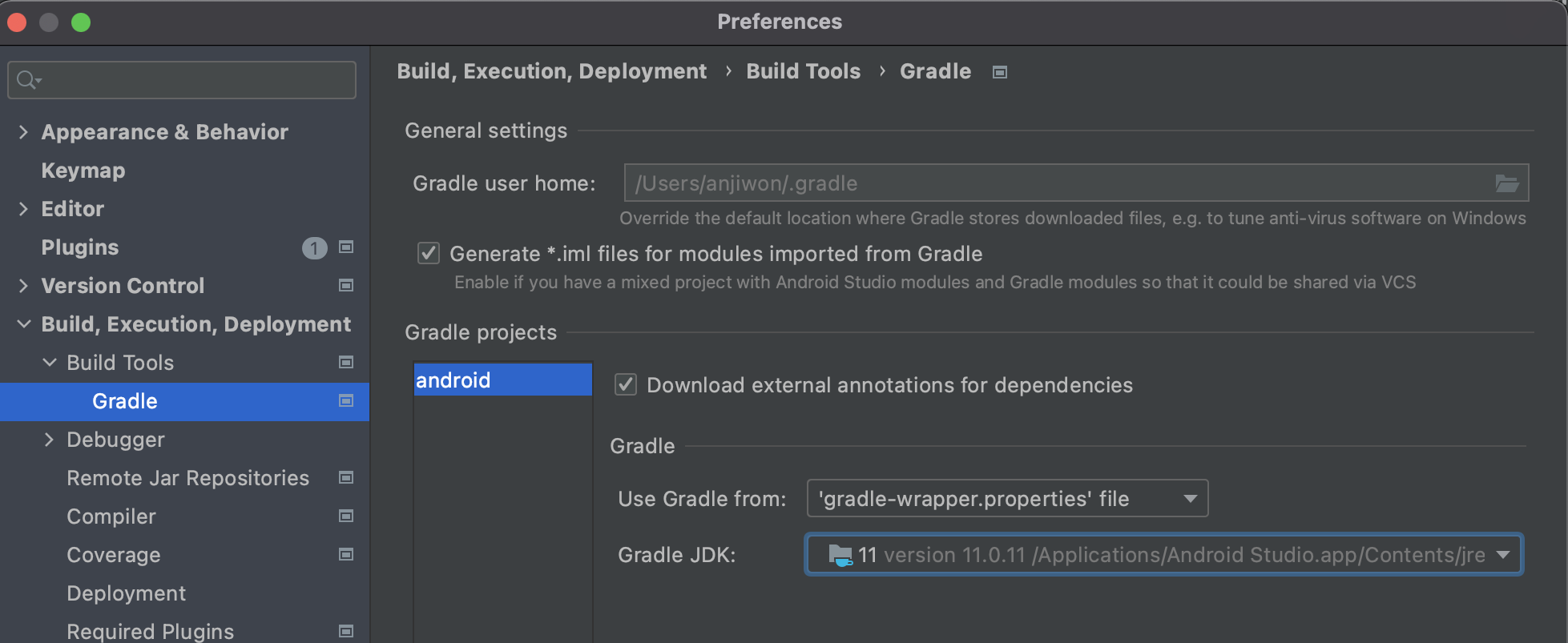
Gradle JDK를 1.8에서 11로 바꿔준 뒤 안드로이드 스튜디오와 비주얼 코드를 재실행해줍니다.

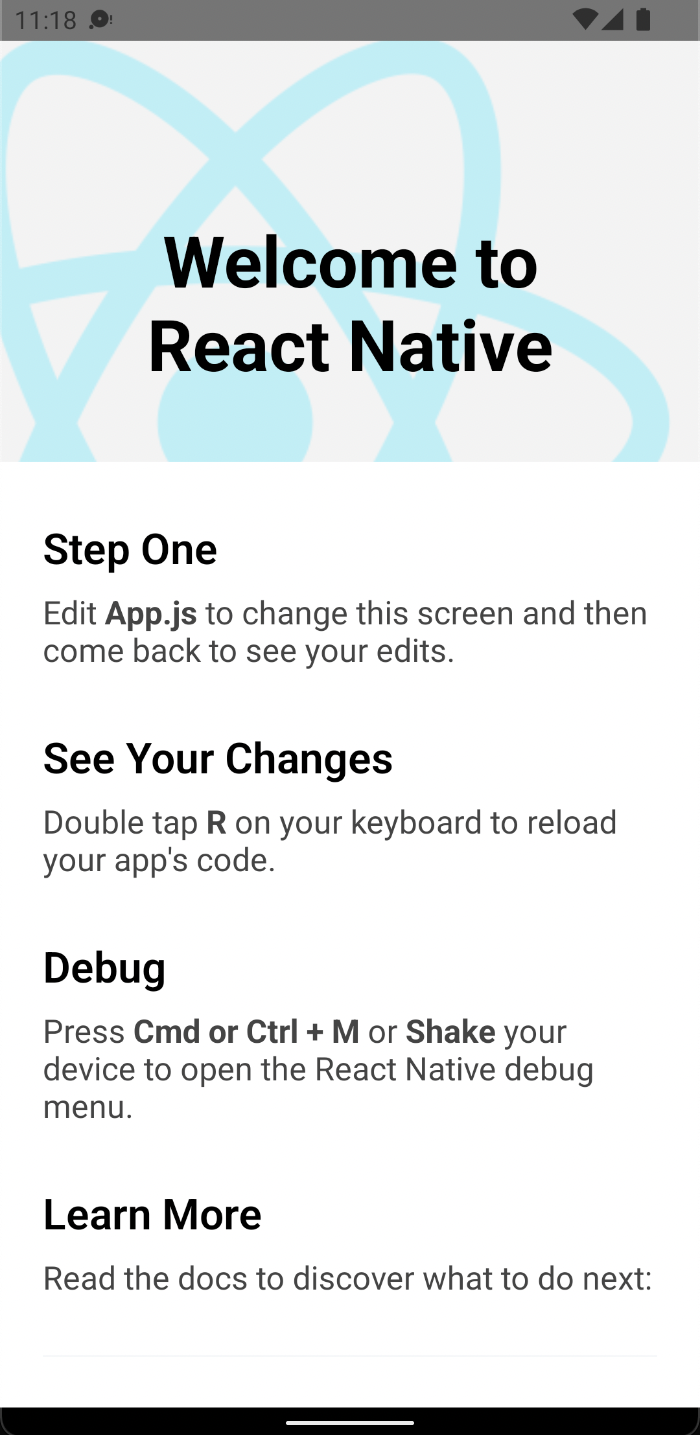
그 후에 $ yarn android를 실행하면 다음과 같이 애뮬레이터가 실행됩니다.
iOS 환경에서 리액트 네이티브 앱 구동하기
$ yarn ios위 명령어를 사용하여 구동할 수 있지만 Apple Silicon이 탑재되어 있다면
$ cd ops
$ pod install위 두 개의 명령어를 실행해줘야 합니다.
$ pod install을 실행했을 때 에러가 나서 아래 블로그를 참고하여 해결했습니다.

위와 같이 ios 환경에서도 잘 실행되는 것을 볼 수 있습니다.
프로젝트 개발 환경 세팅이 완료되었습니다.
