createStore과 configureStore

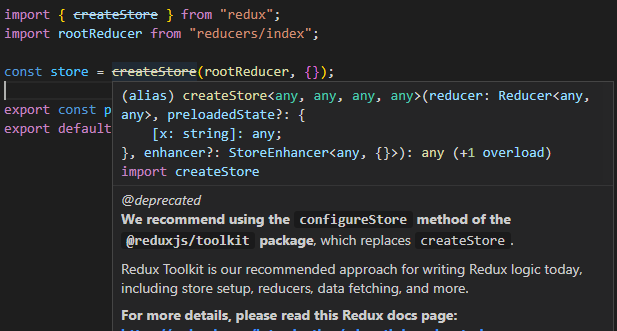
createStore은 문제 없이 작동하지만 @reduxjs/toolkit에서 제공하는 configureStore을 권장한다.
Redux Toolkit 공식문서
ConfigureStore는 reducer에서 반환된 새로운 state를 Store라는 객체로 정리해 관리한다.
Store는 Redux Toolkit configureStore에 reducer를 객체 형식으로 전달하여 만들 수 있다.
또한 별도의 메소드 없이 미들웨어를 추가할 수 있다.
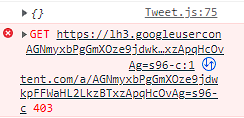
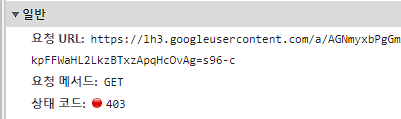
🚨GET file 403(firebase)


useEffect(() => {
onSnapshot(doc(dbService, "users", tweetObj.creatorId), (doc) => {
setCreatorInfo(doc.data());
//setLoading(true);
console.log(creatorInfo)
});
}, [tweetObj]);여기서 creatorInfo가 담기지 않은 채로 찍힌다. 하지만 에러를 보면 트윗의 작성자의 프로필 사진 주소를 정확하게 GET을 하고 있었다.
firebase의 users 문서를 확인해보니 uid 필드가 없어서 tweetObj.creatorId로 찾을 수 없었다.
회원가입시 setDoc 코드에 uid를 추가하니 해결되었다.
