본 게시물은 인프런 '스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술' 강의를 듣고 개인 공부용으로 작성하였습니다.
1. 정적 컨텐츠
서버에서 다른 작업 없이 html파일을 웹 브라우저에 전달한다.
spring boot features-static
스프링에서 기본적으로 /static 폴더에서 파일을 찾아 제공한다.
따라서 static 폴더에 html파일을 만든 후 localhost:8080/파일명.html을 로드하면 된다 :)
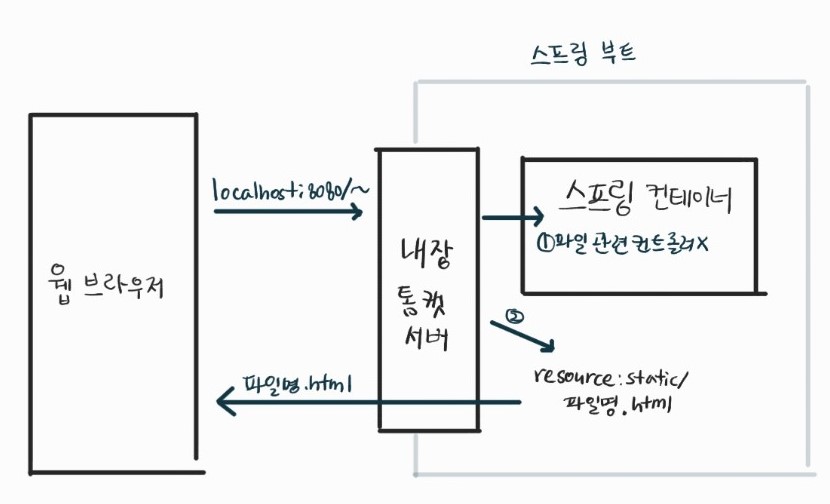
정적 컨텐츠 작동 원리

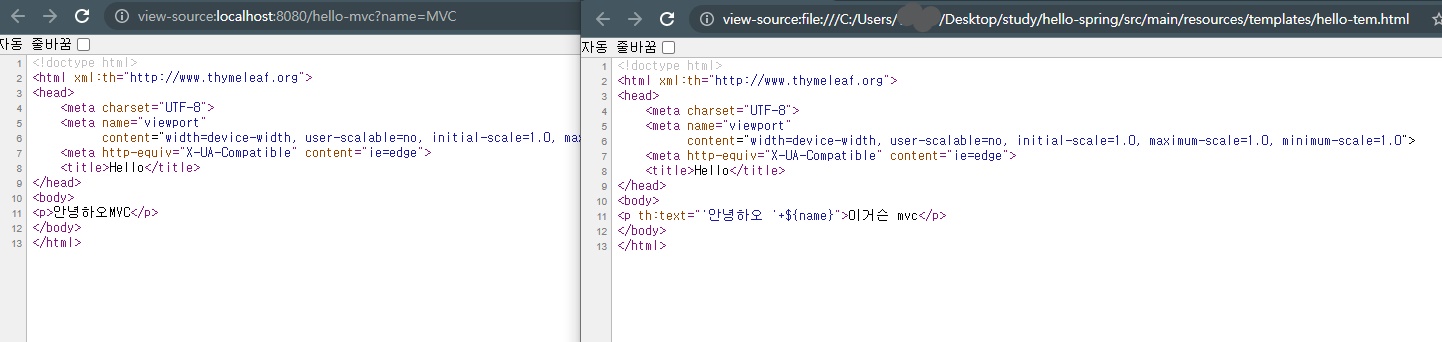
실행하여 소스보기를 하면 작성한 html파일을 그대로 보여줌.
이었음 좋겠지만.. 나는 오류가 났다.
오류내용은 404로 페이지를 찾을수 없다인데, 파일 위치를 확인해봤지만 알 수가 없었다.
질문글을 찾아보니 답변중 스프링 부트 프로젝트에서 기본으로 생성해주는 ~Application(이 프로젝트에선 HelloSpringApplication이다) 클래스를 run하라는 방법이 있었다.
뜨든!
다행이 작동됐다.
2. MVC와 템플릿 엔진
요즘 가장 많이 쓰며 jsp, php 같은 템플릿 엔진처럼 서버에서 프로그래밍해서 동적으로 바꿔 브라우저에 전달한다. Model, View, Controller로 모듈화하여 처리한다.
view는 화면에 관련된 부분만 개발하고, controller는 비지니스 로직과 서버 내부적인 부분을 담당한다.
controller 파일에 @GetMapping을 해준다
✔HelloController.java
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-tem";
}templates 폴더안에 hello-tem파일을 만들면 끝.
✔hello-tem.html
<!doctype html>
<html xml:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Hello</title>
</head>
<body>
<p th:text="'안녕하오 '+${name}">이거슨 mvc</p>
</body>
</html>파일의 절대경로로 웹을 열어도 껍데기는 볼수 있다. 하지만 template으로서 작동하지 않아 서버 내의 ${name}값은 띄우지 않는다.
주소창에
localhost:8080/hello-mvc?name=MVC
이런식으로 name값을 설정하면 타임리프 템플릿이 렌더링되면서 타임리프에서 지정한 값으로 덮어써져 이거슨 mvc 나타나지 않는다.
다만, 이 자리에 어떤 값이 올 것인지에 대해 명시적으로 표기함으로써 코드 해석을 직관적으로 할 수 있다.

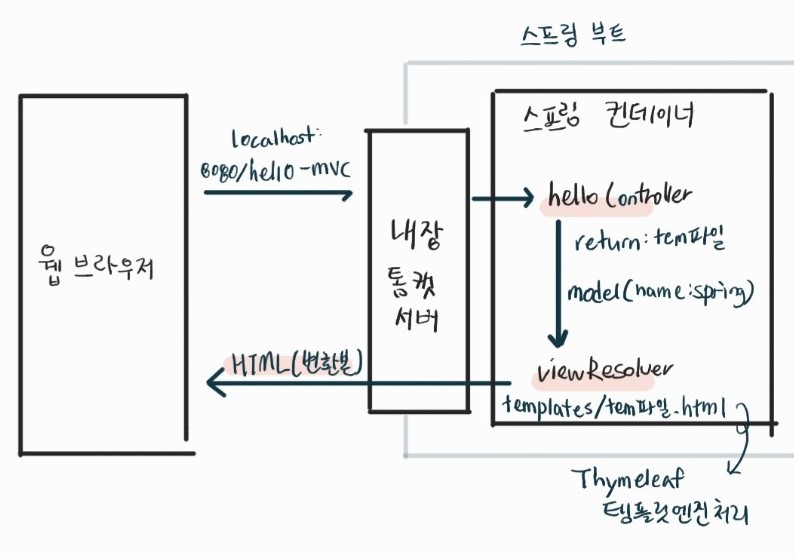
MVC와 템플릿 엔진 작동 원리

3. API
json 구조 포맷으로 클라이언트에게 데이터 전달해주는 방식이다.
Vue.js나 React등에서 클라이언트가 화면을 개발할때 사용하거나 서버끼리 통신할때 사용한다.
✔HelloController.java
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name")String name){
return "hello"+name;
}@ResponseBody는 아래 data를 http body로 바로 넣는 annotation이다.
위 예제는 string을 받는 간단한 구문이라 잘 안쓰인다.
✔HelloController.java
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name")String name){
Hello hello = new Hello();
hello.setName(name);
return hello;
}
static class Hello{
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}코드를 controller파일에 넣고 http://localhost:8080/hello-api?name=api를 로드하면,{"name":"api"} 이라는 json형식이 출력된다. Hello클래스의 멤버변수 name이 key이고 api가 value이다.
옛날에는 xml형식이 많이 쓰였지만 무겁고 번거로워서 요즘은 json형식을 많이 쓴다. 스프링에선 객체 반환형식은 json이 default이다.
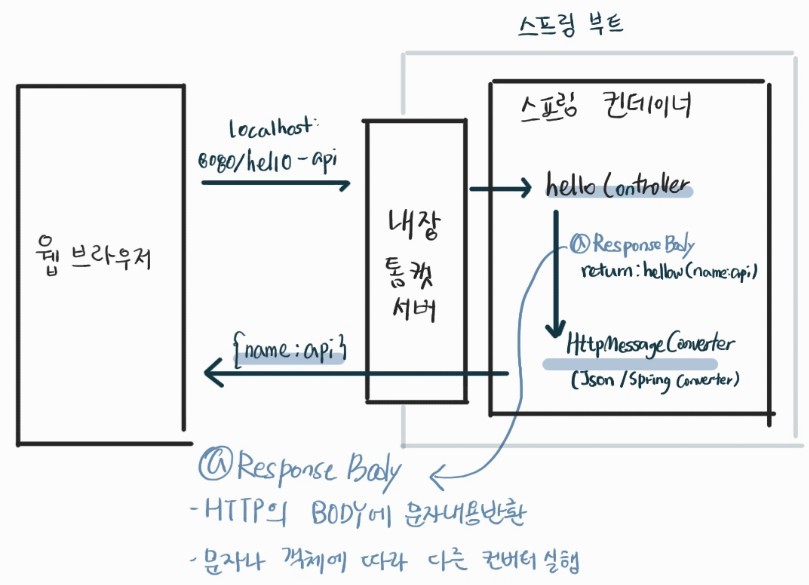
API 작동 원리!

기본 객체를 처리하는 컨버터는 MappingJackson2HttpMessageConverter이다. 객체를 json으로 변환해준다.
여러 컨버터도 많지만 실무에서도 거의 손대지 않고 사용한다고 한다. 좋구만
