앱개발 기초 4일차
#스파르타코딩클럽, #내일배움단
학습일자: 2022/03/10
강의: 앱개발 종합반
진도: 3-5 ~ 4-5
============================
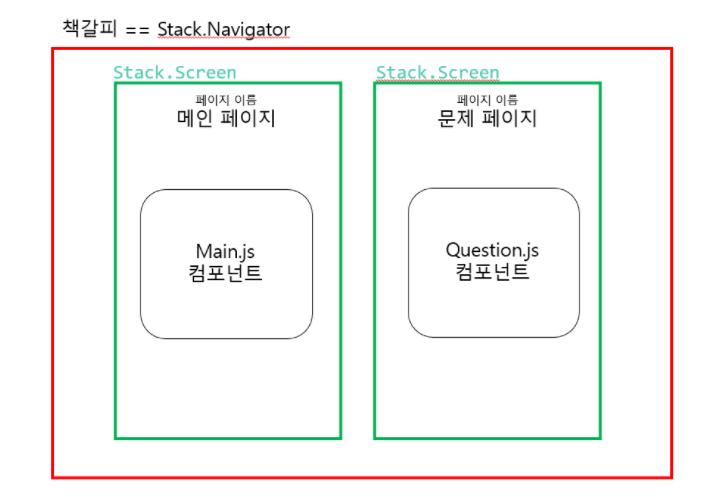
3-5. 네비게이터 사용하기 (앱페이지 적용)
네비게이터를 설치하기
네비게이션 설치코드
yarn add @react-navigation/native네비게이션 추가 설치코드
expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view
스택 네비게이터 설치코드
yarn add @react-navigation/stack폴더를 생성해줘야한다.
navigation > StackNavigator.js 생성
============================
3-6 expo 앱다운 앱기능 공유 기능과 외부 링크 추가
linking 적용하기
expo install expo-linking============================
3-7 3주차 끝, 숙제 설명
============================
4-2 날씨 서버 외부 api
1) 서버가 제공하는 도메인 사용
2) 서버가 만들어놓은 함수 사용
두가지 방식으로 api를 가져올 수 있다.
현재 좌표를 얻어올 코드
expo install expo-location서버가 제공하는 도메인 형식의 api를 사용하기 위한 설치코드
yarn add axios============================
4-3 파이어베이스 (서버리스)
구글에서 만든 서버리스 서비스중에 하나
파이어베이스 홈페이지 클릭
============================
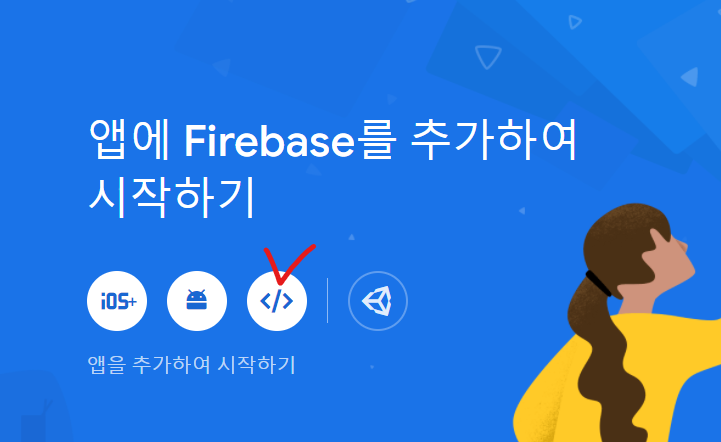
4-4 파이어베이스 앱 연동 및 파일 스토리지

<파이어베이스 프로젝트 생성 후 첫 페이지>
리액트네이티브는 3번째 웹앱
expo와 파이어베이스를 연결시켜주는 툴 설치
expo intall firebase파이어베이스 - 스토리지에서 폴더 및 파일 관리 기능 제공
============================
4-5 리얼타임 데이터베이스
스토리지 위에 realtime database 클릭
기존에 만들었던 data.json 파일을 업로드할 수 있다.
이제 파이어베이스에 접속해서 데이터를 불러오는 앱 기능 개발
============================
